Overview
For many, our websites are the first impression we make on our community members.
To ensure we’re making the most out of these impressions, our web design should be seamless, consistent and on brand.
Whether designing navigation pathways, crafting content blocks, formulating headers or building hero banners, this guide provides the essential guidelines to uphold McMaster’s reputable brand image on the web. Aligning with these standards will ensure our web presence is visually compelling, coherent, optimally functional, and user-centric.
In this section, you’ll have access to everything you need to know about website design, from responsive design and visual elements to navigation and creating a seamless user experience.
Information Box Group

Make it responsive
All McMaster websites should be responsive across all devices, from standard desktops to smartphones.

Keep it on brand
Make sure to refer to the brand standards guidelines when building your website to ensure brand consistency.

Ensure accessibility
From navigation to content blocks and everything in between, our websites must be accessible to everyone. Refer to McMaster’s Accessibility Hub for more information.
Brand Resource Library
Our searchable library of tools and templates includes logo, templates, photography and video files.
Typography
Our web typography helps to ensure a seamless, engaging user experience.
Expandable List
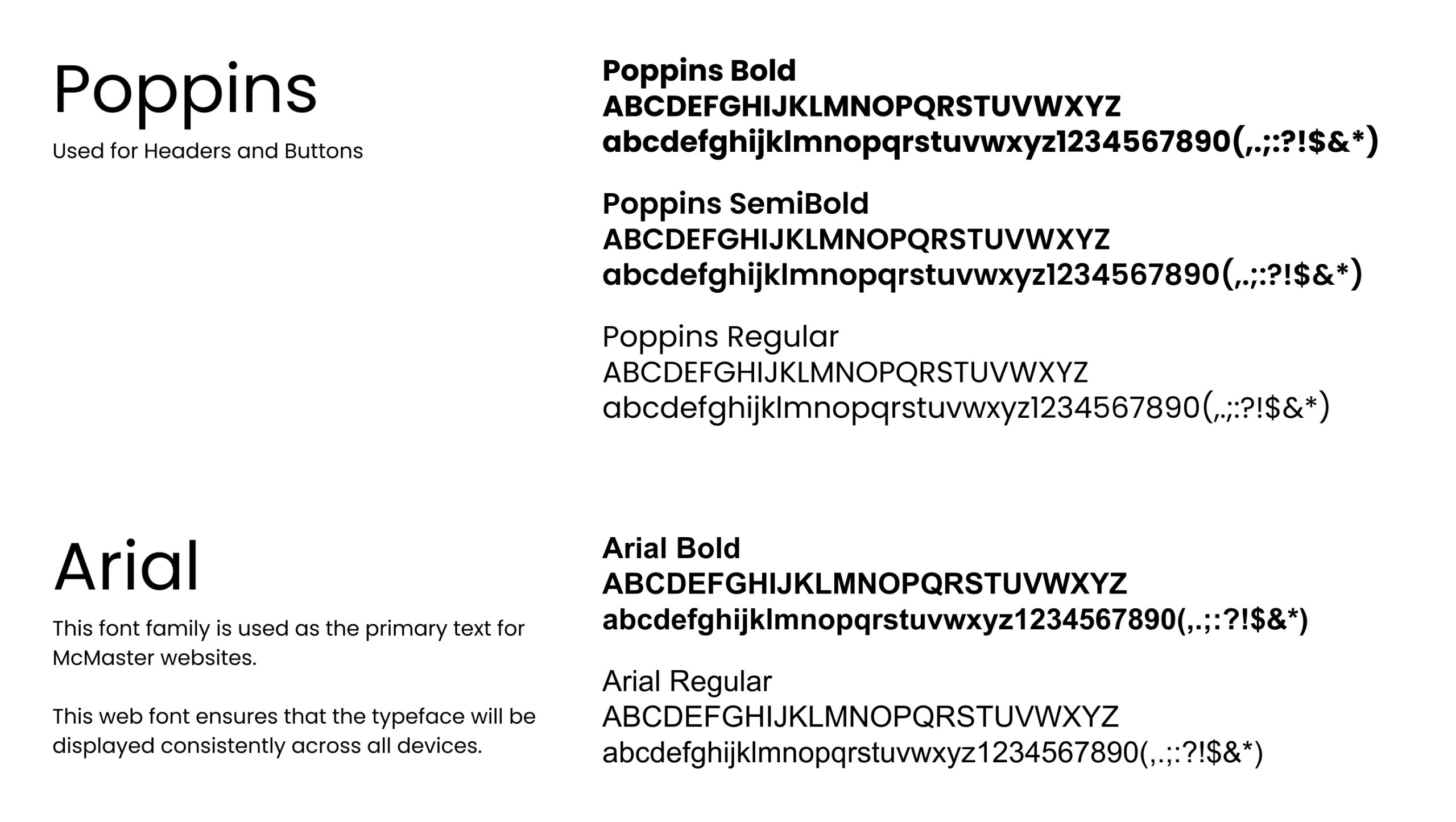
McMaster’s primary corporate font is Poppins. Headers and buttons should use Poppins. Arial, McMaster’s secondary font, should be used for all body copy displayed on McMaster websites and web applications.

