Overview
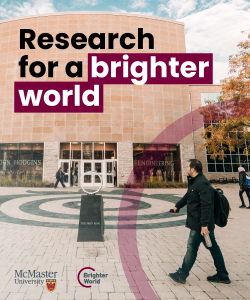
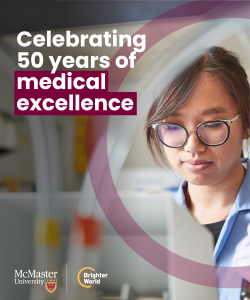
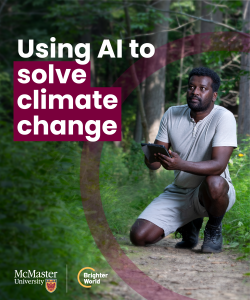
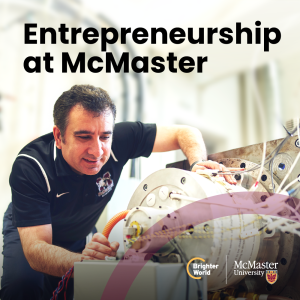
The brand pieces come together to form a vibrant identity by leveraging full-colour photography, the circle element, a dynamic typography treatment, and compelling messaging. This combination of modern design elements reflects the brand’s forward-thinking approach and commitment to positively impacting the world. All together, the brand’s visual expression will capture attention and evoke a sense of energy and innovation, effectively conveying McMaster’s mission and inspiring others to join in creating a Brighter World.
Expandable List
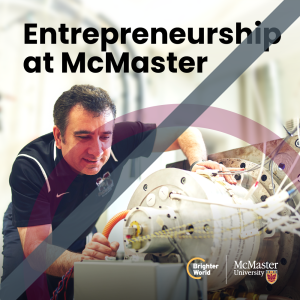
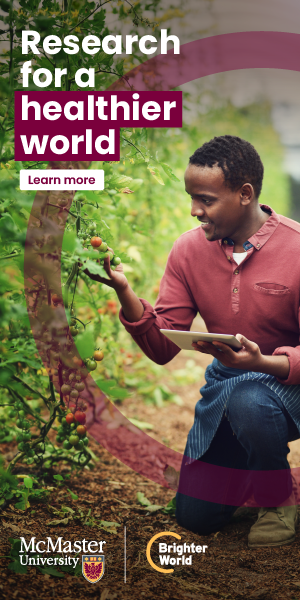
Full-colour photography brings McMaster’s brand to life, showcasing campus life and innovation, researcher and student accomplishments, and positive impacts on the community and beyond. Additionally, it allows for the expression of diversity, capturing the multicultural campus community and highlighting inclusivity. By incorporating full-colour photography into branded assets, McMaster can create a strong emotional connection, evoke a sense of pride and belonging, and showcase its efforts towards creating a Brighter World.
See the photography section for more information on the style and format of photos.
Stemming from the consultation that supported the brand evolution process, the circle element symbolizes:
- Collaboration: Like our brand story says: Excellence is not a solitary act. At McMaster, it’s a collective art.
- Welcoming Community: Our diverse and inclusive community is one where everyone is valued and respected.
- Positive Impact: We are determined to advance human and societal health and well-being for all.
The circle element is meant to draw attention to the photo’s focal point while simultaneously reinforcing the brand colour(s) and creating a recognizable aesthetic across all assets. To ensure cohesive usage of the circle element, be sure to adhere to the following guidelines:
- The primary colour choice for the circle is McMaster Heritage Maroon. McMaster Heritage Gold may add variety where McMaster Heritage Maroon is already prominent in the creative. No other colours may be used for the circle element.
- The opacity of the circle can range between 30-50%, depending on the saturation of the photo it is placed on.
- The circle should never overlap a person’s skin. However, if there are people in the background of a photo, there is some depth of field, and they are not the focal point of the image, the circle may overlap them, if necessary.
- The circle element will often overlap a person’s body, which is acceptable as long as it is not over skin. However, it is important to be considerate and mindful of where on the body the circle is sitting.
- Only one circle element may be used on any graphic or asset.
- The circle should be positioned to encircle or draw the eye towards the image’s focal point. In some cases, the circle may be placed in the negative space, as long as it’s in a way that still directs the eye to the focal point and does not distract from it or compete with it.
- Alternatively, if it does not detract from the image, the circle may sit behind the copy to help create sufficient contrast for legibility and accessibility or to encircle the copy to emphasize the message.
- The circle should always be partially cropped off the page on one or two sides.
- Avoid having a ‘half’ circle, but instead have approximately one quarter or three quarters of the circle visible.
- Generally, it is preferred for the circle to create an arch shape (curve at the top, open at the bottom) rather than a cup shape (curve at the bottom, open at the top). However, in certain scenarios, depending on the format of the asset, the photo, and copy placement, if applicable, a cup shape can be used if it suits the layout better.
- The thickness of the circle can vary based on the size of the asset, the image, and the positioning. It should not be so thin that it appears as a stroke; it should have some substance. As a general guide, the circle thickness should be similar to the height of a capital letter in the largest copy on the asset.
- In select scenarios, the circle element can be placed behind the subject but in front of the background. However, it is important not to “weave” the circle between plains. If it is placed behind the subject, it should be fully behind the subject, and no parts should be in front of them, or in front of any objects that are in front of them. **Engage a designer to support this application.
- The circle element should be fully opaque when used on a solid colour background.
- The circle element should NOT be used as a container, or a divider.
DO:






DON’T:







The circle element should be used wherever possible, even on small assets. In scenarios where the asset is too small to fit an image and the circle element, the image can be removed, but the circle element should be kept.




