Overview
Driven by our dedication to collaboration, McMaster University’s brand inspires our community to create cohesive, inclusive and compelling visual stories and marketing materials.
This video brings to life the dynamic elements that define our bold new brand identity – including updated colour palettes, improved typography guidelines and an all-new circle element – and reflect our mission, values and innovative spirit.
Information Box Group

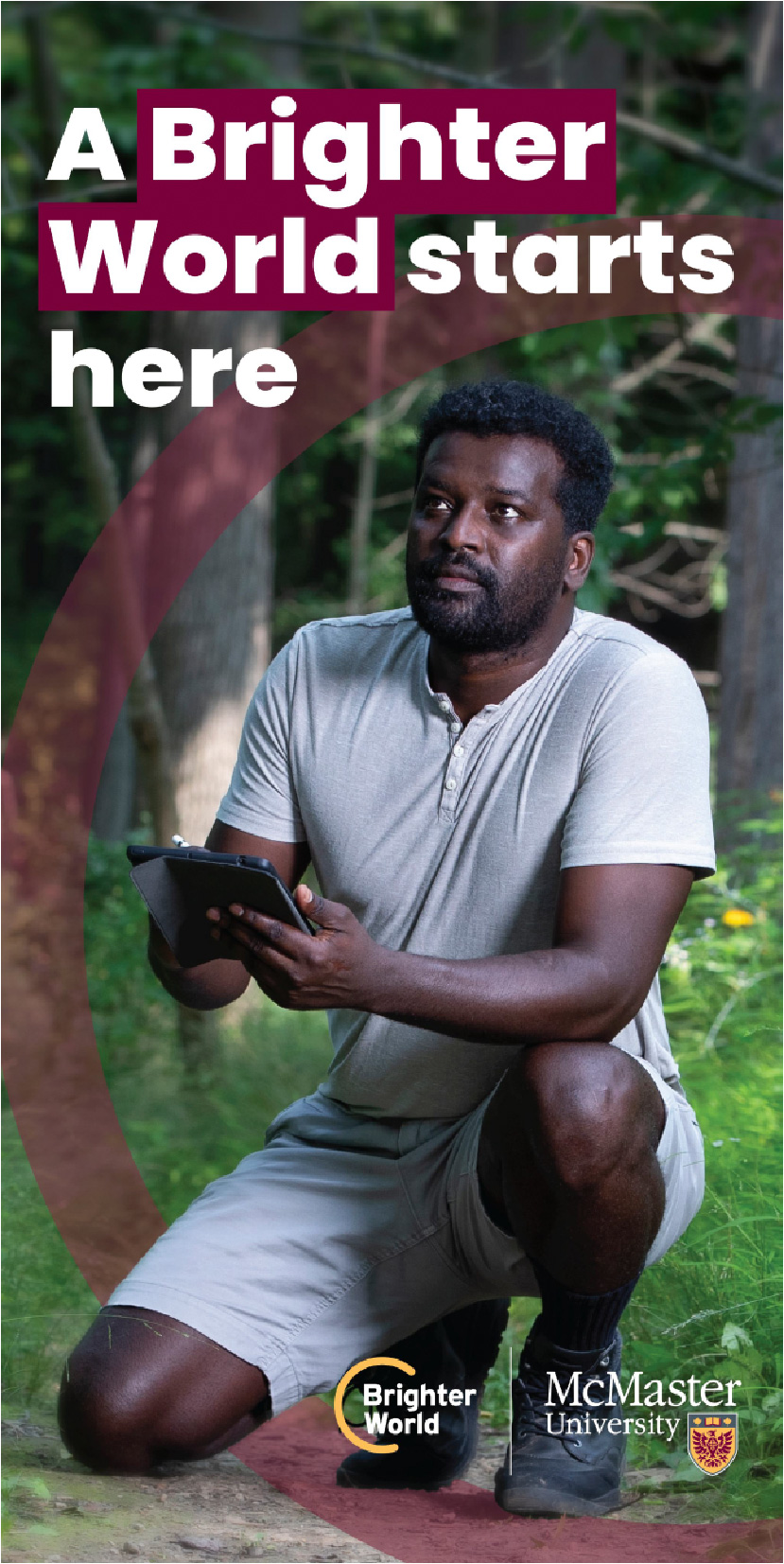
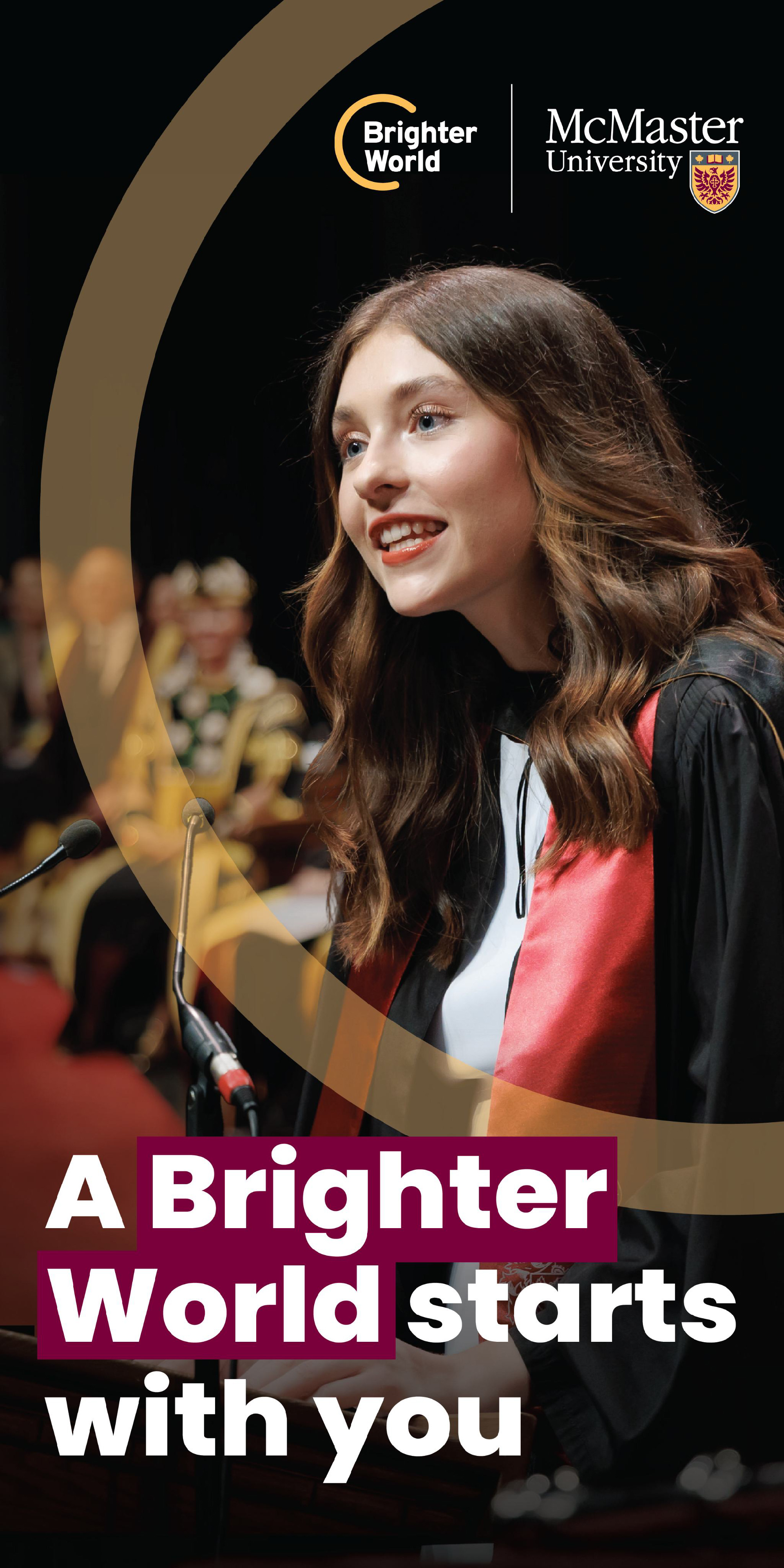
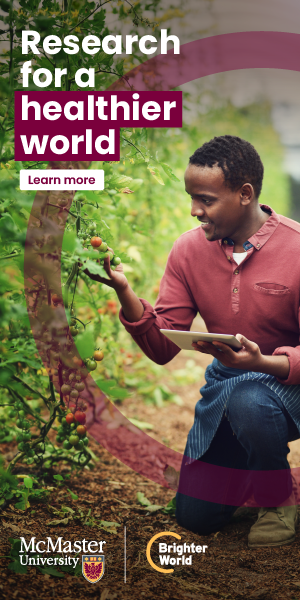
Bring campus to life in full colour
Use large, full-colour photographs in graphic design and feature maroon as McMaster’s most prominent colour.

A new accessible font
Use Poppins, our new primary, versatile sans serif font in communications and marketing material. Ensure all visual materials are accessible, including alternative text for images and appropriate colour contrast alongside the use of our new, accessible font.

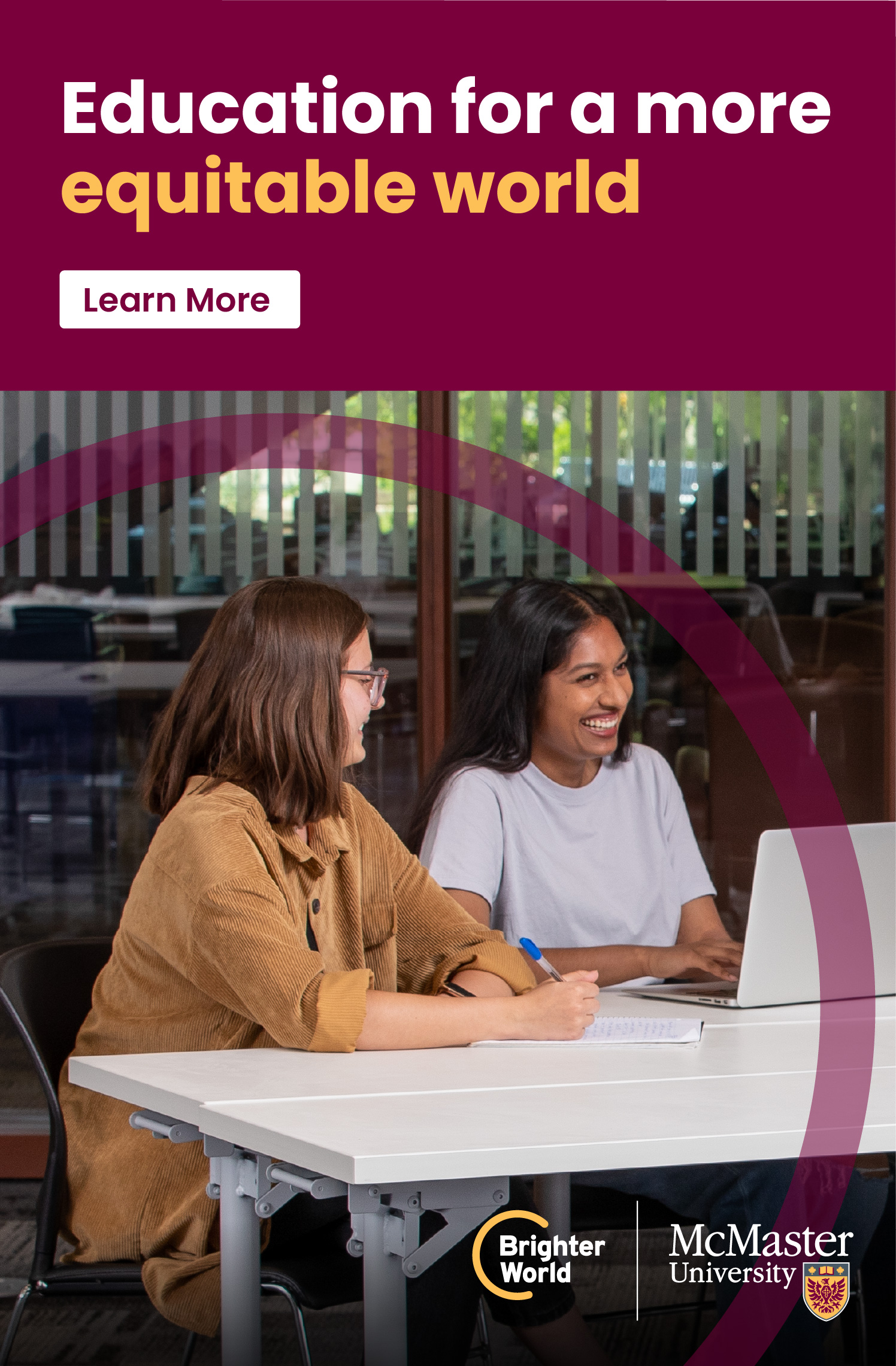
Highlight the positive impact
Call out key messaging with the use of a maroon box over key words in the headline.

Focus on what matters
Graphic designers can use the Brighter World circle element in layouts to draw attention to the subject matter or copy as the focal point in the creative.
Brand Resource Library
Our searchable library of tools and templates includes logo, templates, photography and video files.
Typography
A modern, accessible font helps bring Brighter World to life.
The primary font, Poppins, is a versatile, sans serif typeface that is a leading accessible font style. This modern typeface embodies McMaster’s commitment to innovation and clarity. Whether used in digital or print formats, Poppins ensures clear and legible communication, contributing to a more inclusive brand experience for everyone engaging with McMaster University. Poppins is a Google font that can be downloaded here.

Expandable List
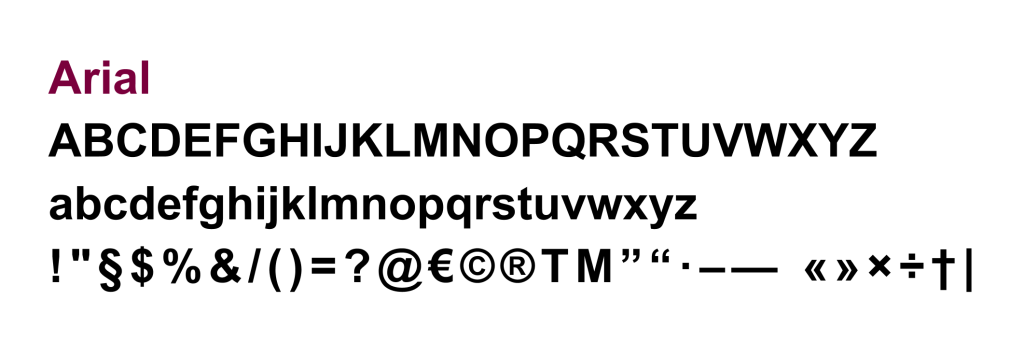
McMaster assets should be created using either Poppins (primary) or Arial (secondary) fonts. There are preferred scenarios for the use of each font, as explained below.


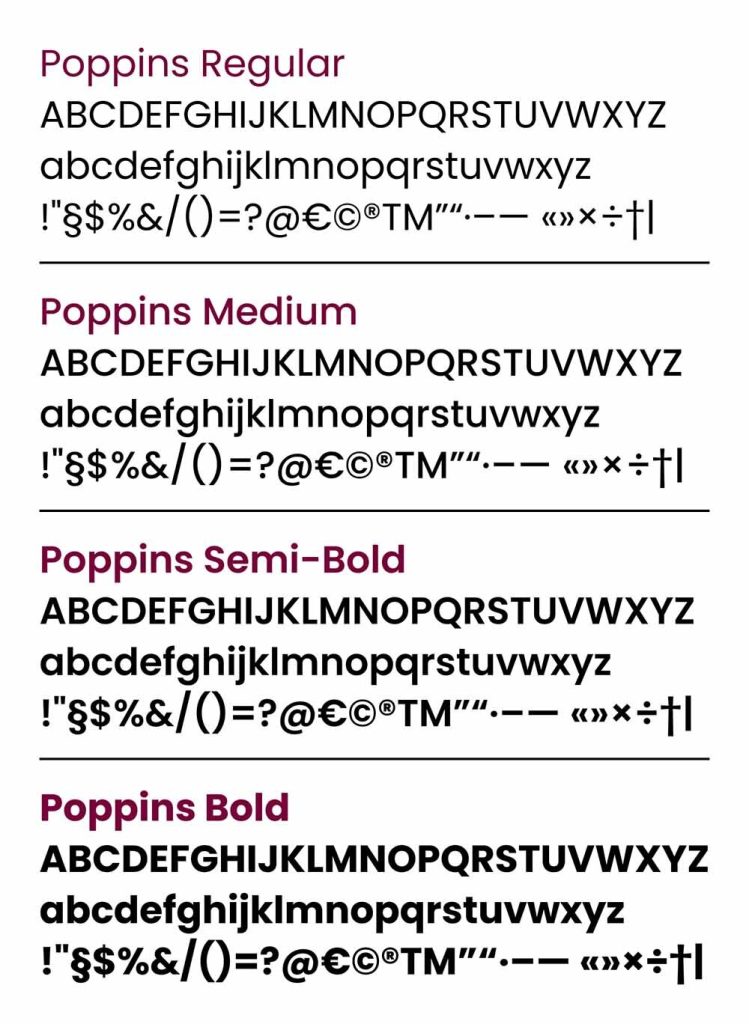
Poppins offers a variety of font weights and styles to accommodate different design needs. We recommend the following font weights when using Poppins:
- Regular: Ideal for body copy, paragraphs, and introductory copy.
- Medium: Suitable for subheadings, captions, and callouts.
- Semi-Bold: Perfect for headings, highlighting key information and emphasizing important sections.
- Bold: Reserved for particularly impactful headlines or statements.

Example layout with different Poppins font treatments:



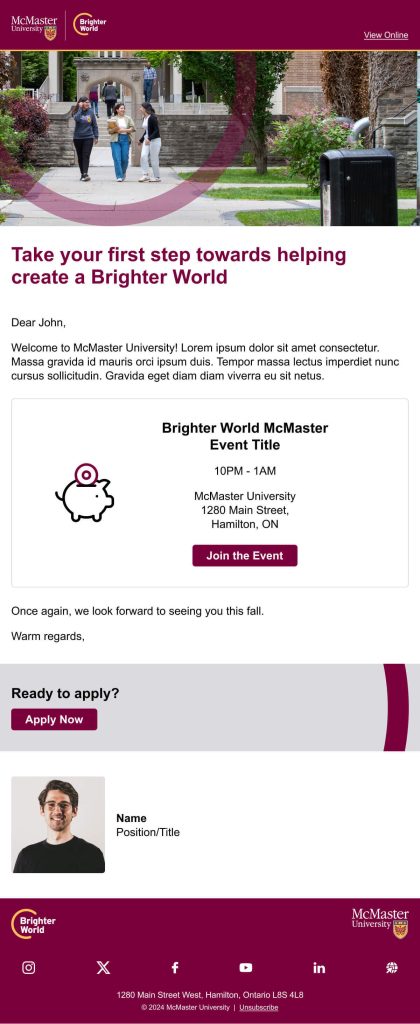
Arial serves as the secondary font for the brand and should be primarily used for web body copy, email and documents created in software such as Microsoft Word, PowerPoint, and similar applications. Arial is a system font that should be available on anyone’s computer.

Arial should be used in the following contexts:
- Web body copy: When presenting longer blocks of text on McMaster University websites, Arial is the recommended font. It provides excellent readability and ensures a comfortable reading experience.
- Emails: Arial is the recommended font when creating emails. As a system font, its use ensures the original design will match the end-user’s experience.
- Word processing presentation software: When creating documents using software such as Microsoft Word, PowerPoint, or any other similar tools, Arial is the preferred font. Similar to emails, the Arial font ensures the original design is the same as the end-user experience; this ensures consistency and makes it easier for staff and faculty members to adopt the brand guidelines in their daily work.
Arial offers different font weights and styles to suit various design requirements. When using Arial, the following font weights are recommended:
- Regular: Best suited for body text, paragraphs, and general content.
- Bold: Suitable for headings or emphasized text within documents or presentations.
- Italic: Reserved for instances where emphasis or differentiation within the text is necessary.
By adhering to these typography guidelines, we can maintain a cohesive visual identity that reflects the university’s professionalism, innovation, and commitment to excellence.