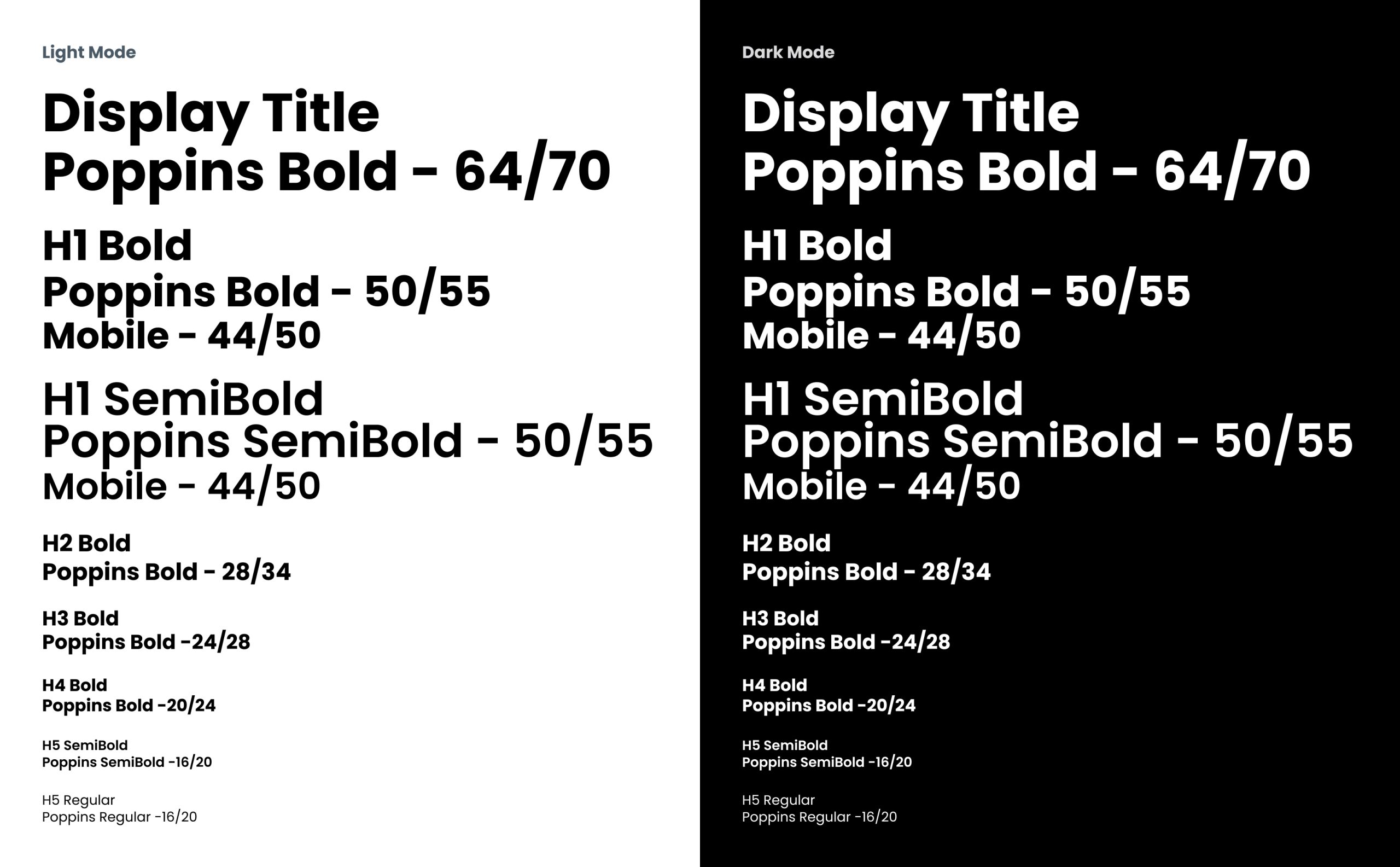
Follow these font styles for headlines and subheads when designing a web page.