In applications where multiple assets may be stacked together, such as an email or webpage, avoid having two adjacent assets with the circle element, as it will become busy. Alternate between a range of assets, such as images with the circle element, solid colour blocks, full image blocks, and copy blocks.

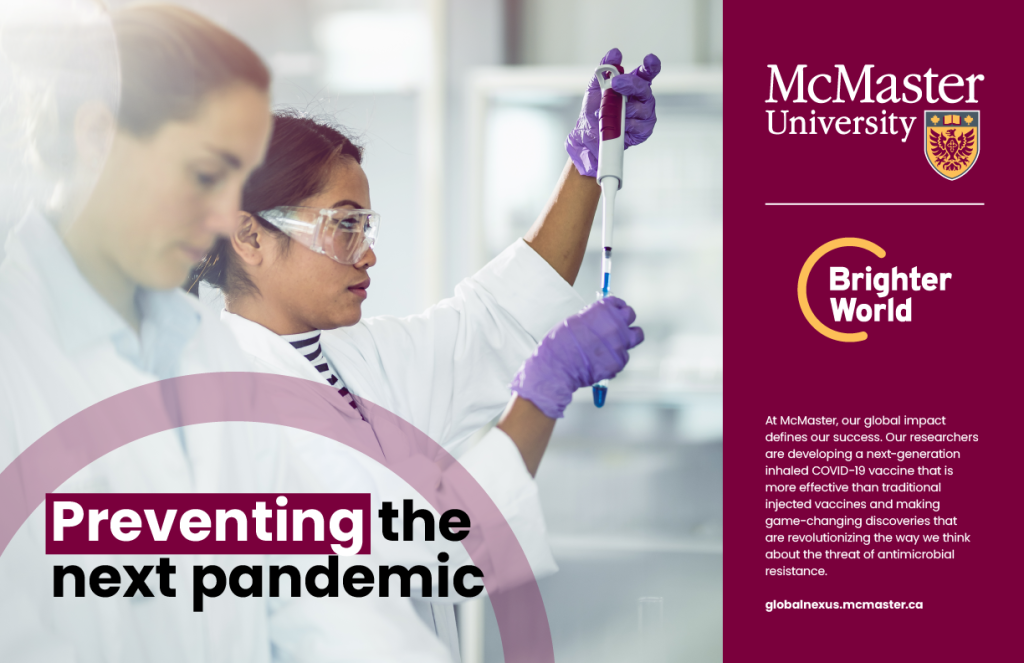
The copy should be placed directly over the full-colour photography. The copy should be left-aligned whenever possible. It should be positioned to fit in with the image versus being pushed to the top or bottom of the layout (although this will depend on the image). It is essential to choose the placement carefully, ensuring sufficient contrast for legibility and accessibility. In some cases, adding a semi-transparent black or white layer behind the copy may be necessary to increase the contrast; this must be done carefully to avoid the appearance of an overlay on the photo.
Image + semi-transparent overlay = sufficient contrast.
Overlay layer must be behind the logo, copy and typography treatment, and circle element (only in front of the photo).



Alternatively, if there is no area of the image that provides sufficient contrast for the copy to be legible, and an alternate image cannot be used instead, an area of solid colour (either McMaster Heritage Maroon or white) may be applied over the images, either full width, or full height, and extending to the edge of the image. Logos and copy can then be placed in the solid colour area to ensure acceptable contrast.

For prominent headline copy, a McMaster Heritage Maroon box should be selectively placed behind keywords that indicate a positive benefit or outcome. The maroon box serves multiple purposes:
- Emphasizes key messaging
- Provides an opportunity to further enforce the brand through the primary maroon colour
- Helps to create sufficient contrast for copy against full-colour photography
The maroon box typography treatment is to be used strategically (it should NOT be added to all headline copy). It may only work well on some assets. When messaging includes a positive benefit or outcome, the two to four words* describing the benefit or outcome can be highlighted with the maroon box. The highlight should only extend across part of the headline, never across an entire headline..
The copy in front of the maroon boxes should always be white to ensure sufficient contrast and emphasis. (Even if the copy in the rest of the message is a different colour, the copy in front of the maroon box must be changed to white).
In the case of a maroon background, the box should be changed to white, with maroon copy in front. This is the only scenario that will differ from the standard usage.
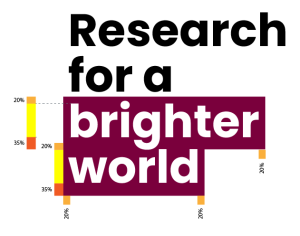
To size the maroon box appropriately, follow this guideline:
- Identify the height of a capital letter
- Multiply that number by .2 (20%)
- This will be how far the maroon box should extend above the capital letter, and to the left and right of the word(s)
- Multiply that number by .35 (35%)
- This will be how far the maroon box should extend below the baseline of the letters

As a general reference, the box should extend beyond the highlighted words on the top and sides by the approximate thickness of an upright piece of a capital letter, and should extend beyond the bottom of the words by about double the thickness (this will ensure it highlights most of descending letters without infringing too much on additional lines of copy below)
* Exceptions may apply depending on specific wording.