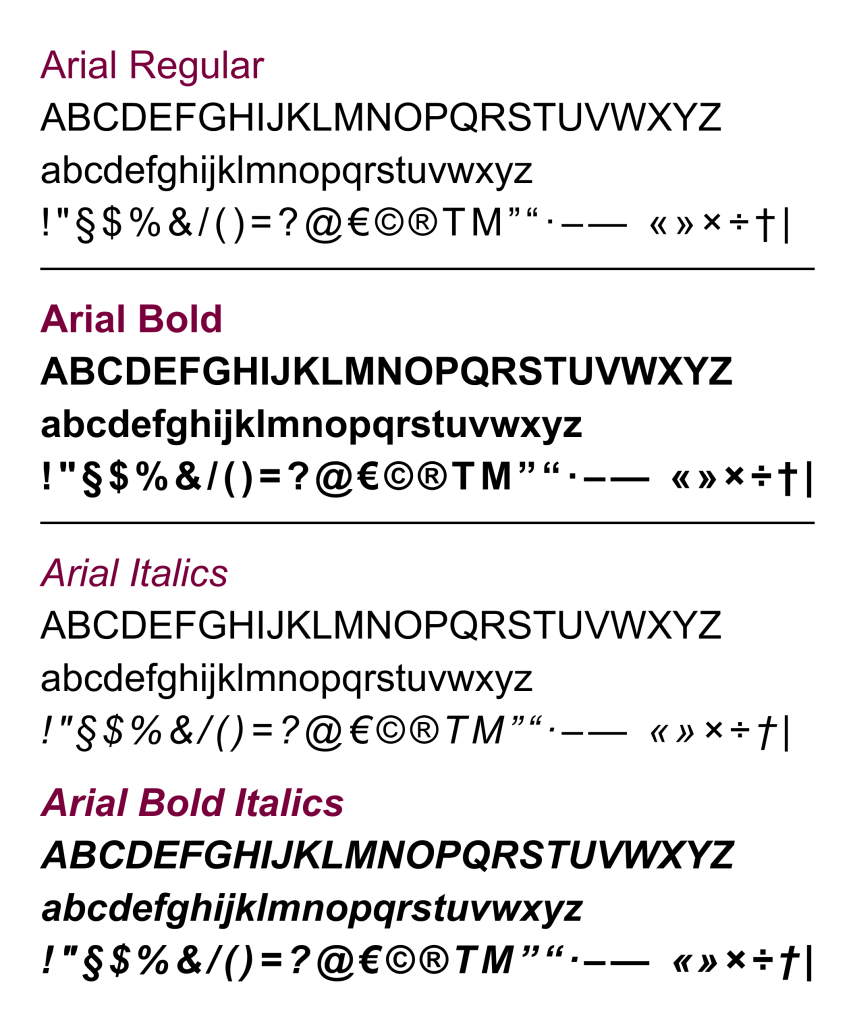
Example layout with different Arial font treatments:

Please see the Brighter World Visual Expression tab for more information on the Typography treatment and how to apply the treatment.
Colour palette
The Brighter World colour palette reflects our dedication to tradition and our long history of innovation.
For decades, McMaster’s visual identity has been linked to our signature maroon. Brighter World embraces this tradition by featuring maroon as our primary colour, while introducing some new secondary colours to the mix.
Expandable List
Strengthen the McMaster brand by consistently using the McMaster colour palette. The rich hues convey tradition and stability. These colours are all reflected in the McMaster logo, an essential element of our brand identity. McMaster Heritage Maroon is the primary colour, and best represents the McMaster brand. It should always be the first choice of colour used in designs or layouts.
McMaster Heritage Maroon
If McMaster Heritage Maroon has been prominently used, secondary colours may be used for further visual interest and differentiation in the layout. If even more colour range is necessary, there is a collection of approved accent colours that can be explored. Continue reading for guidance on the use of these additional colours.
 |
|
McMaster Heritage Gold
McMaster Heritage Gold should be the first additional colour choice after McMaster Heritage Maroon, ensuring McMaster Heritage Maroon is always the more prominent colour.
 |
|
McMaster Heritage Grey
McMaster Heritage Grey is part of the McMaster and Brighter World logos; however, it should not be used as a dominant design colour. It can be used for body copy in web and email applications as a softer alternative to black.
 |
|
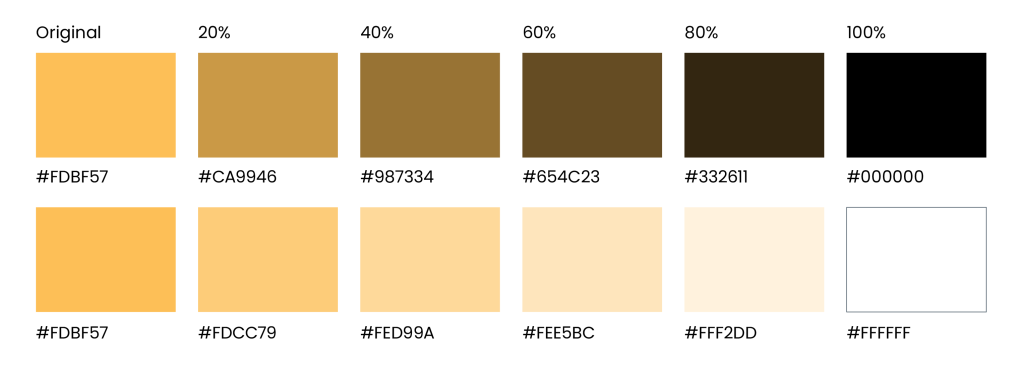
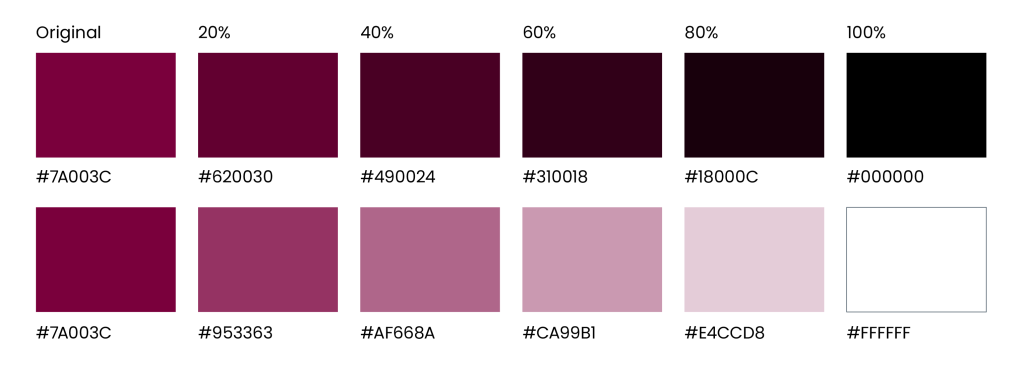
Tints and shades
A tint is a lightened version of a colour, while a shade is a darkened version. Tints and shades of the McMaster Heritage colour palette (only) are allowed in select scenarios, such as tables and charts, when information should be separated to increase legibility or provide a hierarchy of information. Tints and shades of accent colours should not be used.
Tints and shades can be created by adding white or black to the original colour. Aim for 20% increments to ensure sufficient differentiation between each iteration.
Gold tints:

Maroon tints:

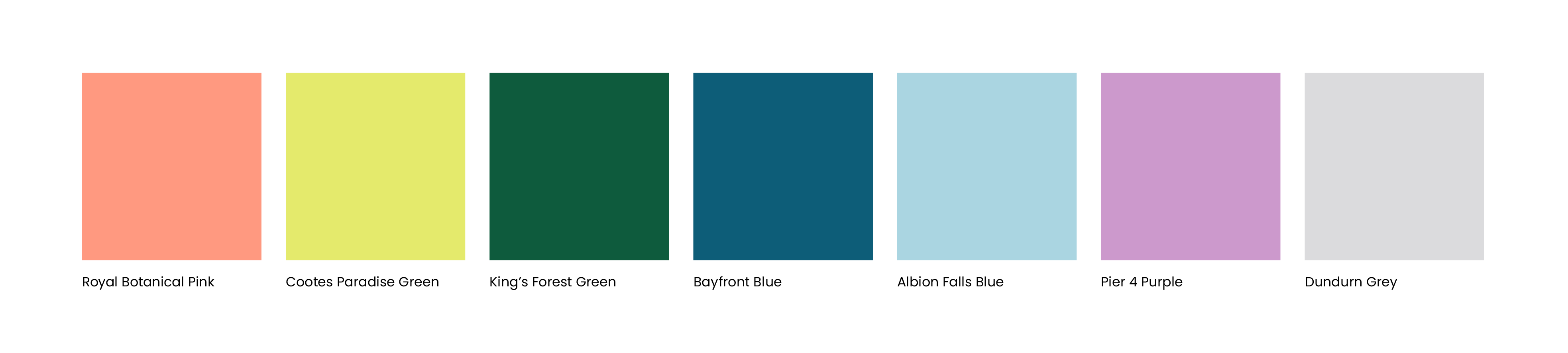
The primary and secondary colour palettes should be the dominant colours used for all external-facing assets, including documentation, web pages, graphics, ads, and more; this ensures the McMaster brand is clearly and consistently represented and reinforced in the community and beyond. When assets are developed for an internal audience, additional flexibility is available when it comes to the use of colours. While the primary and secondary colour palettes should still be the most prominent, a collection of accent colours has been carefully selected to complement the Heritage colour palette and each other. Developed to be vibrant and diverse and pay homage to the city of Hamilton, these colours help to reflect the Brighter World brand story and spirit of collaboration at the university.

Royal Botanical Pink
 |
|
Cootes Paradise Green
 |
|
King’s Forest Green
 |
|
Bayfront Blue
 |
|
Albion Falls Blue
 |
|
Pier 4 Purple
 |
|
Dundurn Grey
 |
|
Brighter World accent colours should be reserved for scenarios where the primary and secondary colours have already been used, however, additional variations are still required for function or design. Examples include large or multi-page documents with the primary colours already heavily used, data-driven documents with charts and graphs, or infographics. Accent colours can be used independently in charts or graphs or mixed in with primary and secondary colours. Creative assets being developed exclusively for an internal audience can have more flexibility with the use of the accent colour palette. However, the creative should still include primary and secondary colours to ensure brand consistency.
Brighter World accent colours can be used sparingly after primary and secondary colours are predominant. They are ideal for small details such as icons, callout boxes and stats, especially within multiple-page documents.

When building a multipage document, accent colours should be limited to one or two colours per page. When two pages are facing each other (a “spread”), this should be treated the same, only using one or two accent colours across the two pages.
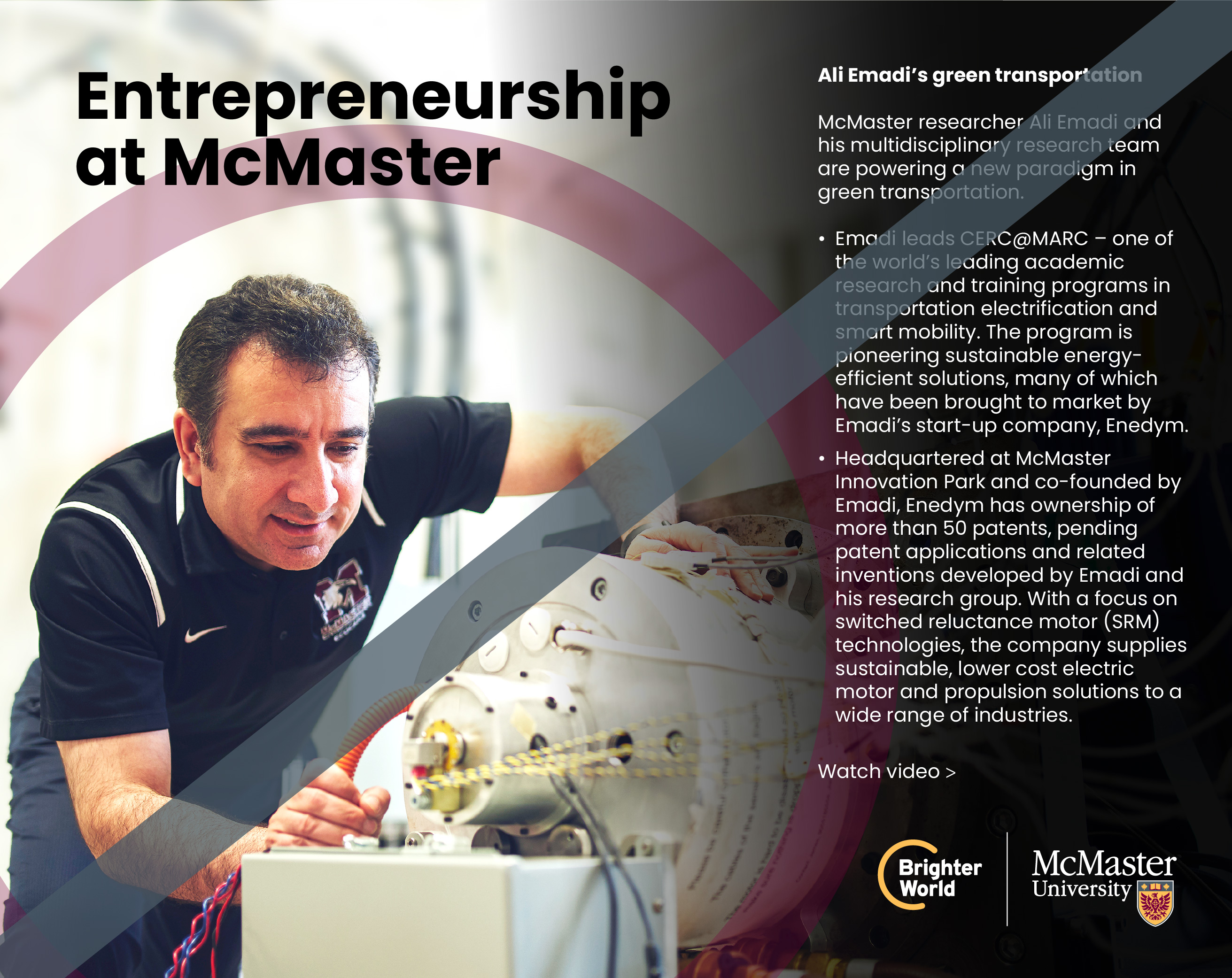
Do Not:
- Use accent colours more dominantly than primary and secondary colours.
- Use accent colours to create the circle element.


Sufficient colour contrast is crucial for accessibility. It ensures that individuals with various visual abilities easily perceive visual content. Inadequate contrast makes it difficult for people with impairments to read or understand information accurately. By providing sufficient contrast, designers can make their content more inclusive, allowing all users to easily access and navigate digital experiences. Adhering to colour contrast guidelines enhances legibility and usability for a broader audience, resulting in a better user experience.
More flexibility is available when using the accent colour palette for items that are simply adding visual interest to an asset. However, when these colours are used for elements that are critical to the message or context of the asset, follow these guidelines:
On a white background, the following colours have sufficient contrast:

On a black background, the following colours have sufficient contrast:

Black icons can be used on the following coloured backgrounds:
![]()
White icons can be used on the following coloured backgrounds:
![]()
While they are not built into the colour palette, black and white are available as neutral colours. They will be the primary colours for copy on most assets, selected accordingly based on how dark or light the image is; this will ensure proper contrast and legibility. Black and white can also be used as background colours.
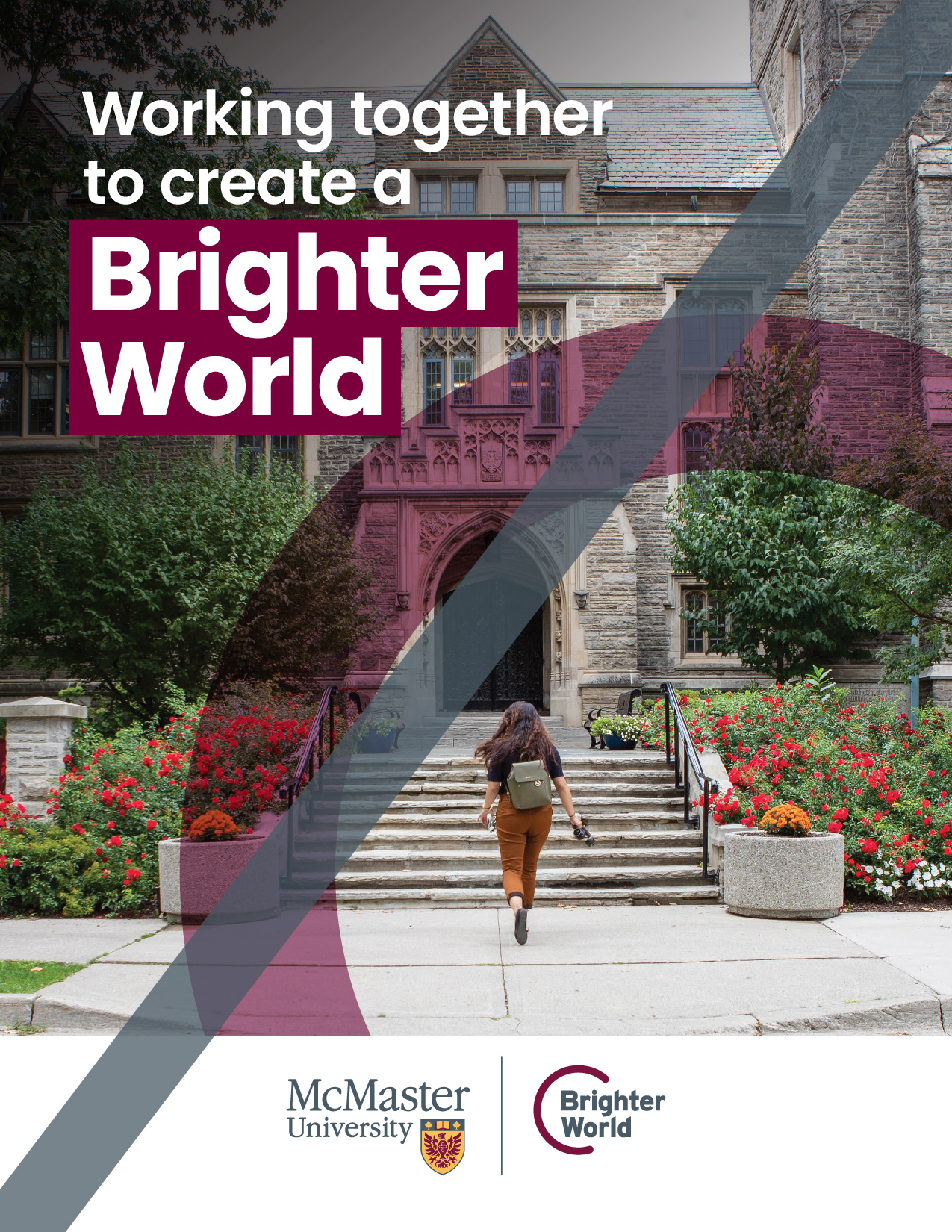
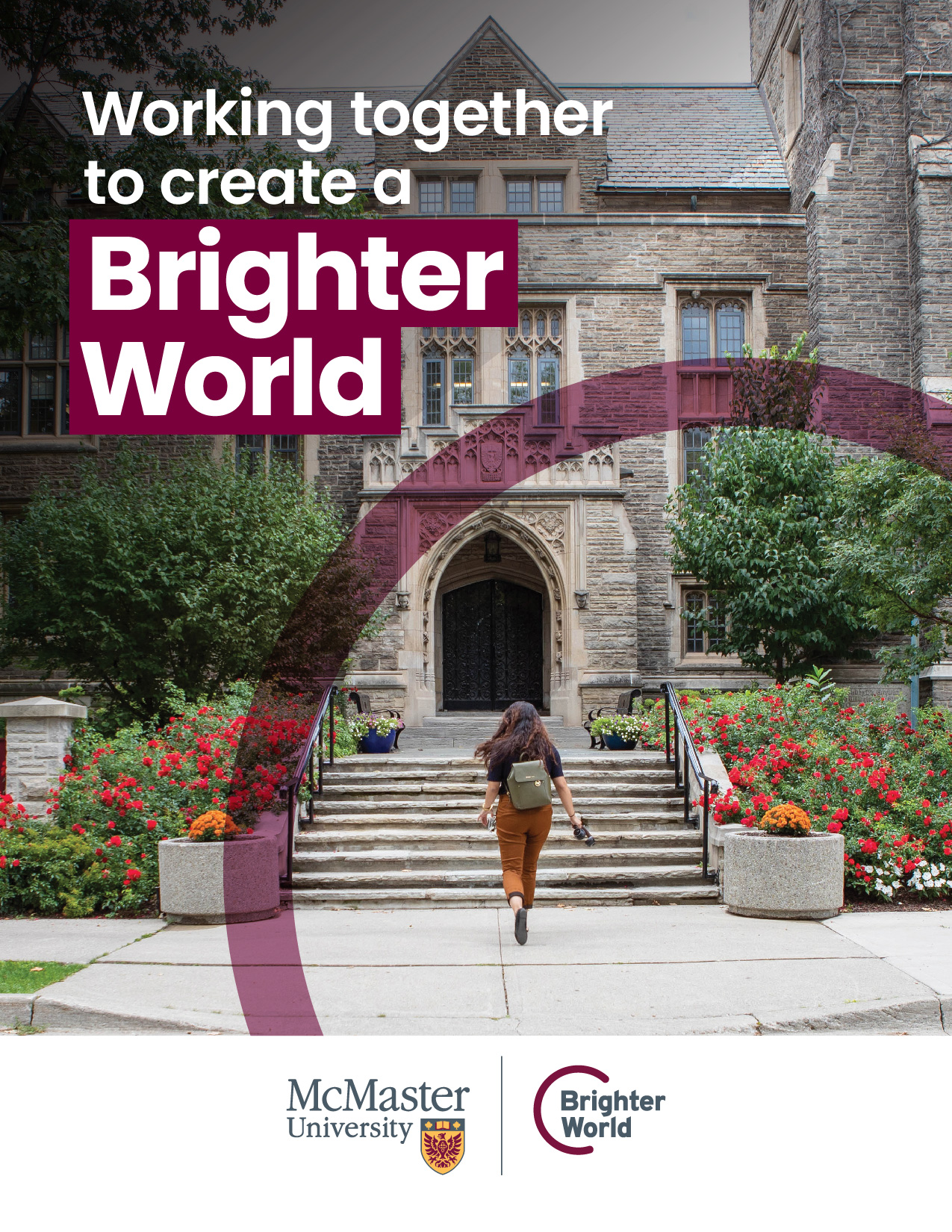
Brighter World Visual Expression
The new brand identity for Brighter World embodies optimism, innovation and positive change.
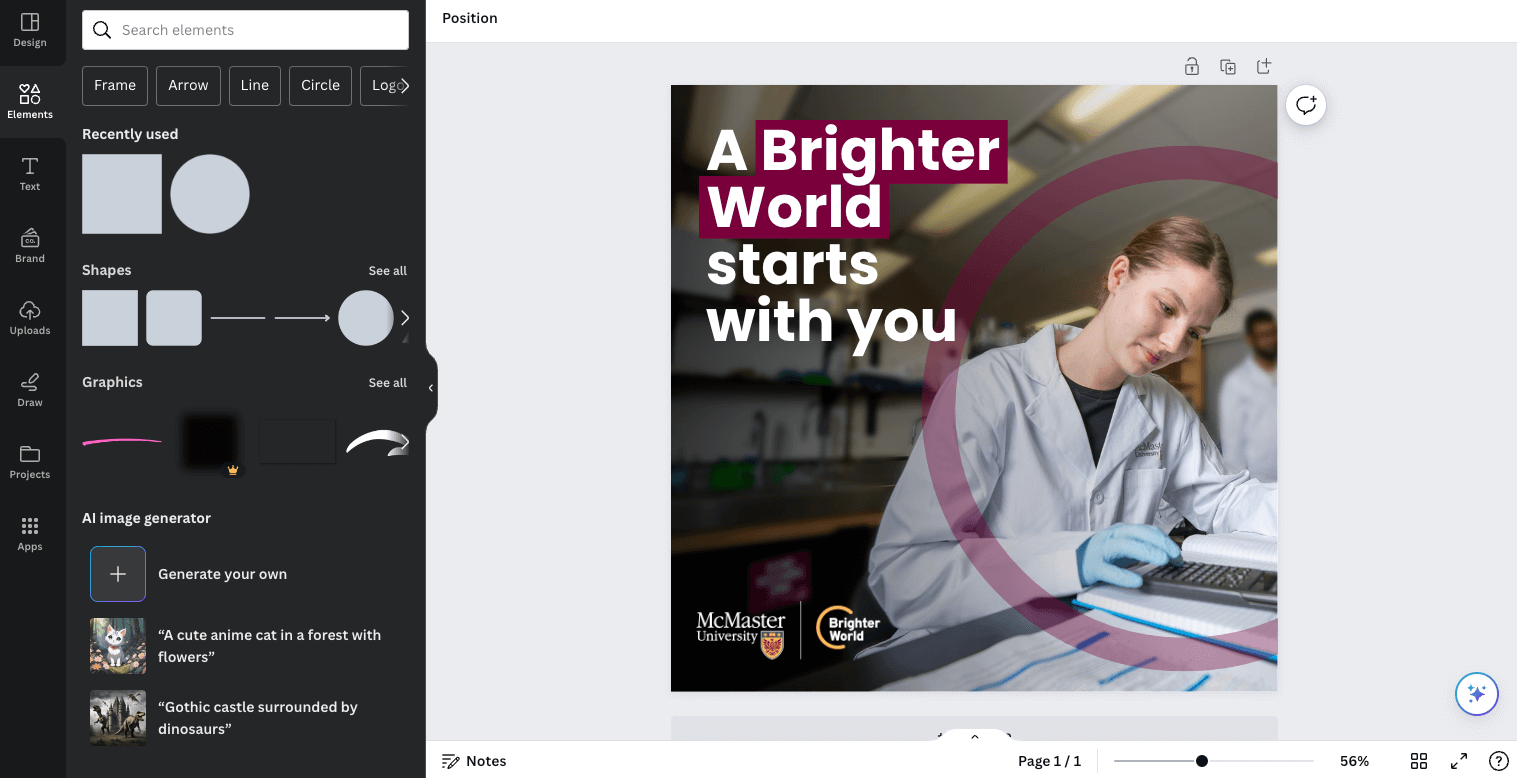
The brand pieces come together to form a vibrant identity by leveraging full-colour photography, the circle element, a dynamic typography treatment, and compelling messaging. This combination of modern design elements reflects the brand’s forward-thinking approach and commitment to positively impacting the world. All together, the brand’s visual expression will capture attention and evoke a sense of energy and innovation, effectively conveying McMaster’s mission and inspiring others to join in creating a Brighter World.
Expandable List
Full-colour photography brings McMaster’s brand to life, showcasing campus life and innovation, researcher and student accomplishments, and positive impacts on the community and beyond. Additionally, it allows for the expression of diversity, capturing the multicultural campus community and highlighting inclusivity. By incorporating full-colour photography into branded assets, McMaster can create a strong emotional connection, evoke a sense of pride and belonging, and showcase its efforts towards creating a Brighter World.
See the photography section for more information on the style and format of photos.
Stemming from the consultation that supported the brand evolution process, the circle element symbolizes:
- Collaboration: Like our brand story says: Excellence is not a solitary act. At McMaster, it’s a collective art.
- Welcoming Community: Our diverse and inclusive community is one where everyone is valued and respected.
- Positive Impact: McMaster’s dedication to advancing human and societal health and well-being for all guides everything we do, and the impact of our work is felt around the world.

Circle cropping
Avoid a full circle within the artwork, it should always be cropped on one or two sides.


Avoid having less than ¼ or more than ¾ of a circle within the artwork.


Avoid overly centred or symmetrical circles.


Avoid large circles as they lose the curved shape.


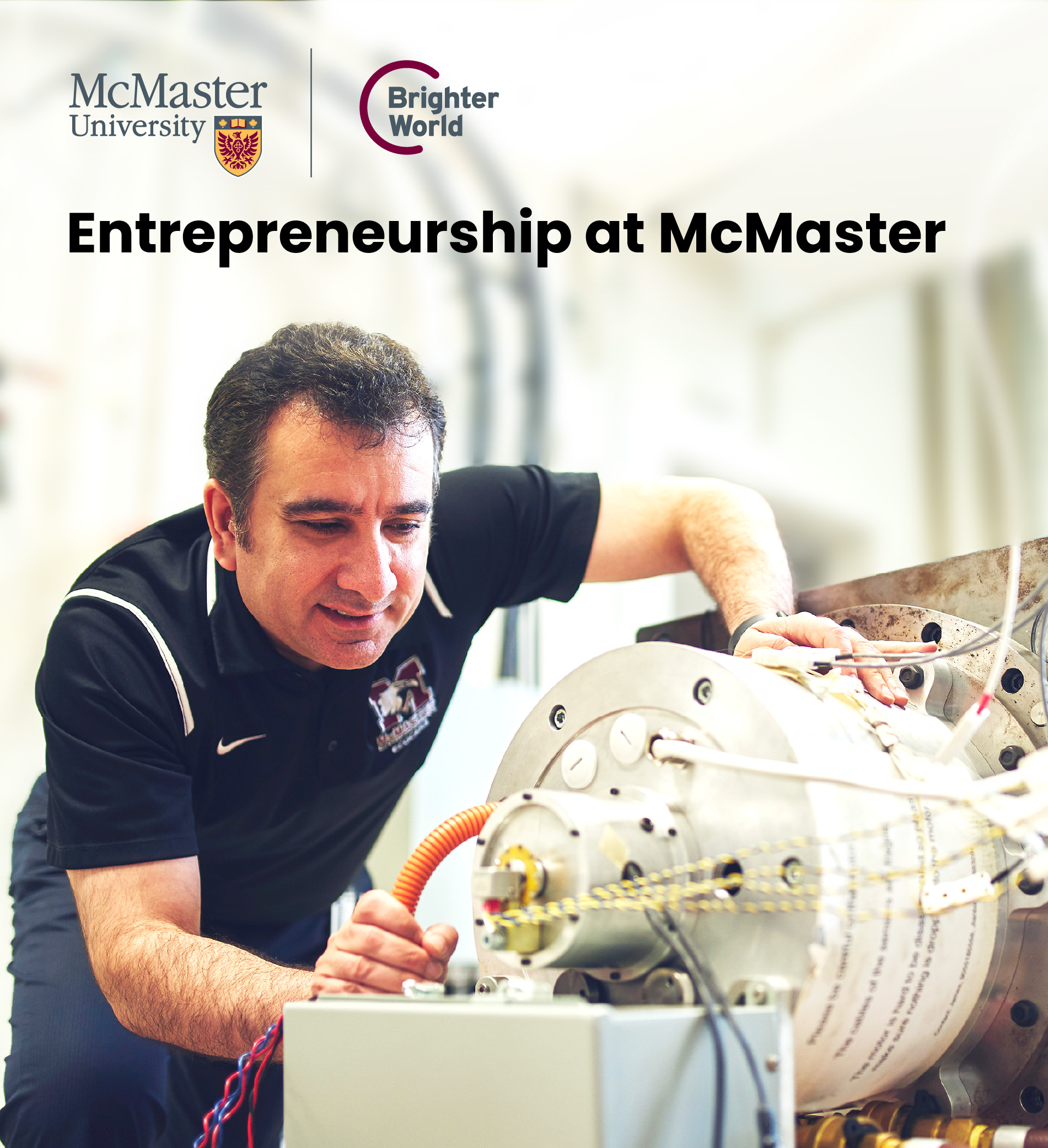
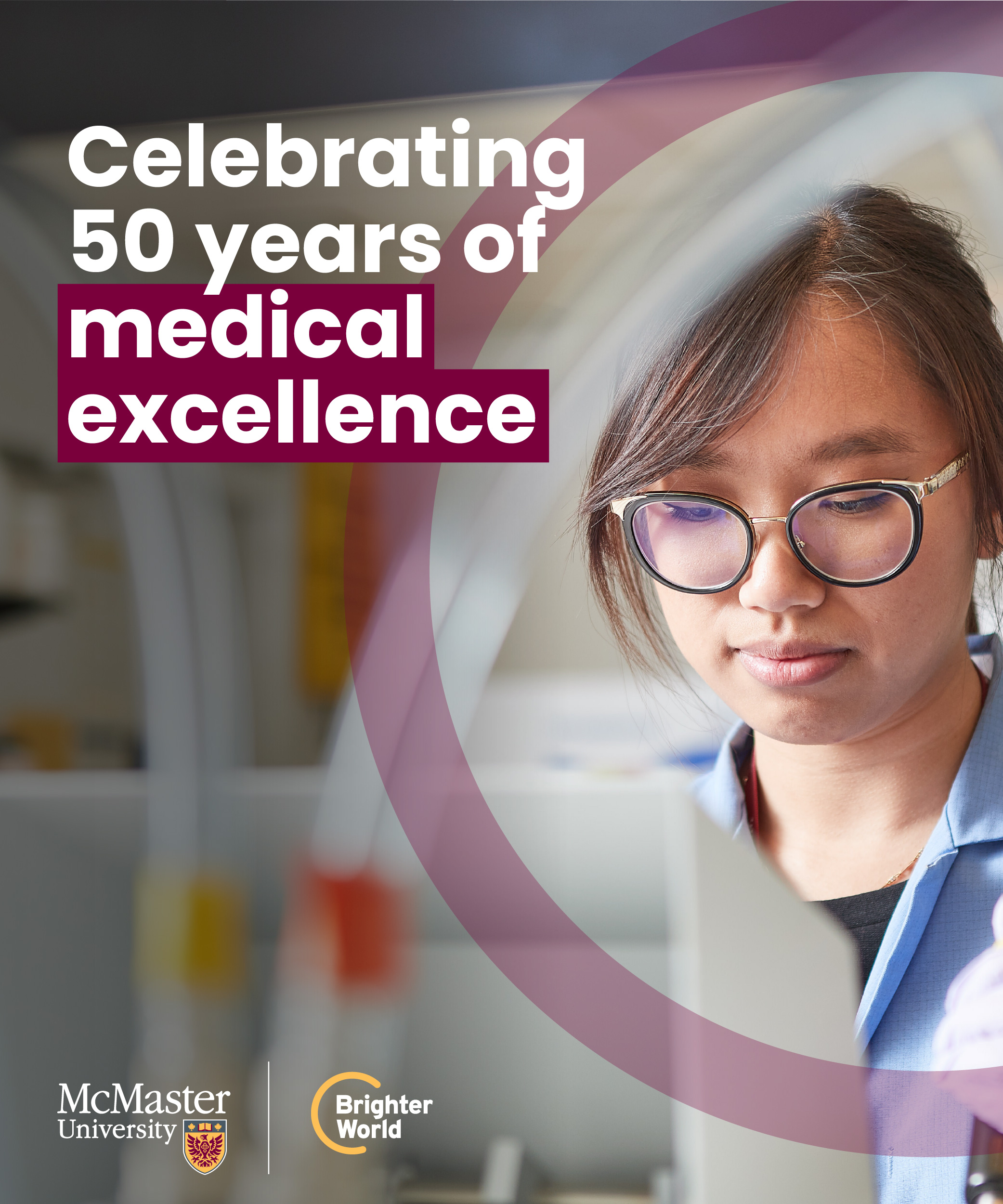
Circle colour and opacity
The circle should be McMaster Heritage Maroon (#7A003C). You can also use McMaster Heritage Gold (#FDBF57) if there is already a sufficient amount of maroon in the artwork.


No other colours may be used for the circle.


When used on a photo, the opacity of the circle should be adjusted between 30-50%, depending on the saturation of the photo. This will ensure the circle still has transparency, but is also visible.


When used on a solid colour or background, the circle should be 100% opaque (i.e. no transparency).


Circle sizing and thickness
The circle should not be so thick that it overpowers the image.


The circle should not be so thin that it appears as a stroke.


The thickness of the circle should be similar to the height of a capital letter when using headline copy.


The circle thickness should not appear greater than the size of people in the photo.


Positioning the circle in your layout
The circle should be positioned to draw the eye to the focal point of the image.



The circle may be placed behind the copy, or logos, to help create contrast and to highlight the message or logo.


An opaque circle can be used on a solid background (either white or maroon). When placed on a solid background, the circle must be thoughtfully positioned to balance a layout or to add visual interest.

The circle can be placed on either a photo or a solid background, but it should never extend across both within the same design.



General circle guidelines
Individual images or assets may only include one circle.


Page layouts can include multiple circles, when used in different sections of the page.

The circle may not be used as a container.



The circle may not be used as a divider.

When multiple photos are beside each other, either do not include circle elements at all, or only include on select photos that are not adjacent to each other.


Positioning the circle over people in photos
The circle should never overlap the skin of a person in the foreground of the photo.


The circle may overlap a person’s body, but it is important to be considerate and mindful of where on the body the circle is positioned.

If the photo has people in the background, and there is some depth of field (i.e. blurring), the circle may overlap the people, including their skin, if necessary.

Where possible, ensure there is some space between the subject and the circle so it does not appear crowded.


Positioning the circle behind people in photos (Please engage a designer to support this application)
In select scenarios, the circle may be placed behind the subject, but in front of the background.

Do not “weave” the circle between foreground and background, it should be fully behind the subject.


Using the circle element in small assets
The circle element should be used wherever possible, even on small assets. In scenarios where the asset is too small to fit an image and the circle element, the image can be removed, but the circle element should be kept.




Multiple images in one application
In applications where multiple assets may be stacked together, such as an email or webpage, avoid having two adjacent assets with the circle element, as it will become busy. Alternate between a range of assets, such as images with the circle element, solid colour blocks, full image blocks, and copy blocks.