H1
Used on hero banners and page introductions. SemiBold font is preferred for page introductions on hero banners.
Font: Poppins 50/55
Default colour: #000000 (#FFFFFF in dark mode)
H2
Used on section titles for callouts and subheads.
Font: Poppins Bold 28/34
Colour: #000000 (#FFFFFF in dark mode)
H3
Used on section titles cards.
Font: Poppins Bold 24/28
Colour: #000000 (#FFFFFF in dark mode)
H4
Used for form titles.
Font: Poppins Bold 20/24
Colour: #000000 (#FFFFFF in dark mode)
H5
Used for table column headers.
SemiBold is preferred for column titles, while Regular is used for column headers.
Font: Poppins SemiBold OR Regular 16/20
Colour: #000000 (#FFFFFF in dark mode)

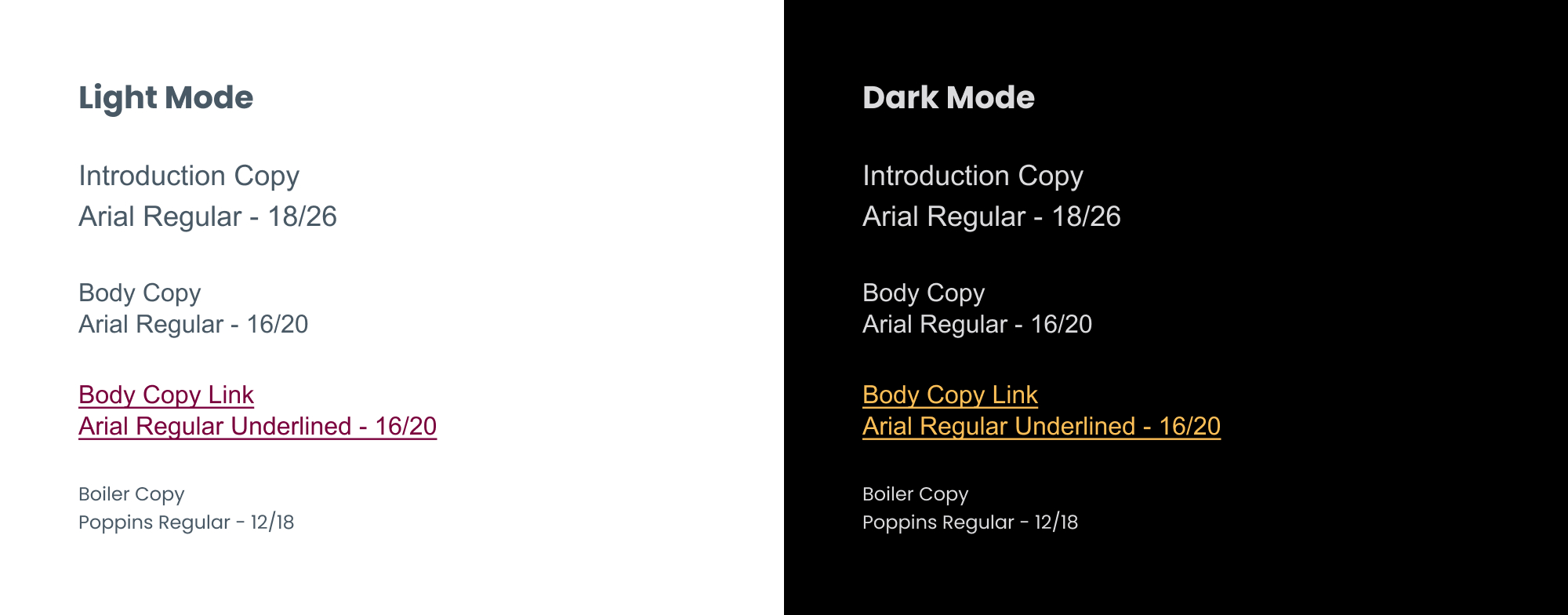
Body copy
Font: Arial Regular 16/20
Colour: #495965 (#FFFFFF in dark mode)
Link: #7A003C (#FDBF57 in dark mode)
Introduction
Font: Arial Regular 18/26
Colour: #495965 (#FFFFFF in dark mode)
Link: #7A003C (#FDBF57 in dark mode)
Boiler copy
Font: Poppins Regular 12/18

Visual Elements
When designing web pages, McMaster’s master brand guidelines should be followed. Review these guidelines for detailed information on logos, colours, photography, visual elements and more.