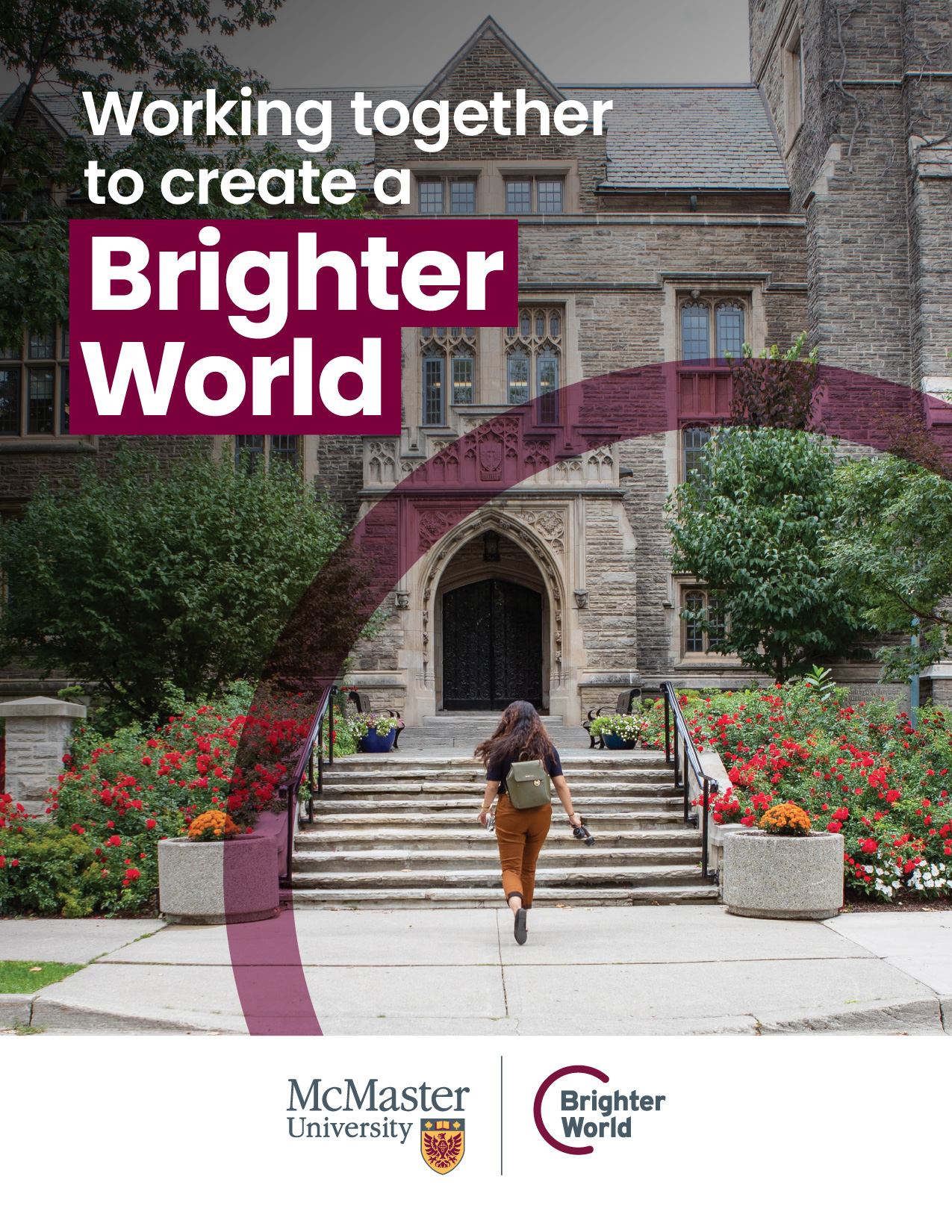
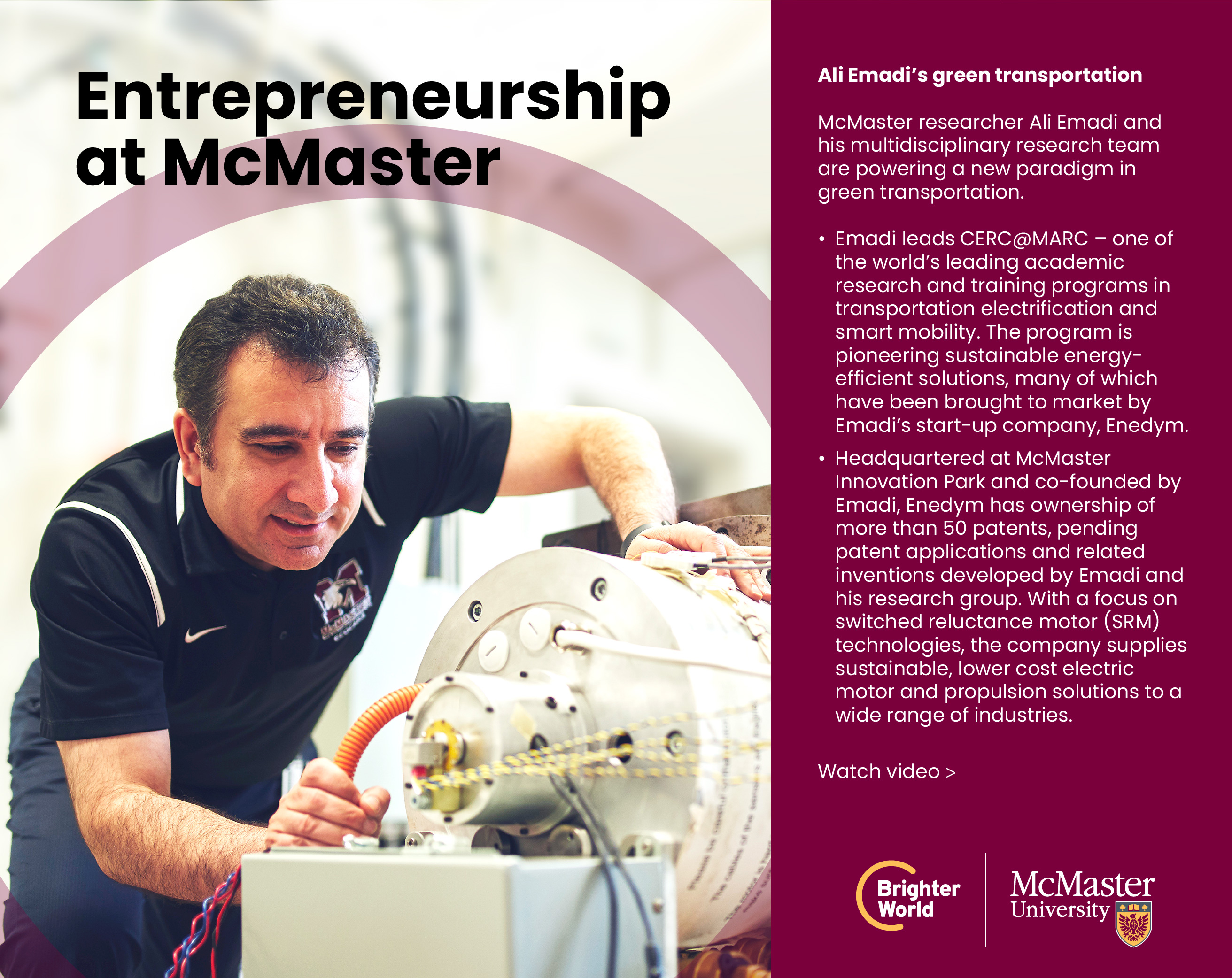
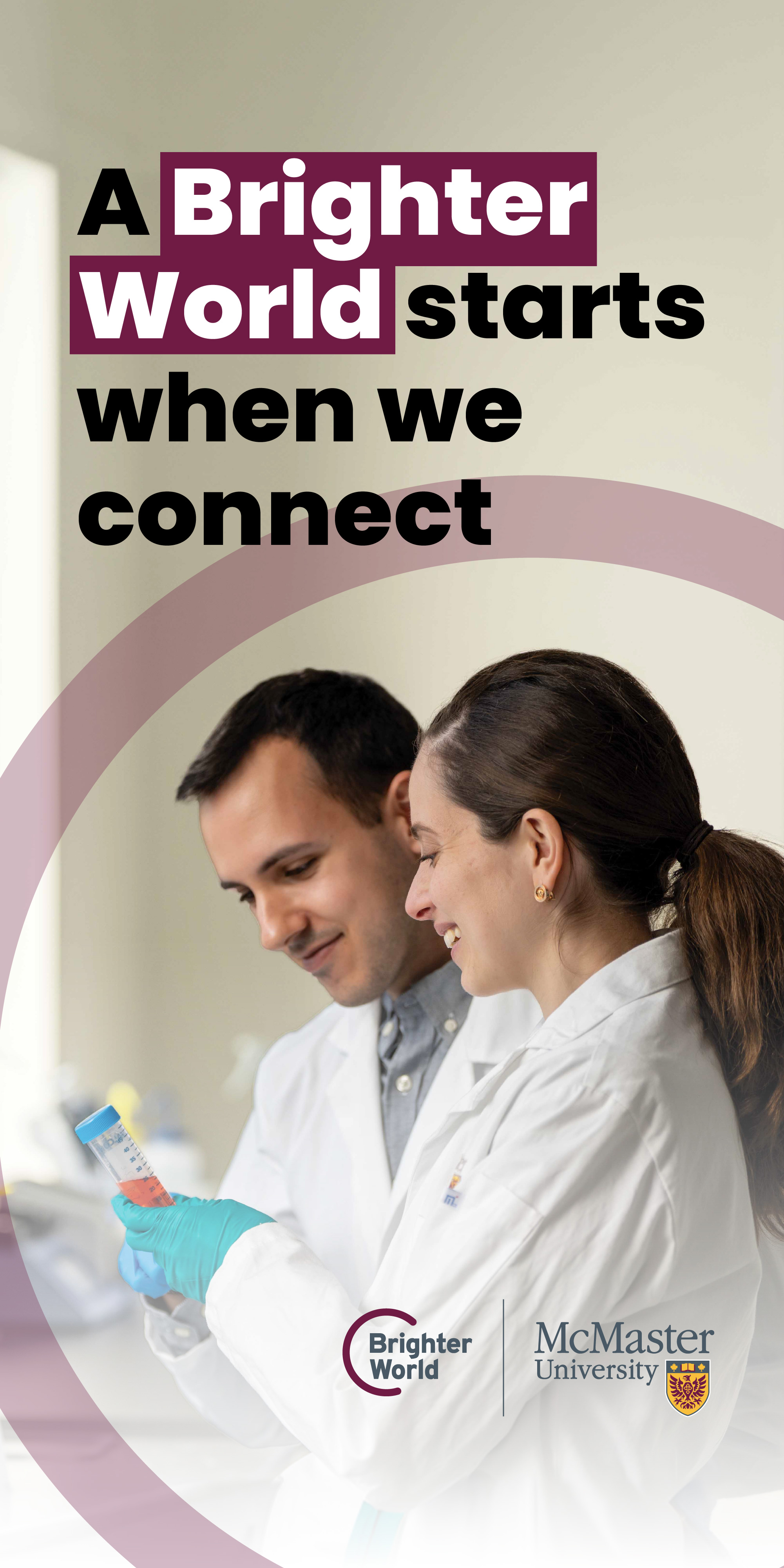
Adding copy to photography
With the use of full-colour, full-page photography wherever possible within marketing assets, the preference is to place copy directly on the photo. This includes headlines and subheadlines, as well as body copy when there is sufficient space. It is essential to choose images and copy placement carefully, ensuring sufficient negative space and contrast for legibility and accessibility. In some scenarios it may be helpful to leverage AI features to extend image backgrounds or apply blurring to create sufficient space for copy. (Refer to Photography Guidelines for more information on selecting ideal photos.)
Copy positioning
Copy should be left aligned, whenever possible. The vertical position should be based on what works well with the image, rather than being aligned to a specific area of the layout.


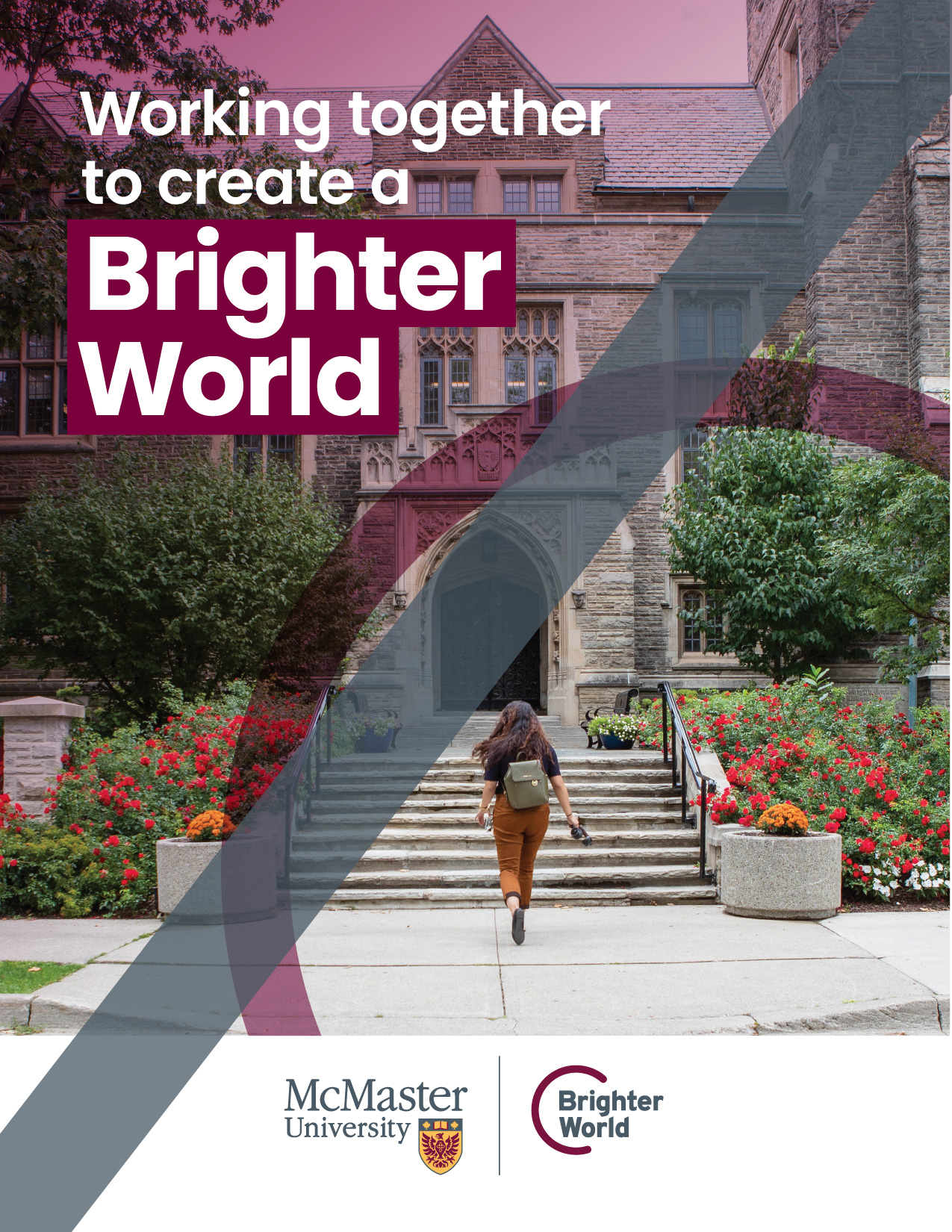
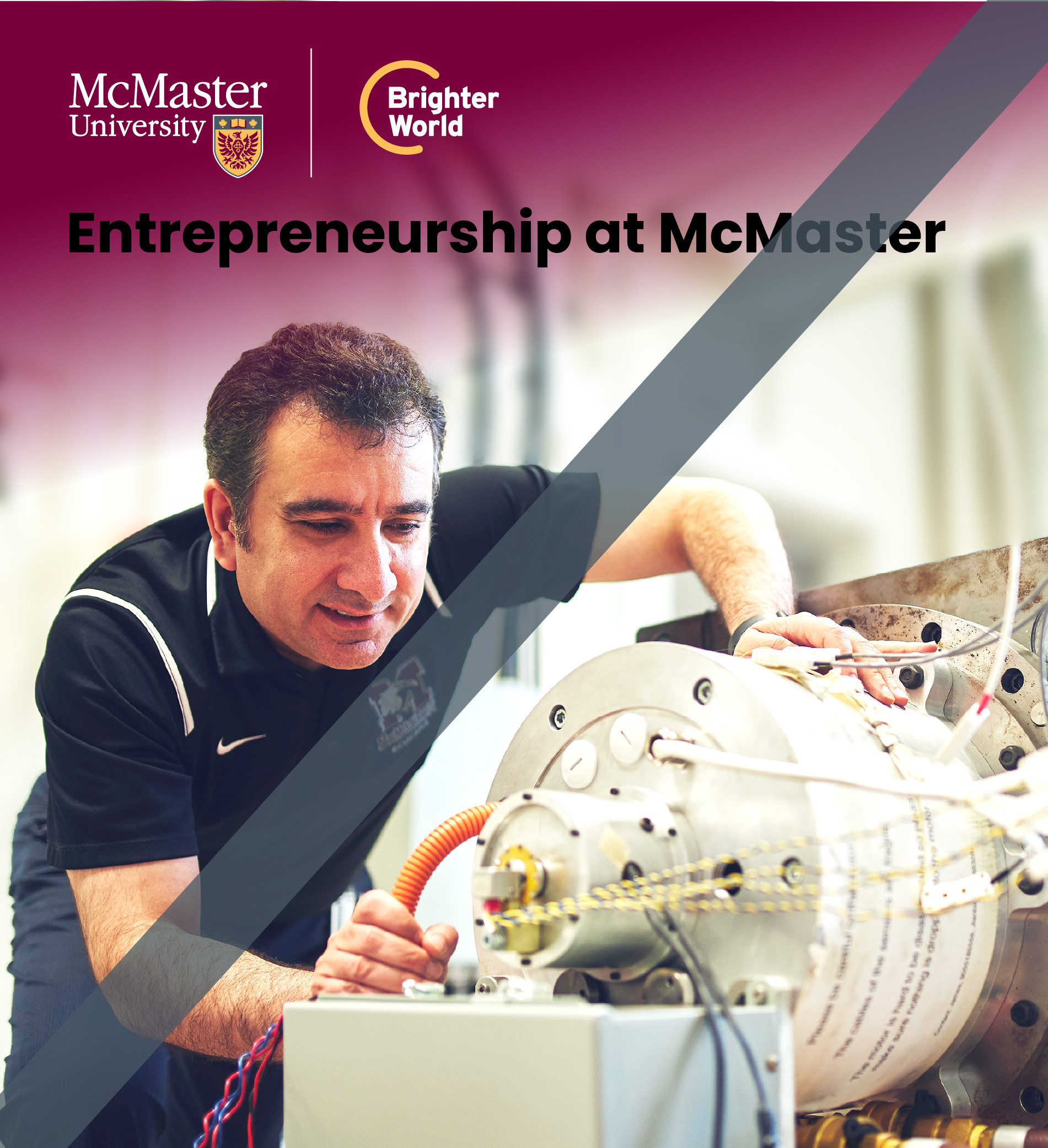
Transparent image overlays to help with legibility
Drop shadows are not part of McMaster’s brand and should not be used to create contrast for the copy.To ensure sufficient contrast, adding a semi-transparent black (preferred) or white gradient layer behind the copy may be necessary in certain cases. No other colours may be used. Overlays must be created and positioned carefully to avoid a harsh appearance. They should never fade to a solid black or white, but always maintain some transparency to appear as a shadow or highlight within the photo.
Image without sufficient contrast. Semi-transparent overlay. Image without sufficient contrast.



Important note: The overlay layer must be behind the logo, copy and typography treatment, and circle element (only in front of the photo).
Only black (preferred) or white may be used for overlays.




Black overlays often look most natural.


Overlays should have some transparency, not fade to a solid colour.


Solid copy blocks
If the above guidelines do not work, you should use a solid copy block. Here are some reasons why:
- if there is too much copy to fit over the image
- there is no area of the image that provides sufficient contrast for the copy to be legible
- the transparent overlay cannot be achieved in a natural way
When copy is more extensive than a headline and subhead, a solid copy block should be used.


If no area of the image provides sufficient contrast for the copy to be legible, a solid copy block should be used.


If an overlay does not look natural on the image, a solid copy block should be used.


The solid copy block should either be full-width, or full-height, and extend to the edge of the image Heritage Maroon is the primary choice for the area, followed by white, or black. Logos and copy can then be placed in the solid colour area to ensure acceptable contrast.




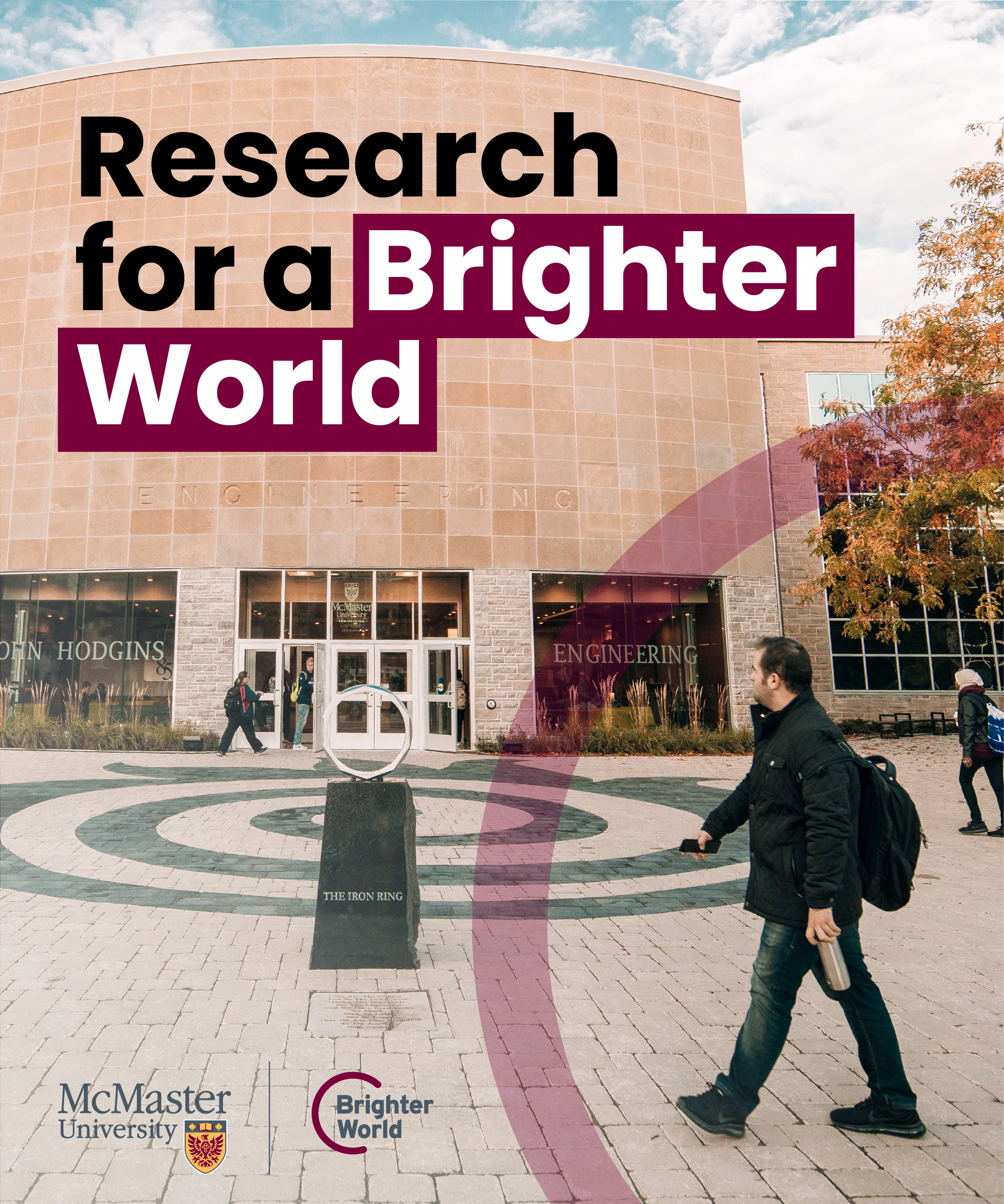
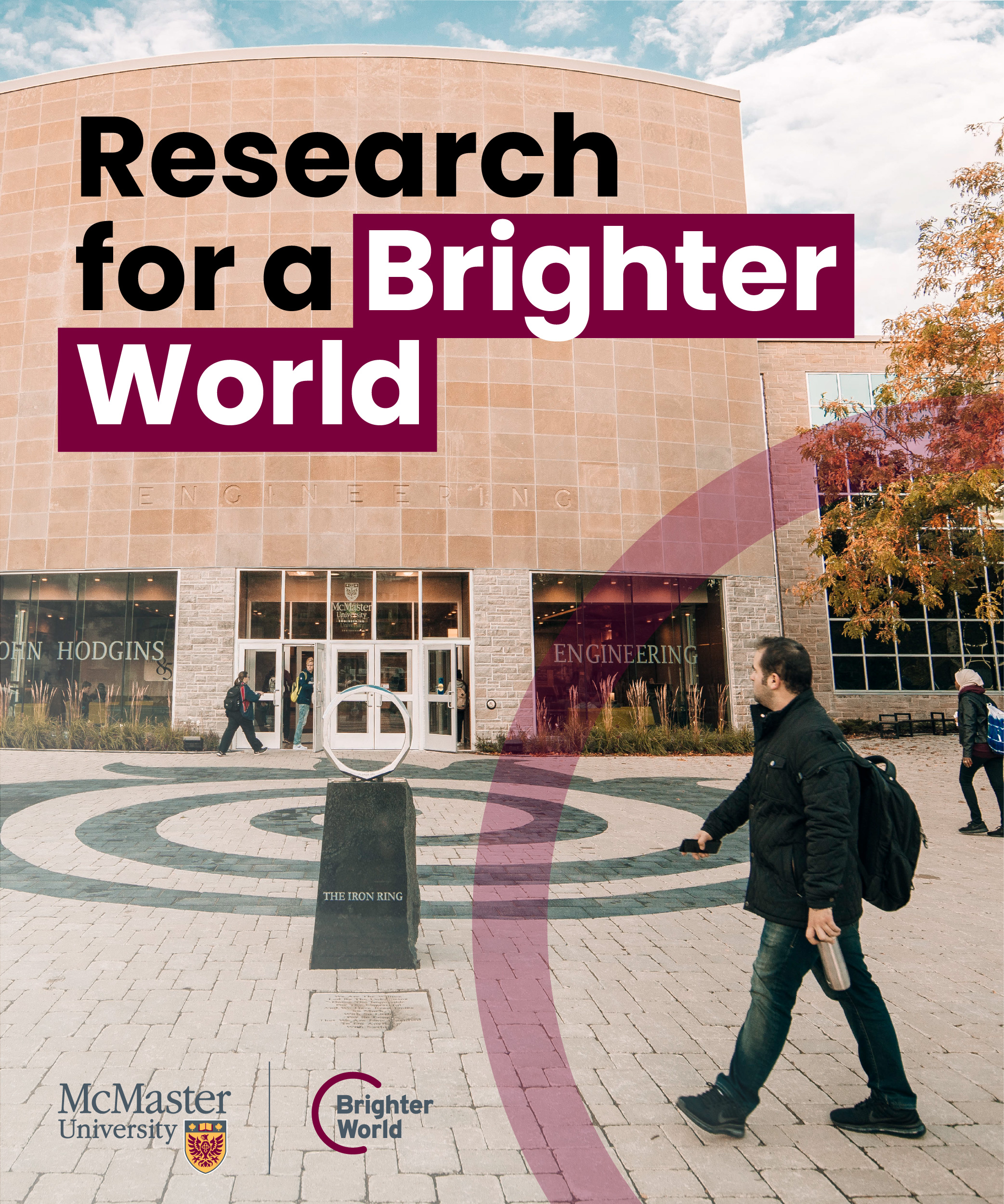
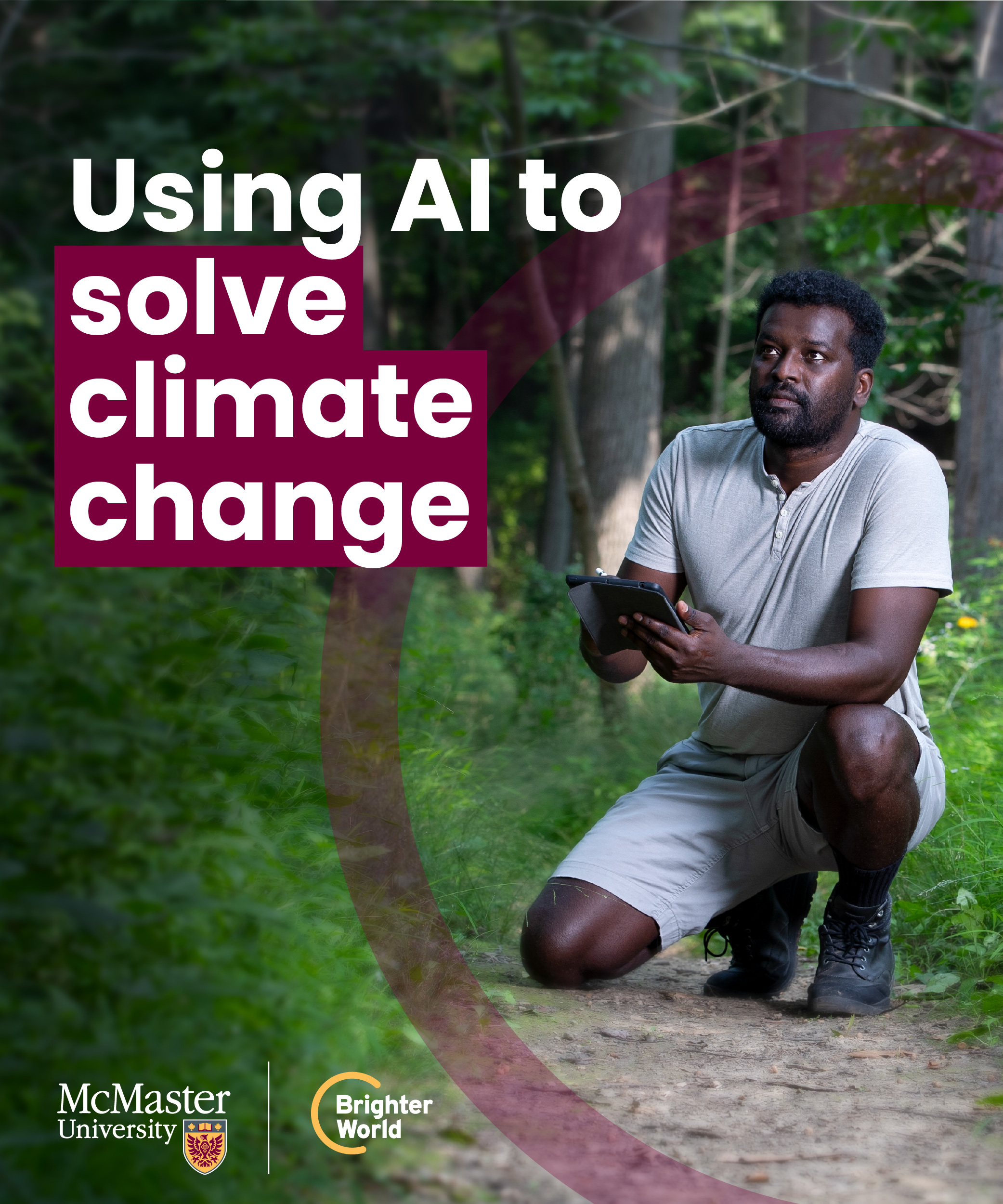
Maroon typography box treatment
To further emphasize the Brighter World messaging, a McMaster Heritage Maroon typography box treatment has been developed to highlight positive benefits or outcomes within prominent headline copy, on design-driven marketing assets. The maroon typography box serves multiple purposes:
- Emphasizes key messaging
- Provides an opportunity to further enforce the brand through the primary maroon colour
- Helps to create sufficient contrast for copy against full-colour photography
It is important to not overuse this treatment, as it will lose its impact. It should NOT be applied to all headlines such as instructional copy, names of speakers, title slides on PowerPoint or reports.
Do not use gold or white typography boxes.

Maroon typography box should only highlight positive outcomes or impact.


Only highlight the key words and not the full sentence.

Maroon typography box is not utilized for identification.

How to apply the maroon typography box treatment
Only apply the maroon typography box treatment to the section of the copy that speaks to the positive benefit or outcome. There should only be one maroon typography box treatment used per image.

If there is more than one positive benefit or outcome in the copy, choose the most impactful one to highlight.


If the statement spans multiple line breaks, the maroon typography treatment box may follow the copy to the descending line.

Maroon typography box copy guidelines
The typography box colour should always be maroon. Therefore, the copy should always be white to ensure sufficient contrast and emphasis.







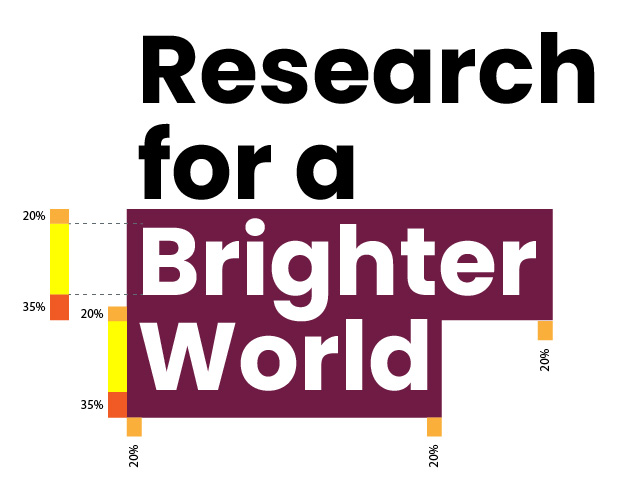
Sizing the maroon typography box
To size the maroon box appropriately, follow this guideline:
- Identify the height of a capital letter
- Multiply that number by .2 (20%)
- This will be how far the maroon box should extend above the capital letter, and to the left and right of the word(s)
- Multiply that number by .35 (35%)
- This will be how far the maroon box should extend below the baseline of the letters


As a general reference, the box should extend beyond the highlighted words on the top and sides by the approximate thickness of an upright piece of a capital letter (or 20%), and should extend beyond the bottom of the words by about double the thickness (or 35%). This will ensure it highlights most of the descending letters without infringing too much on additional lines of copy below.
The maroon box must be sized correctly and not too large or infringing on the lines of copy around it.


The maroon box should only highlight the positive benefit or outcome, not the entire text block.


Include all the relevant words in the box to convey the positive outcome or benefit.


The typography box may only be maroon.


Additional copy highlighting guidelines
When the copy is on a solid colour background, words may still be highlighted.
- If using black copy on a light coloured background, McMaster Heritage Maroon may be used to highlight key words.
- If using white copy on a dark coloured background, McMaster Heritage Gold may be used to highlight key words.
- No other colours should be used for copy (including grey)
In these scenarios, the highlighted words can simply be words you wish to draw attention to, and do not necessarily need to be words that pertain to a positive outcome or benefit.



Iconography
Icons are a great way to add visual interest alongside copy. They can also be used to convey high-level information quickly and simply.
The icon’s simplistic stroke-only (no fill) style provides a modern aesthetic and aligns nicely with the circle element. These icons can enhance assets without overshadowing the messaging.
Expandable List
Various colour options can be applied to this icon style within the McMaster brand. When selecting a colour, there are a few things to remember.
Icons as information:
When icons are used to convey information, accessibility compliance needs to be considered. For example, a magnifying glass in a web page navigation bar that functions as a search tool needs to be large enough and have sufficient colour contrast against the background to be easily viewed and clear for all users. The icon should be a single colour in these scenarios. On dark backgrounds, either white or McMaster Heritage Gold; on a light background, either black or McMaster Heritage Maroon.
Icons as design:
More approved colour options are available when icons provide visual interest to an asset alongside copy. They can be a single colour selected from any McMaster colour palette, as long as all colour palette standards are being followed (i.e. McMaster Heritage Maroon is the most prominent colour in the asset). The following two-colour options can also be used – but no other two-colour combinations are permitted.
![]()
There is a library of icons available on the Brand Resource Library. PowerPoint templates also include icons. (Asset currently in development.)
If additional icons are required, please contact: brandmrk@mcmaster.ca.
Sourcing icons
When sourcing icons for McMaster University, it is essential to maintain consistency and adaptability. Here are the key considerations to ensure that icons align with our brand standards:
- Stock sites: Icons can be sourced from stock imagery websites like Getty, iStock, etc. Opt for ‘editable stroke vector’ files to ensure flexibility in adjusting stroke weights, colours, and details as needed.
- Dedicated icon resources: For a wider range of options, visit icon-specific platforms such as Flaticon.
Design rules for icons
- Stroke: Utilize icons with strokes only. Avoid solid shapes.
![]()
![]()
- Style: Use shapes that are connected, not gapped.
![]()
![]()
- Details: Ensure all icons feature rounded corners and rounded stroke ends.
![]()
![]()
- Simplicity: Aim for simplicity to maintain clarity and ease of recognition.
![]()
![]()
- Colour: Icons should be created in colour variations based on McMaster’s Visual Identity Guidelines. Colour combinations include single colour (black or white) or two-colour (black and McMaser Heritage Maroon; or white and McMaster Heritage Gold) options. No other two-colour combinations are permitted.
![]()
![]()
- Consistency: Use a medium stroke weight, consistent with existing icons in our library to ensure uniformity across all visual communications.
![]()
![]()
![]()
- Approval process: Icons require approval from a senior designer and Brand Marketing to ensure icons meet brand standards. Please contact brandmrk@mcmaster.ca for final icon review and approval.
- File formats: For SharePoint and Brand Assets upload consideration, please provide the final icons in the required formats for web (SVG and PNG).
Adhering to these guidelines will help maintain the integrity of our visual identity and enhance the effectiveness of our brand communication.
How to build the best assets
Don’t have access to a graphic designer? This page will help you build branded assets for free.
Expandable List
When possible, working with a designer who uses professional design software is the first choice for creating assets. Within Adobe (Illustrator, InDesign, Photoshop, AfterEffects, etc.), a designer will be able to edit photos and elements in a more precise way to create the best visuals.
On-brand assets can still be created in other programs, however, Microsoft PowerPoint and Canva are two of the options referenced here.
Each asset we create serves its own purpose, so be sure to use your discretion about which elements make the most sense to be included. The general elements are:
- Photo or background
- Logo(s) or lockup(s)
- Copy
- Typography treatment
- Circle element
Are you unsure how to check if your text has sufficient contrast on top of your background image? Download the Colour Contrast Analyzer tool for free at this link. Whenever possible, aim for AAA Web Content Accessibility Guideline (WCAG) compliance.
Collaborating with a colleague and need to communicate the accessibility of colour options? Use a tool like Color Review to create visual and text examples of a colour’s accessibility compliance.
To get started, download the McMaster PowerPoint template from the Resource Library. You will need to login with your MacID and password.
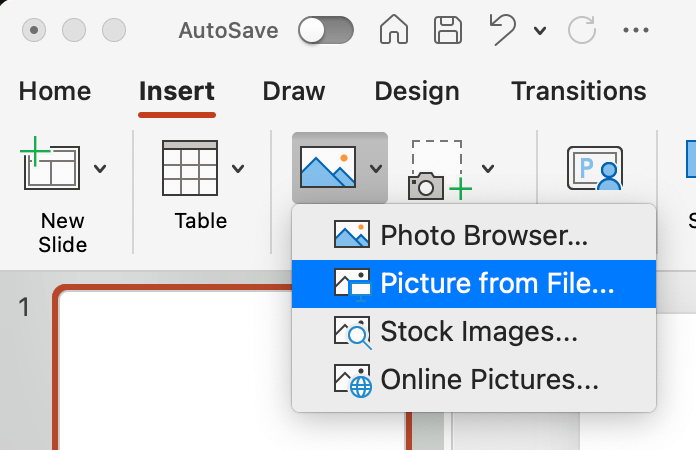
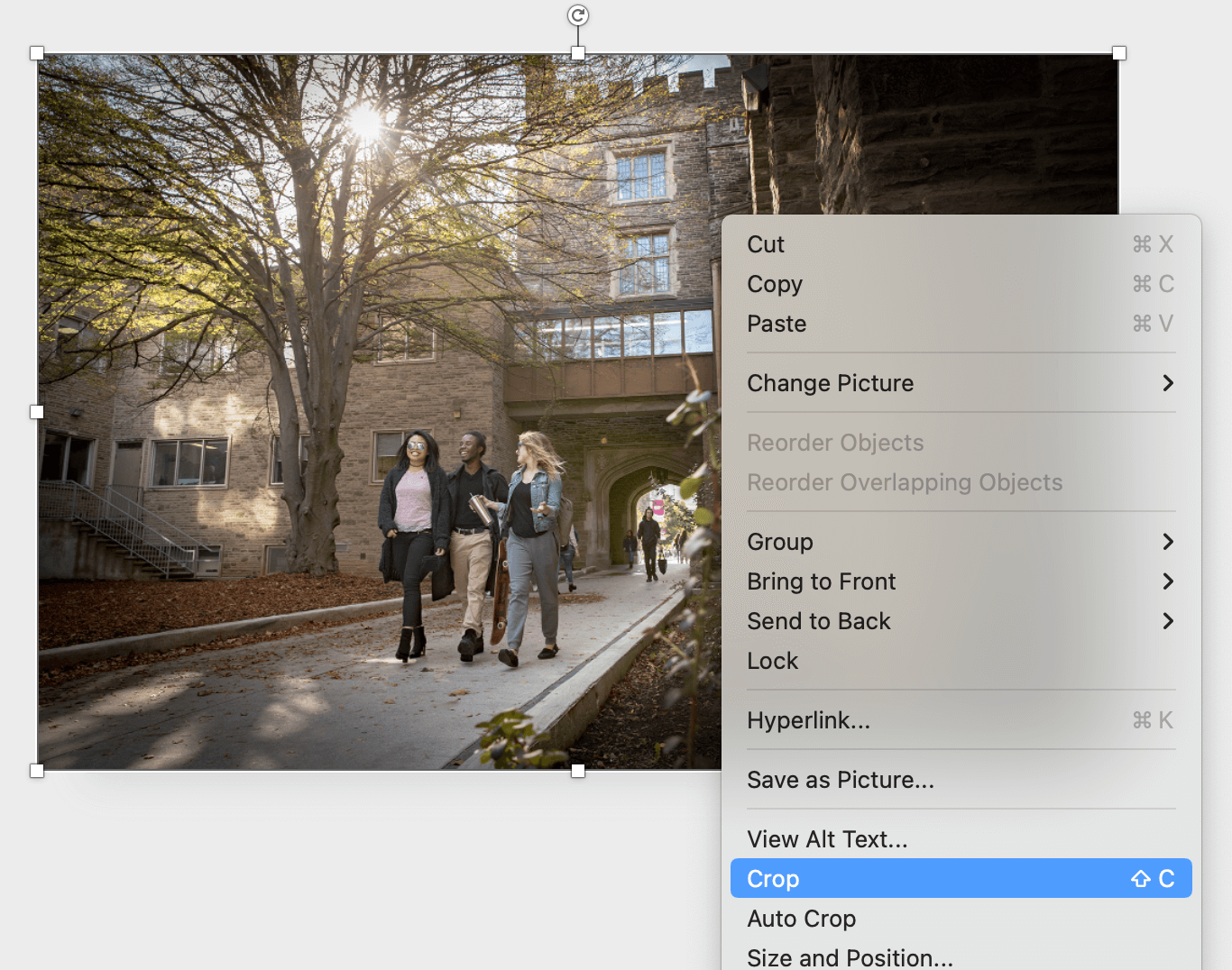
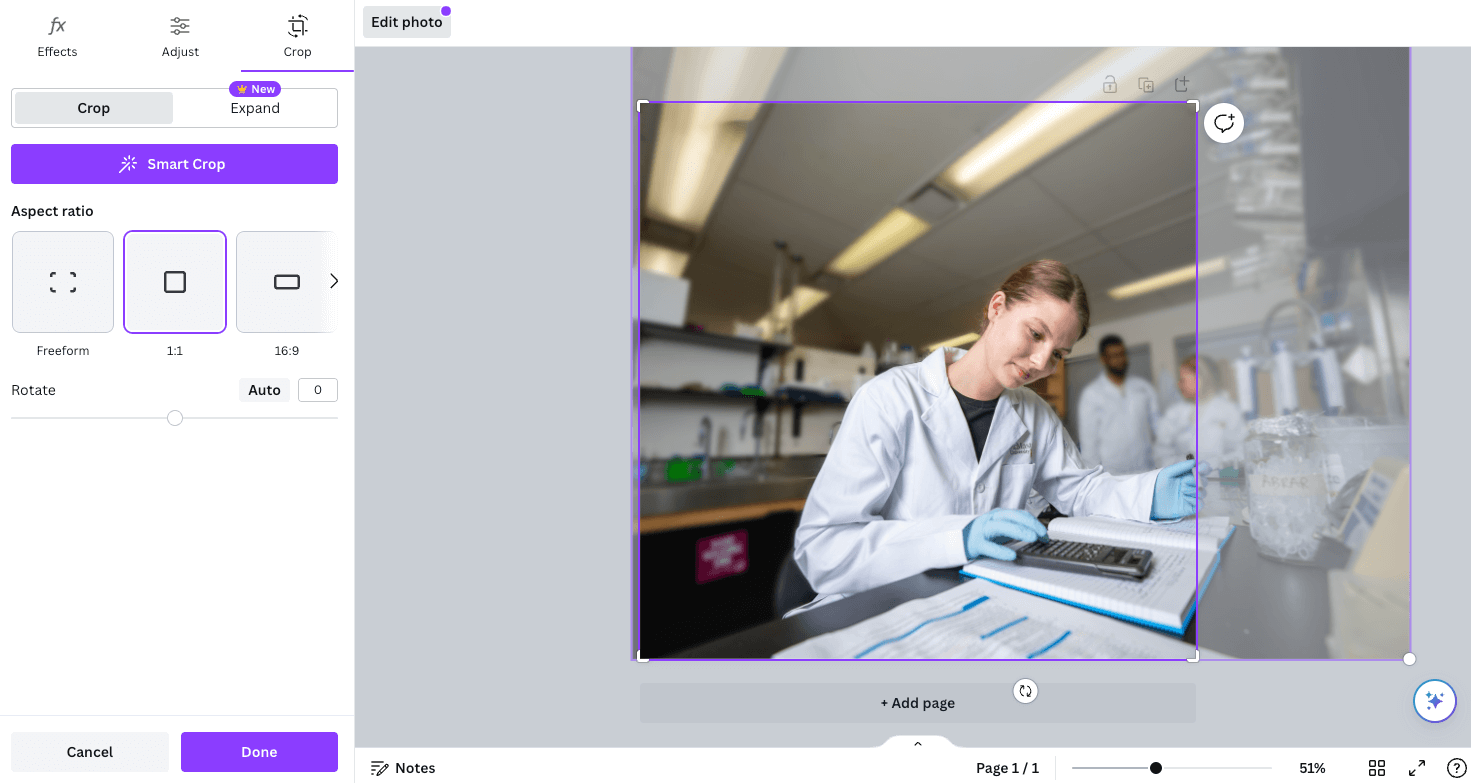
Once you have your page setup to the desired size, you can insert your photo of choice. Ensure when you are resizing an image you always hold shift, while dragging the corner, to maintain the aspect ratio. Additionally you can use the “Crop” tool to adjust the cropping of the image to ensure your subject is positioned ideally within the page and there is space for your other elements to sit.


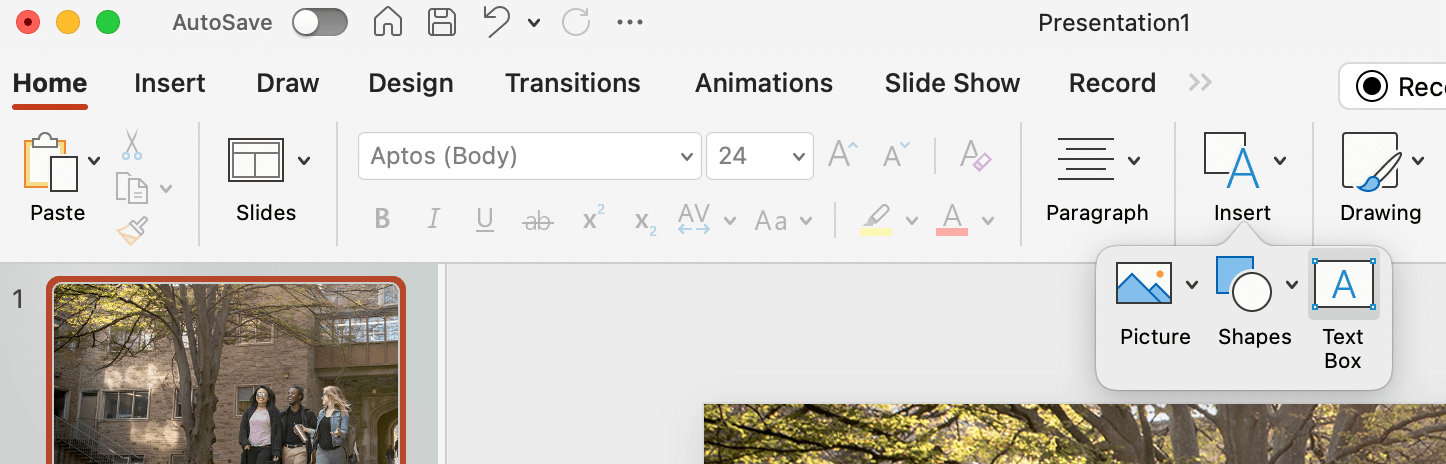
Next you can place your logo or logo lockup. Be sure to follow all logo rules when selecting the correct version (left or right alignment, colour or reversed, etc.). With your logo in place, you can insert a text box for the copy.
Note – Poppins will need to be downloaded and installed in order to be used within Microsoft.

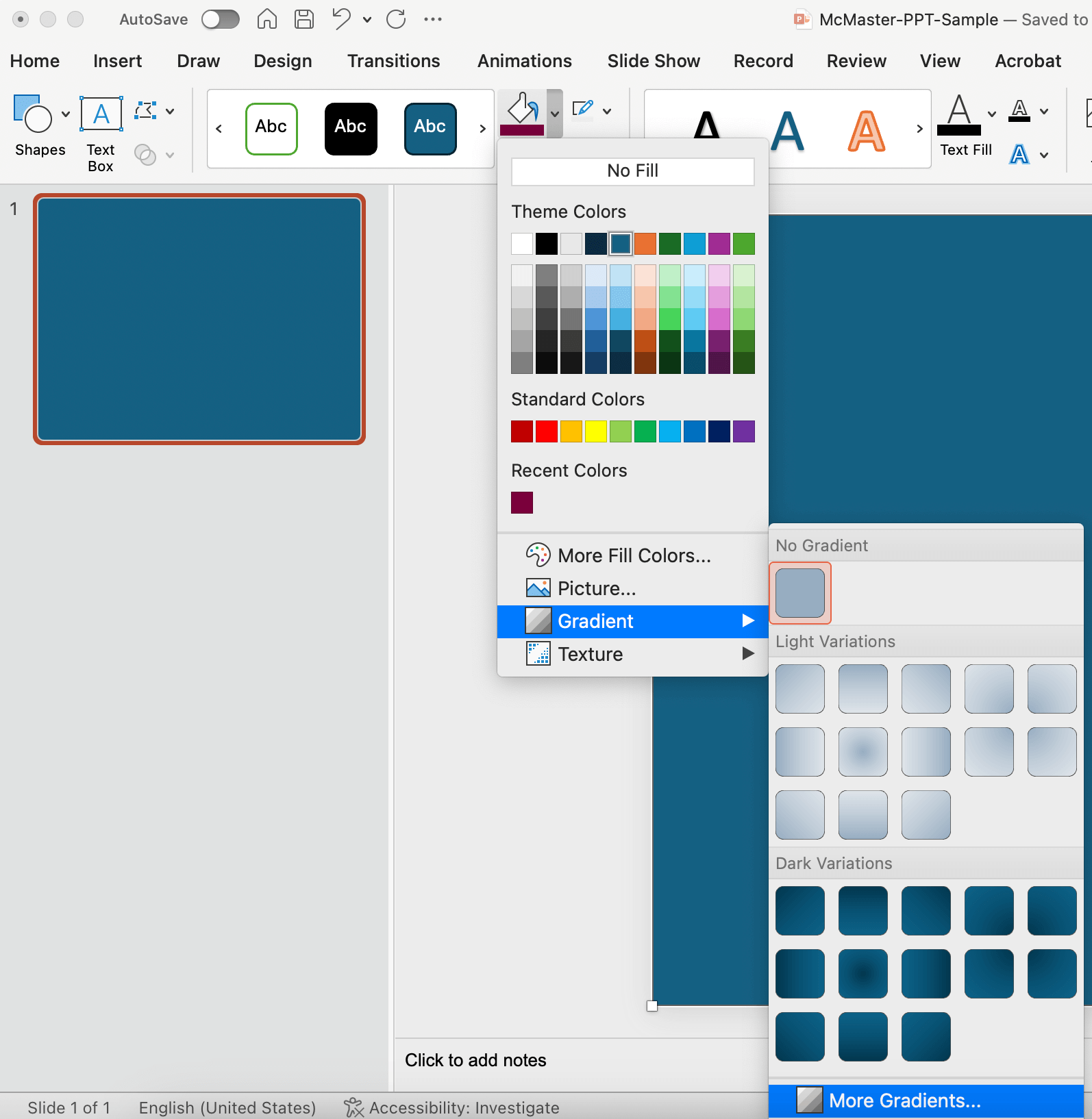
If there is not sufficient contrast between the copy and the photo, create a subtle gradient overlay to place between the copy and photo. Start by creating a shape the full size of your asset. Next, go into the “Fill” menu and select “Gradient”, “More Gradients…”
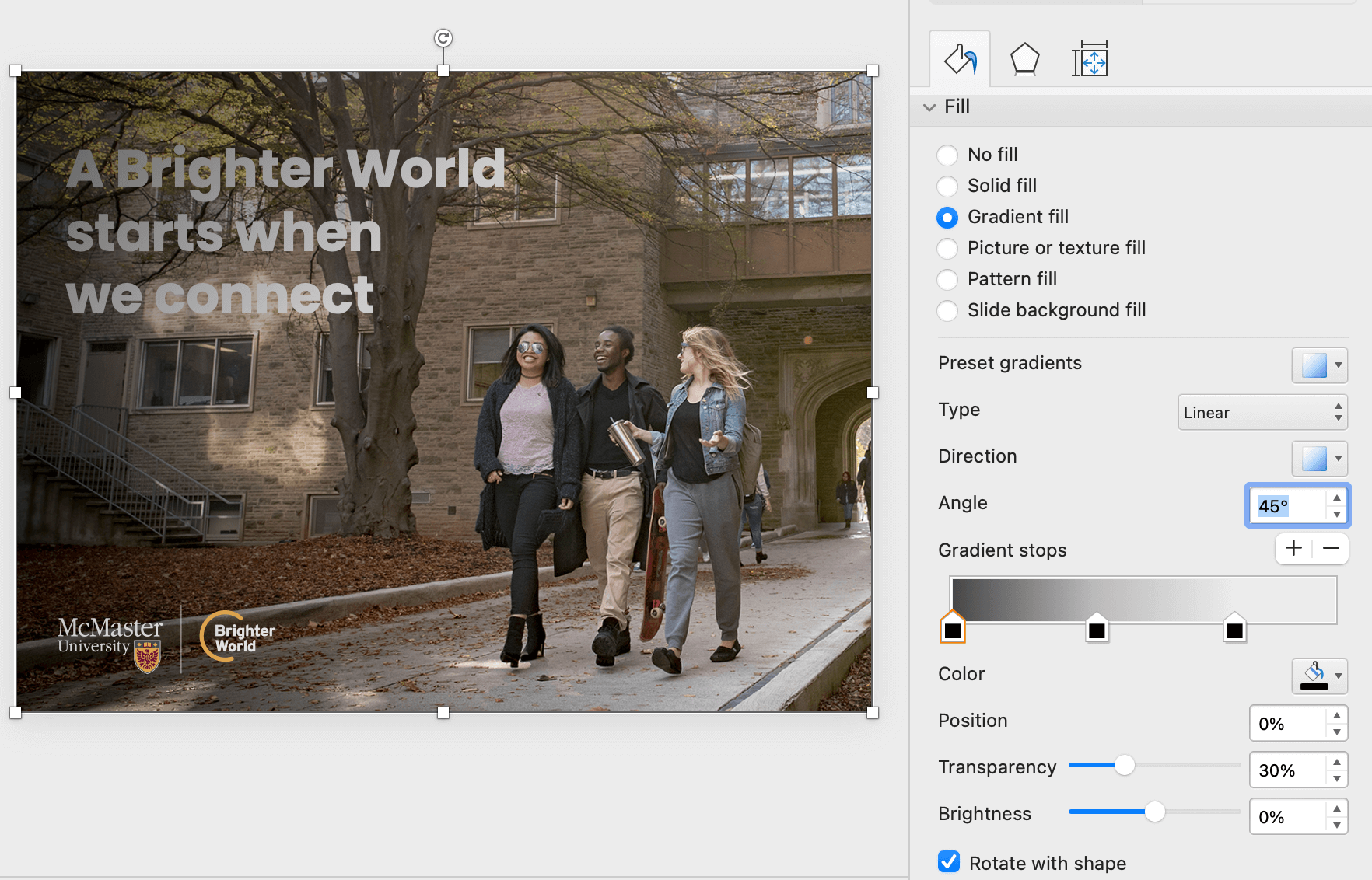
Select the “Gradient fill” option. Adjust the Angle, Gradients stops (and their colours), and the Transparency of each Gradient stop. In the example below the far left Gradient stop is set to 30% transparency, while the one on the right is set to 100% (fully transparent). It has also been positioned in from the right edge of the slider to keep a portion of the photo clear of the overlay. Use only black or white, and keep the overlay as minimal as possible, to provide contrast for the copy, but maintain as much of the natural image colour and vibrance as possible.
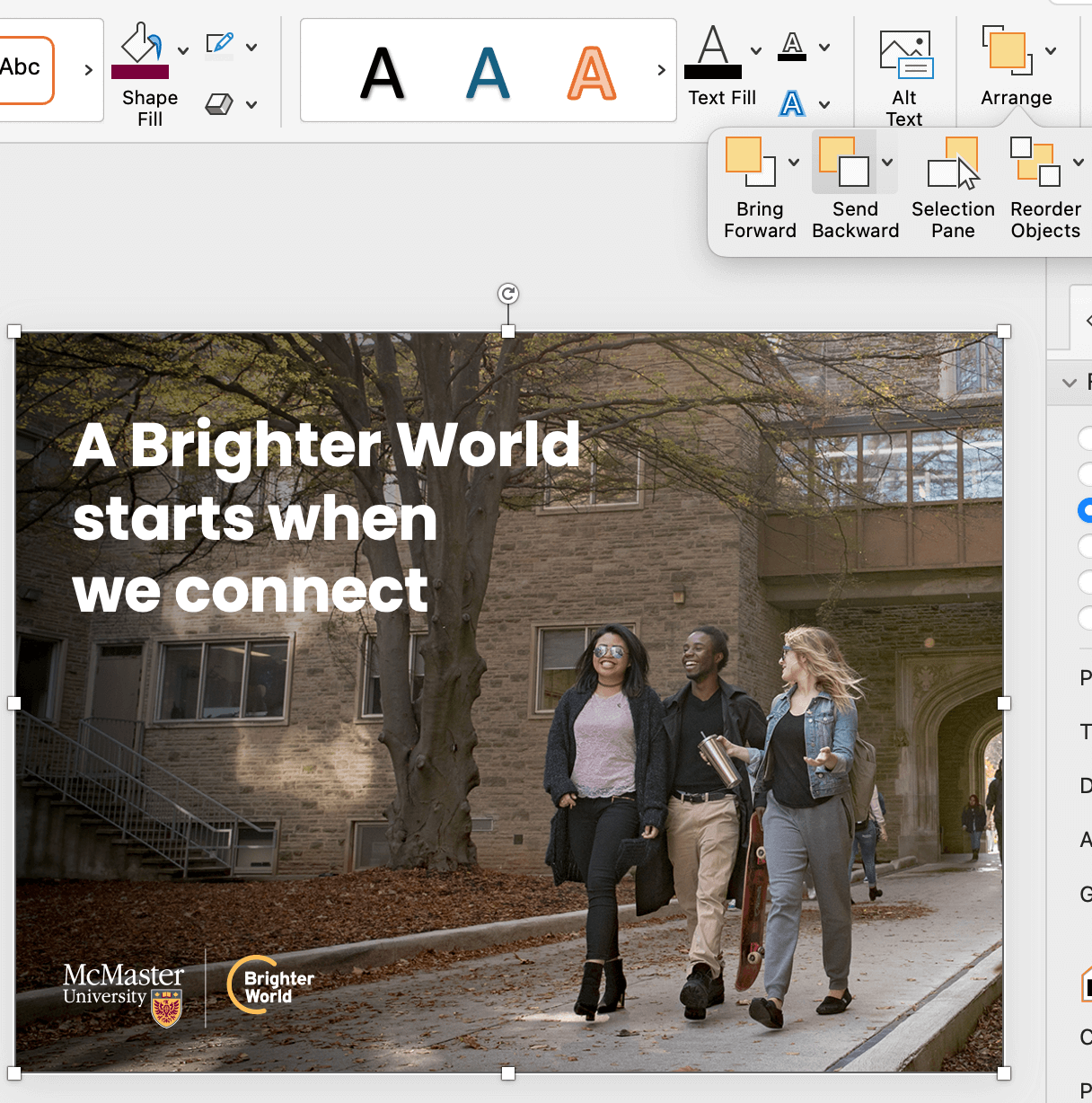
Once the gradient has been set up, use the “Send Backward” option in the top menu bar to position the gradient overlay behind the copy, as well as the logo (but in front of the photo).
 .
. 

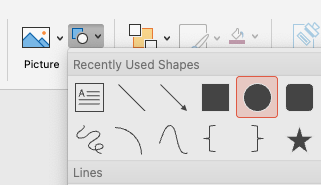
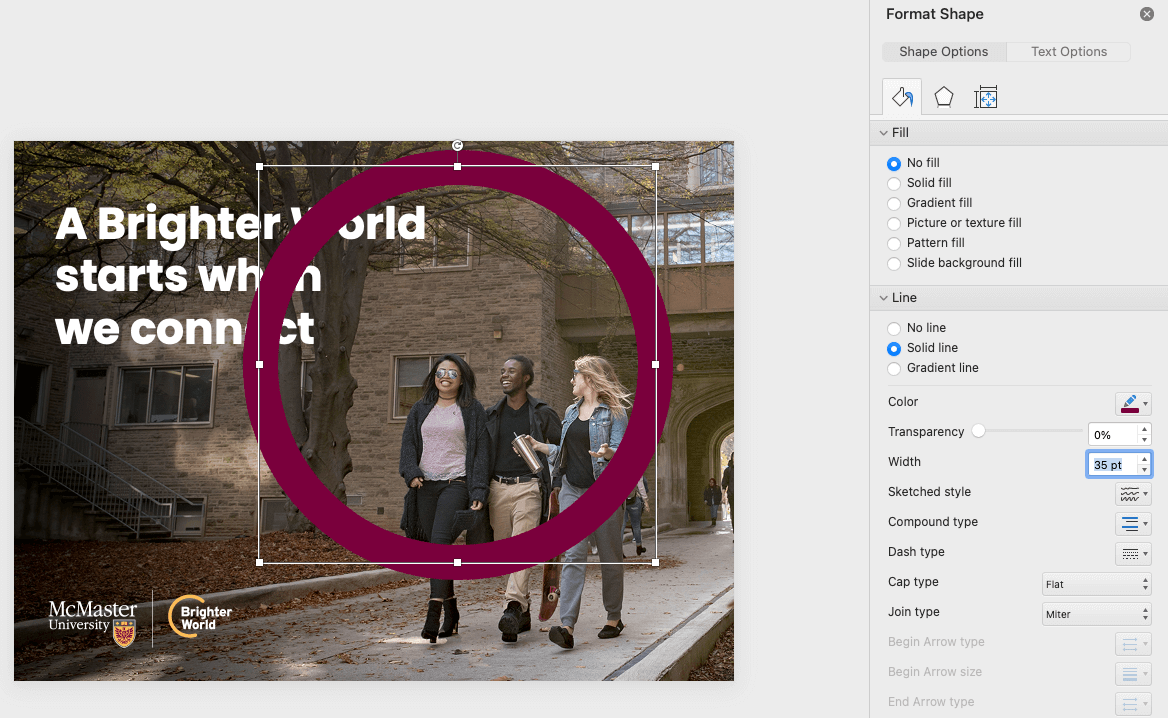
To create the circle element, insert a circle shape. Be sure to hold shift when drawing the circle to constrain the proportions and ensure it does not get stretched to an oval shape. Change the fill to “No Fill” and the outline to the desired colour (most likely Heritage Maroon). Open the Format Shape panel to adjust the stroke weight and the transparency. The stroke weight should be close to the height of the largest capital letters on the page. The transparency should be between 50-70%, depending on how dark the photo is. Position the circle element accordingly.




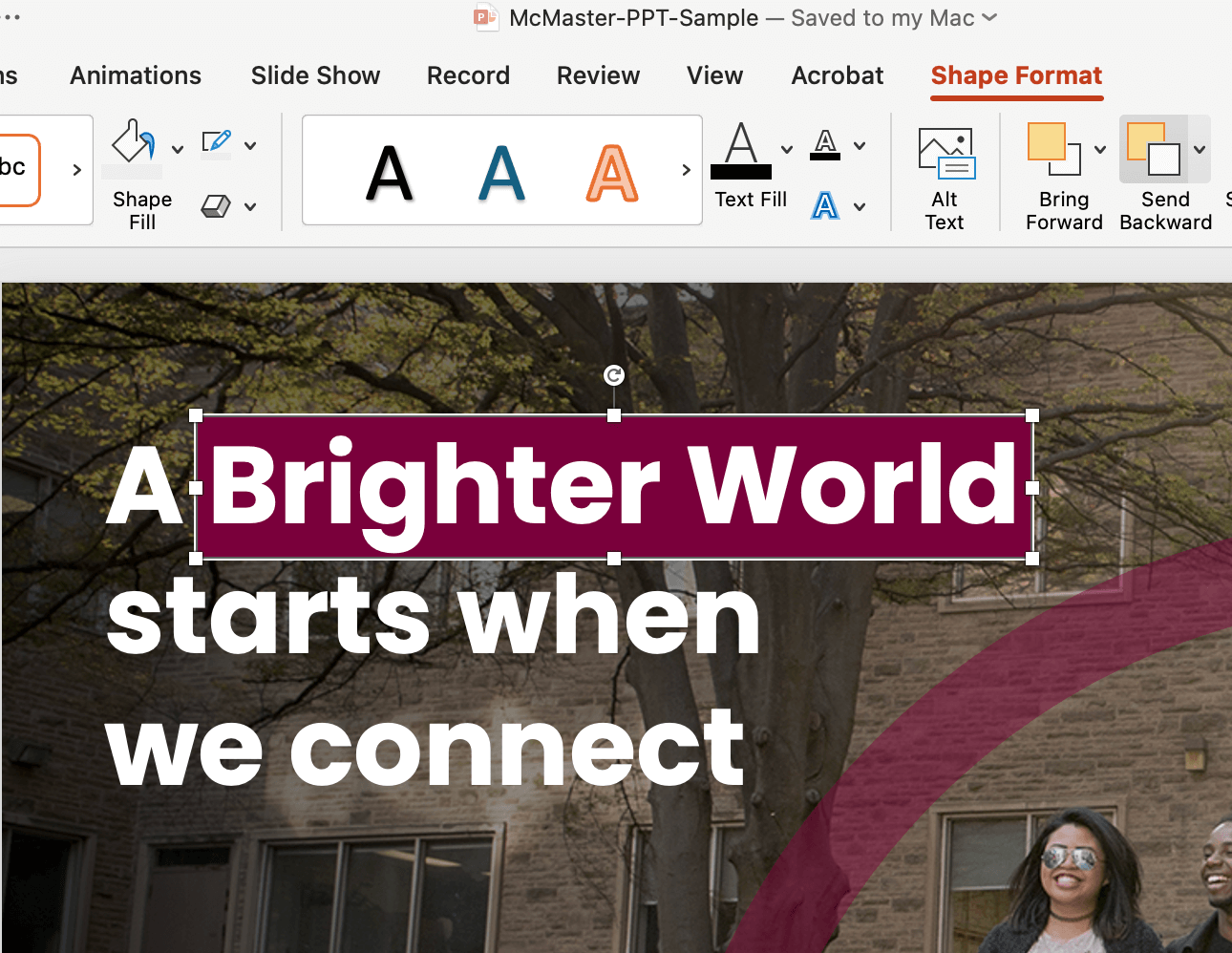
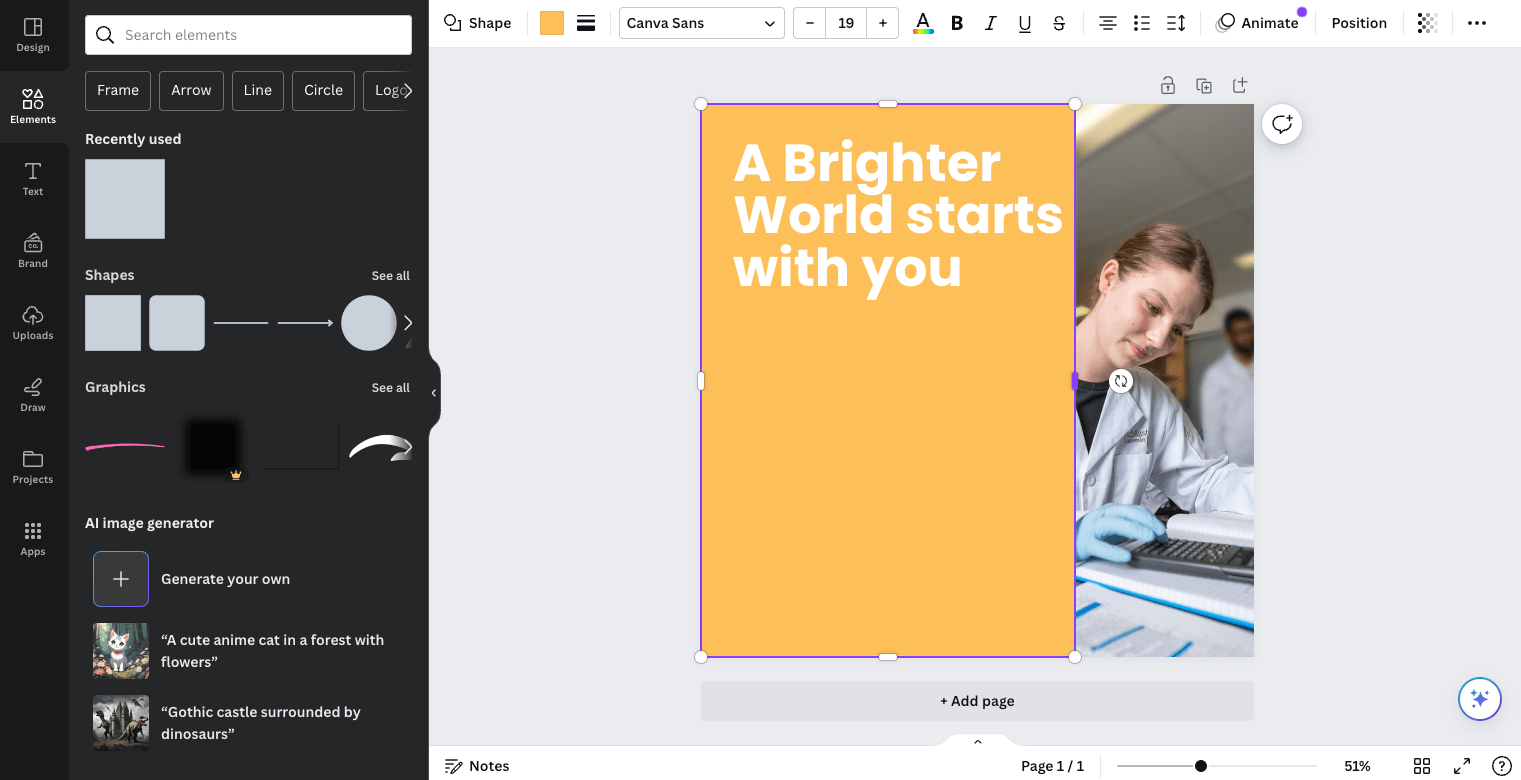
If the copy includes a positive benefit or outcome, this can be highlighted using the maroon box typography treatment. Create a rectangle shape slightly larger than the words you are highlighting. As a general guide, the space between the top, left, and right of the letters and the outside edge of the box should be the approximate thickness of a vertical bar in the letters. The space below the letters should be about double, to account for descending letters. Use the ‘Send Backwards’ tool to move the box behind the copy.
Your asset is complete!


Are you unsure how to check if your text has sufficient contrast on top of your background image? Download the Colour Contrast Analyzer tool for free at this link. Whenever possible, aim for AAA Web Content Accessibility Guideline (WCAG) compliance.
Collaborating with a colleague and need to communicate the accessibility of colour options? Use a tool like Color Review to create visual and text examples of a colour’s accessibility compliance.
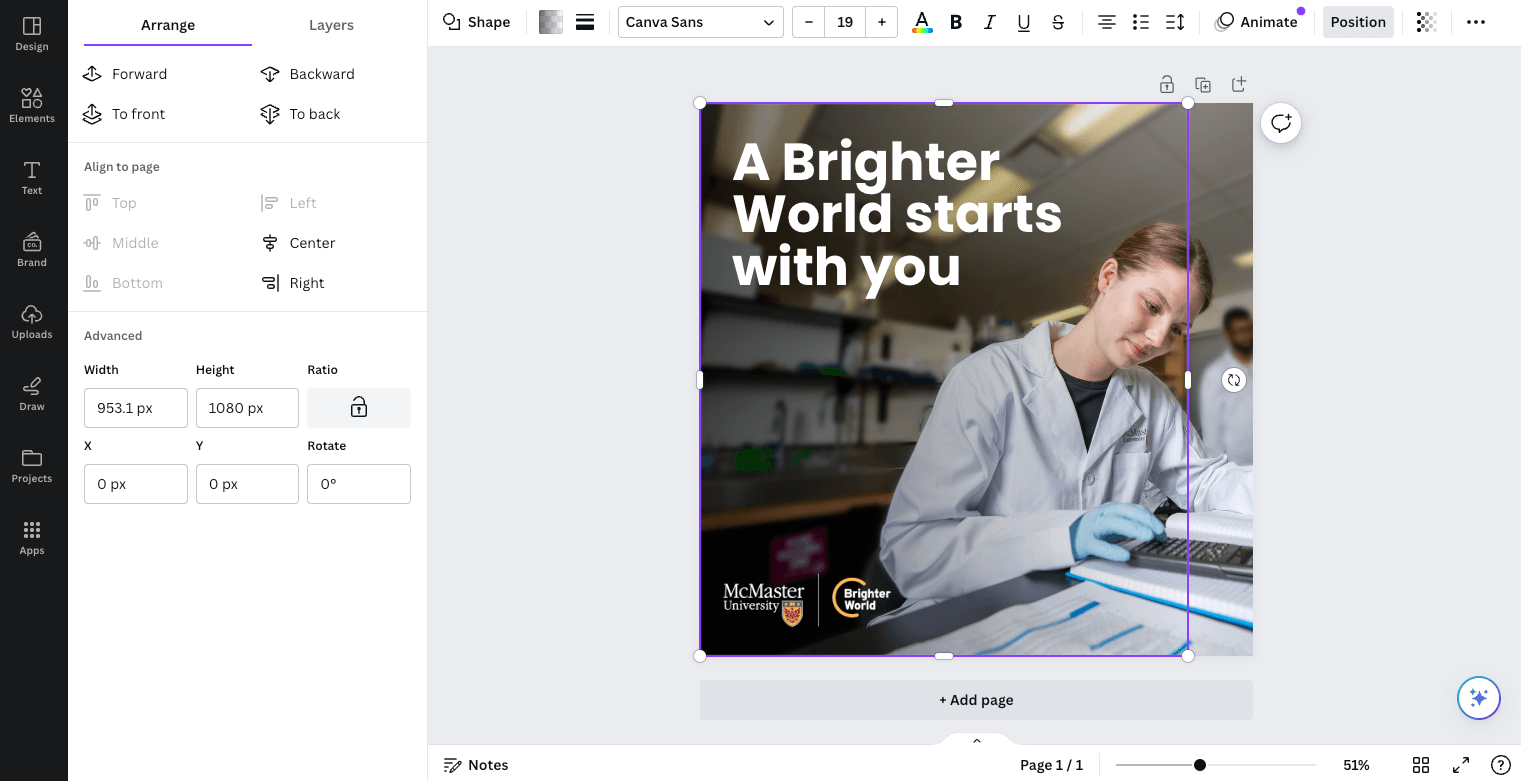
Once you have your page setup to the desired size, you can insert your photo of choice. When you are resizing an image, ensure you drag from the corner to maintain the aspect ratio. Additionally, ensure your subject is positioned in a way that allows for space for your other elements to sit.

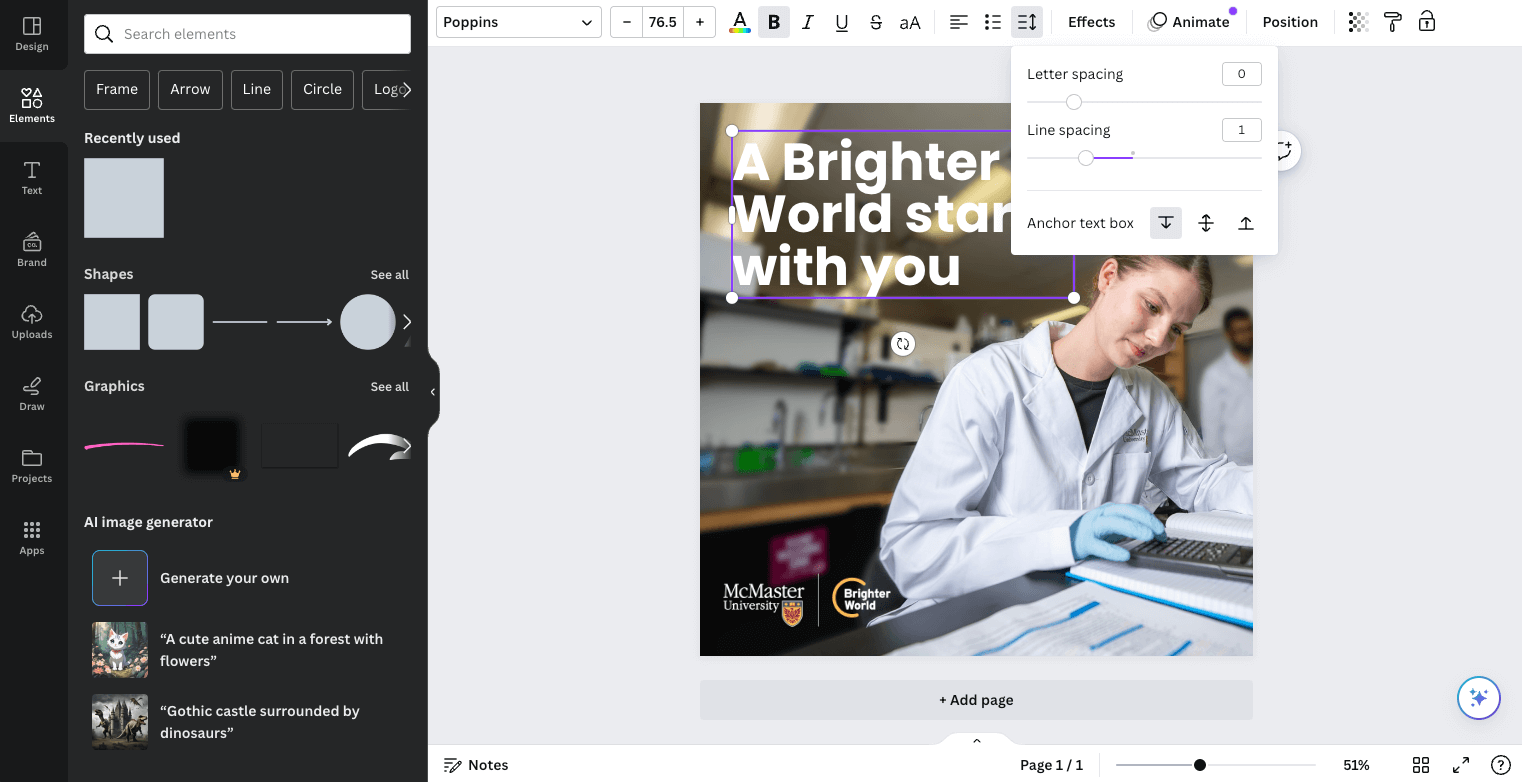
Next, place your logo or logo lockup. Be sure to follow all logo rules when selecting the correct version (left or right alignment, colour or reversed, etc.). With your logo in place, you can insert a text box for the copy. Use the tool bar across the top to edit your text – the font, colour, line spacing, alignment, etc. Line spacing should be set to 1.
Note: Poppins may need to be downloaded and installed in order to be used within the application. You can download the font here.

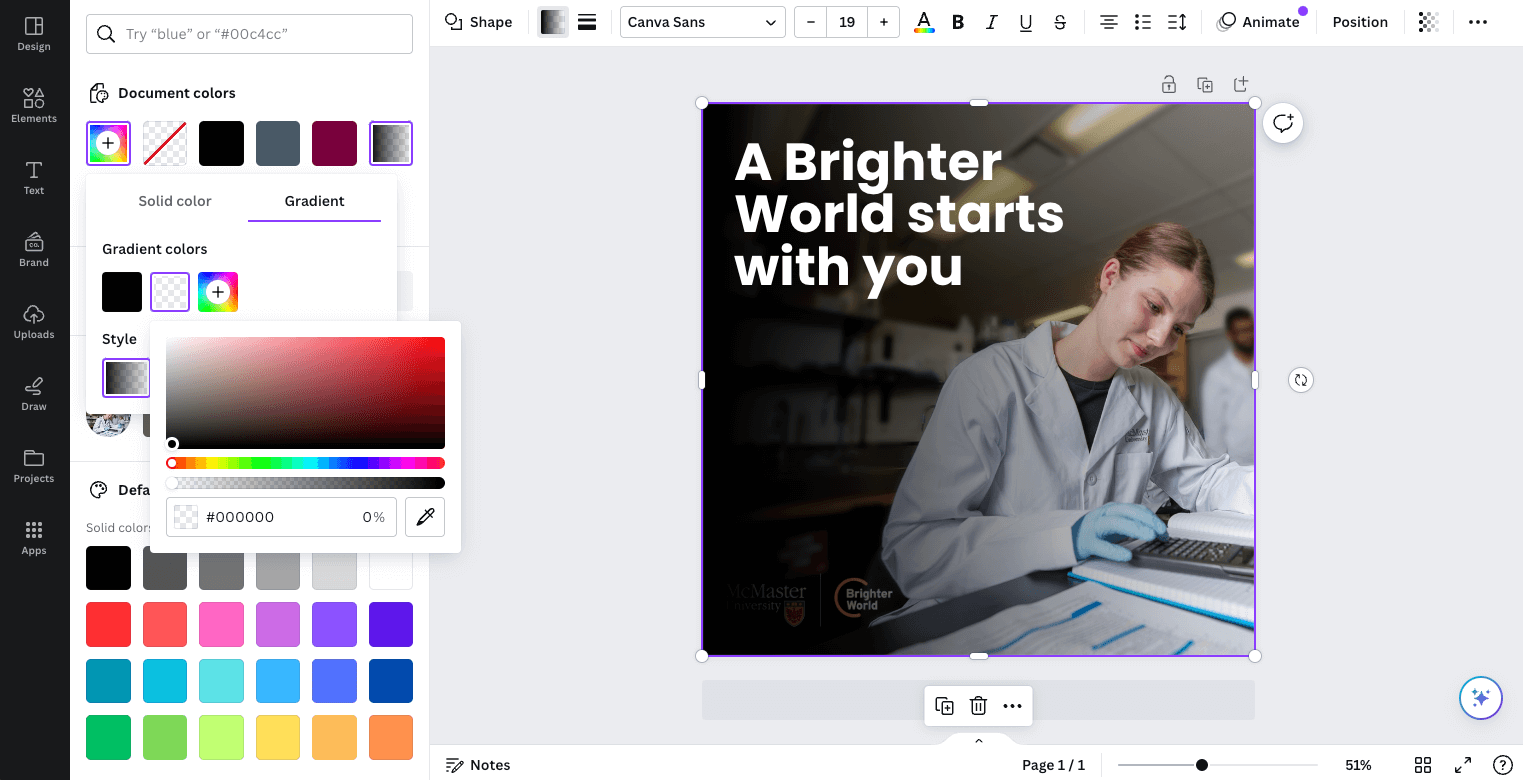
If there is not sufficient contrast between the copy and the photo, create a subtle gradient overlay to place between the copy and photo. Start by creating a shape the full size of the page. Next, use the tool bar across the top to adjust the fill, and the menu that pops up on the left to adjust the gradient colours and transparency.
Adjust the angle, gradient stops (and their colours), and the transparency of each gradient stop. In the example below, the far left gradient stop is set to 30% transparency, while the one on the right is set to 100% (fully transparent). It has also been positioned in from the right edge of the slider to keep a portion of the photo clear of the overlay. Use only black or white, and keep the overlay as minimal as possible, to provide contrast for the copy, while maintaining as much of the natural image colour and vibrance as possible.
Once the gradient has been set up, use the “Position” option in the top menu bar and then “Backward” in the panel on the left, to position the gradient overlay behind the copy, as well as the logo (but in front of the photo).



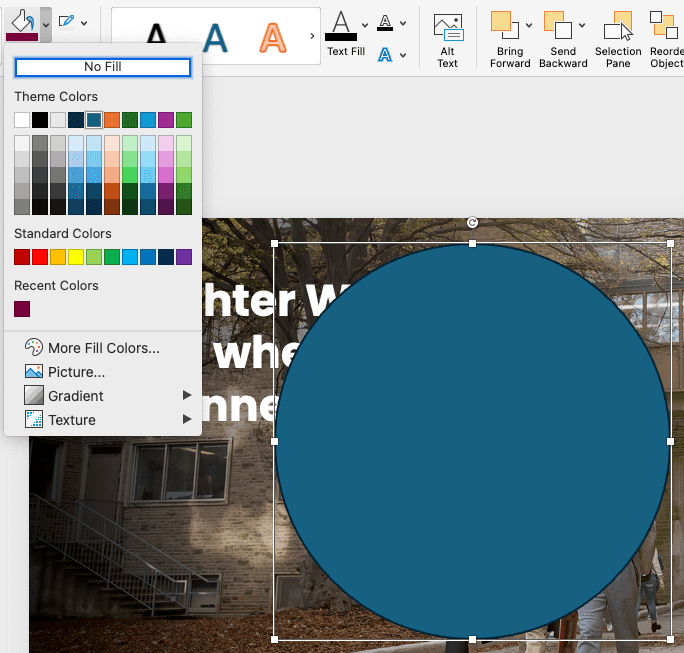
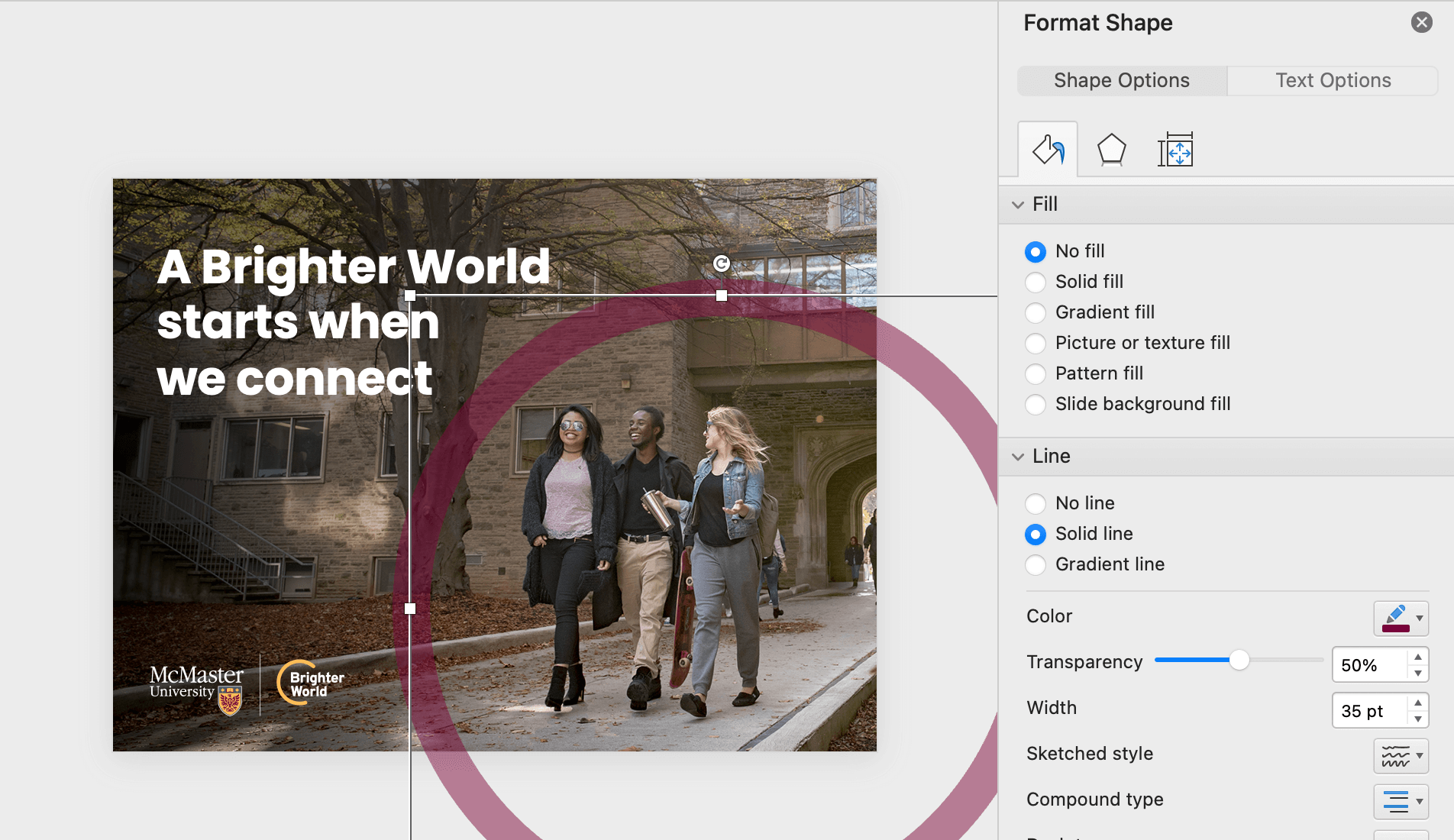
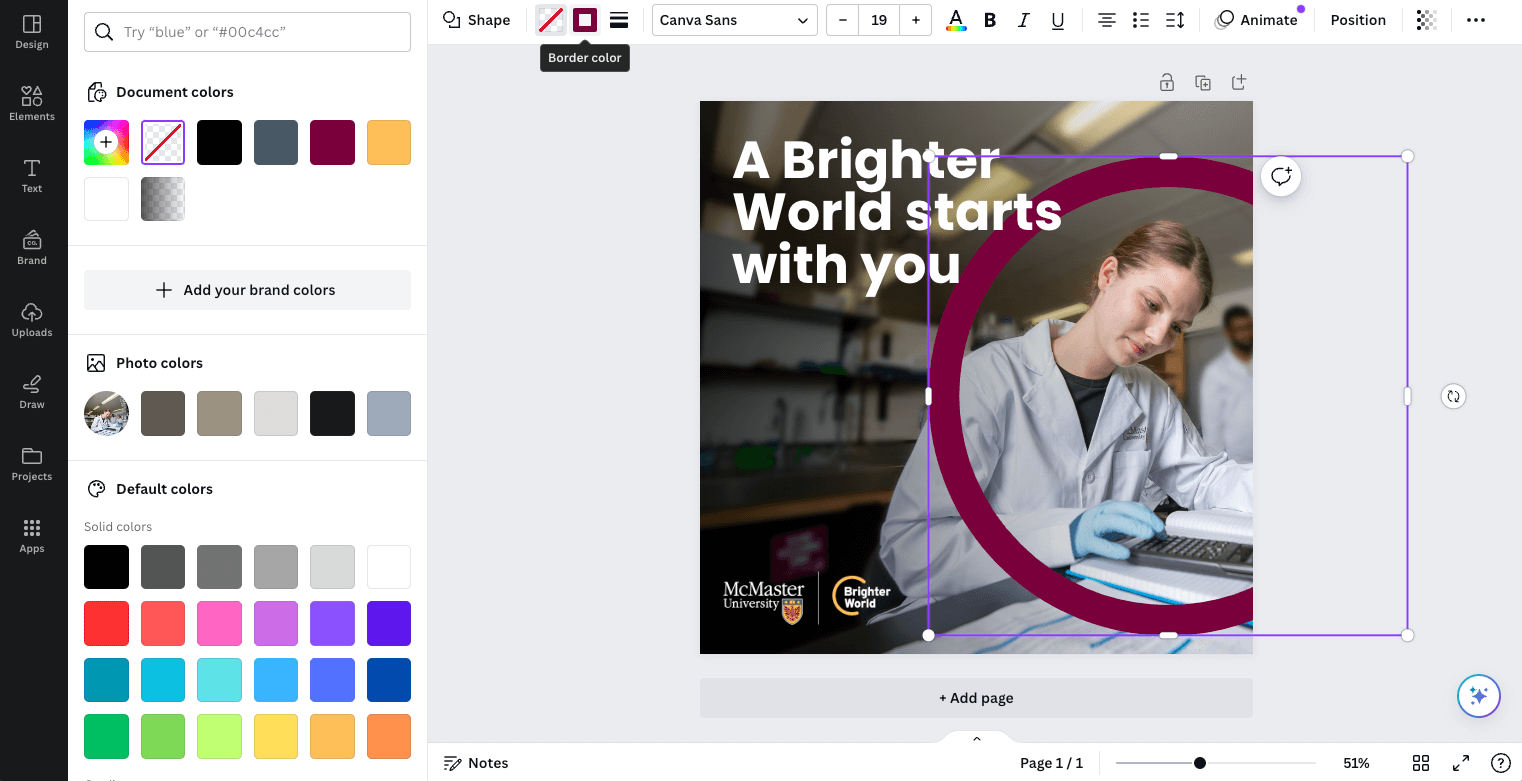
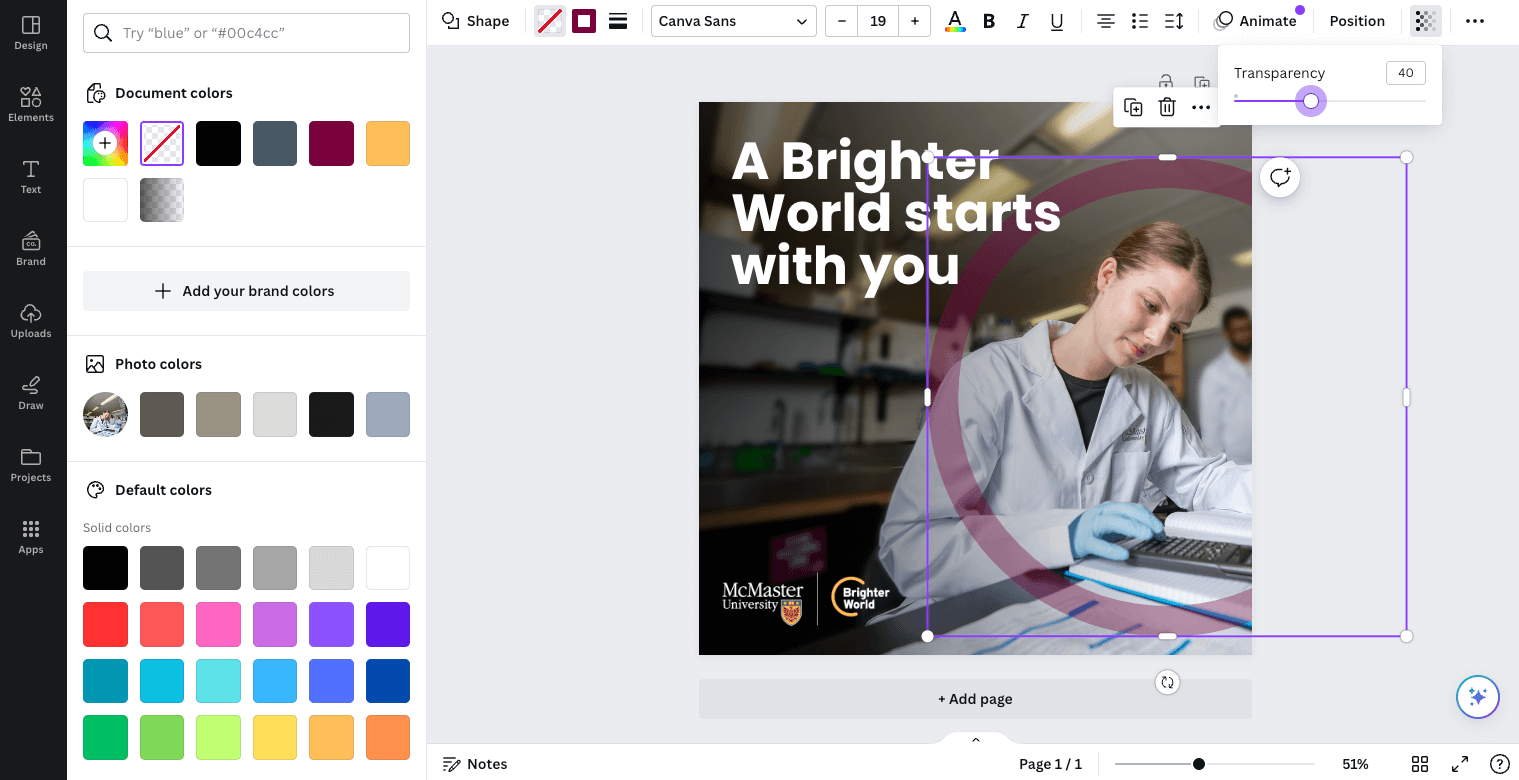
To create the circle element, insert a circle shape. Be sure to drag the corner to adjust the size of the circle to constrain the proportions and ensure it does not get stretched to an oval shape. Use the tool bar across the top to change the fill to “No Fill” and the outline to the desired colour (most likely Heritage Maroon). You can also adjust the stroke weight to be similar in thickness to the height of the largest capital letters on the page. The transparency can also be adjusted from the top toolbar and should be between 30-50%, depending on how dark the photo is. Position the circle element accordingly.


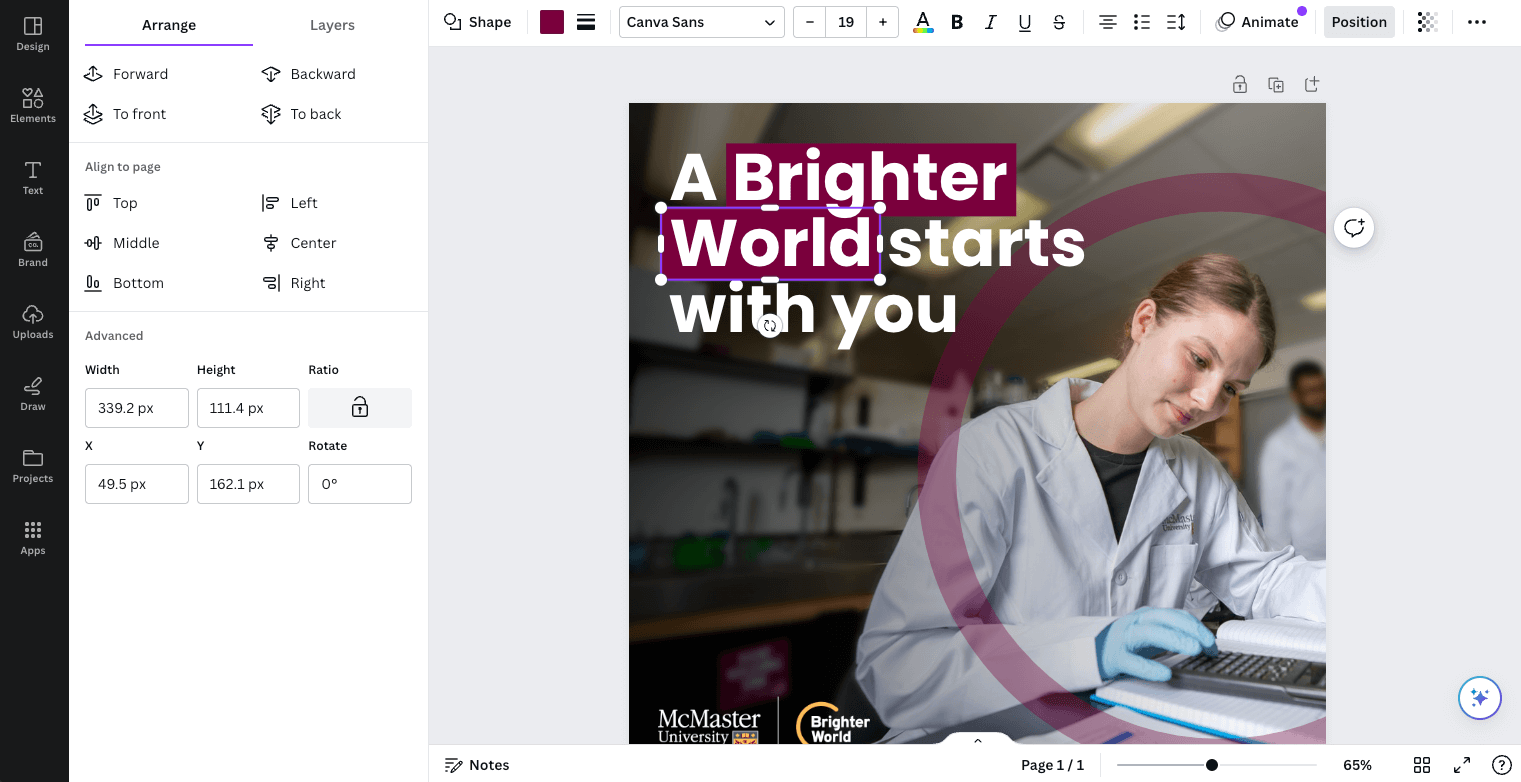
If the copy includes a positive benefit or outcome, this can be highlighted using the maroon box typography treatment. Create a rectangle shape slightly larger than the words you are highlighting. As a general guide, the space between the top, left, and right of the letters and the outside edge of the box should be the approximate thickness of a vertical
bar in the letters. The space below the letters should be about double, to account for descending letters. Use the ‘Backwards’ tool to move the box behind the copy.
Your asset is complete!


Are you unsure how to check if your text has sufficient contrast on top of your background image? Download the Colour Contrast Analyzer tool for free at this link. Whenever possible, aim for AAA Web Content Accessibility Guideline (WCAG) compliance.
Collaborating with a colleague and need to communicate the accessibility of colour options? Use a tool like Color Review to create visual and text examples of a colour’s accessibility compliance.