Expandable List
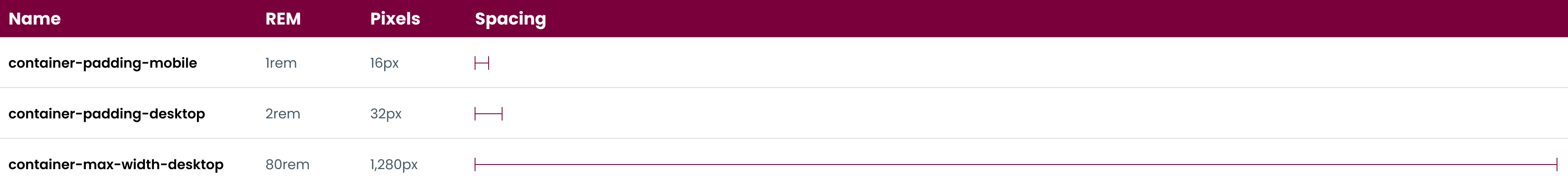
Spacing
Working from a defined spacing system means faster and more consistent designs.
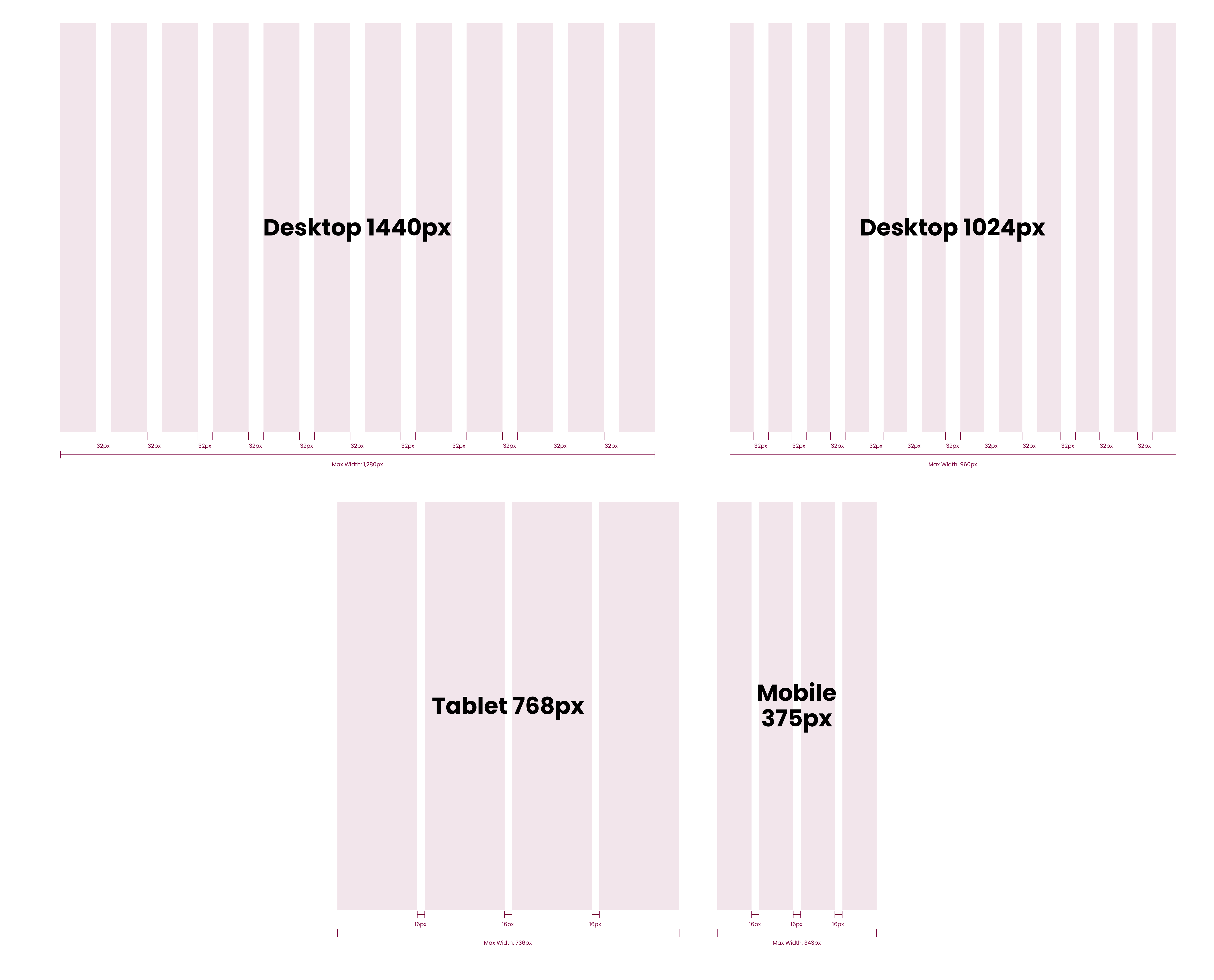
Scale
McMaster websites must be responsive across all devices, from standard desktops to smartphones. The default grid system has four columns for small to medium screens. It expands to 12 columns for larger screens with a maximum container width of 1,280px.


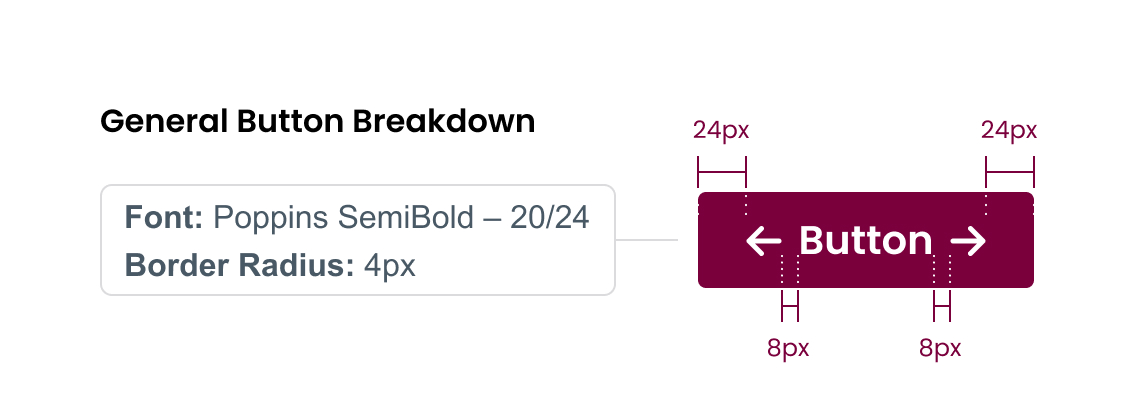
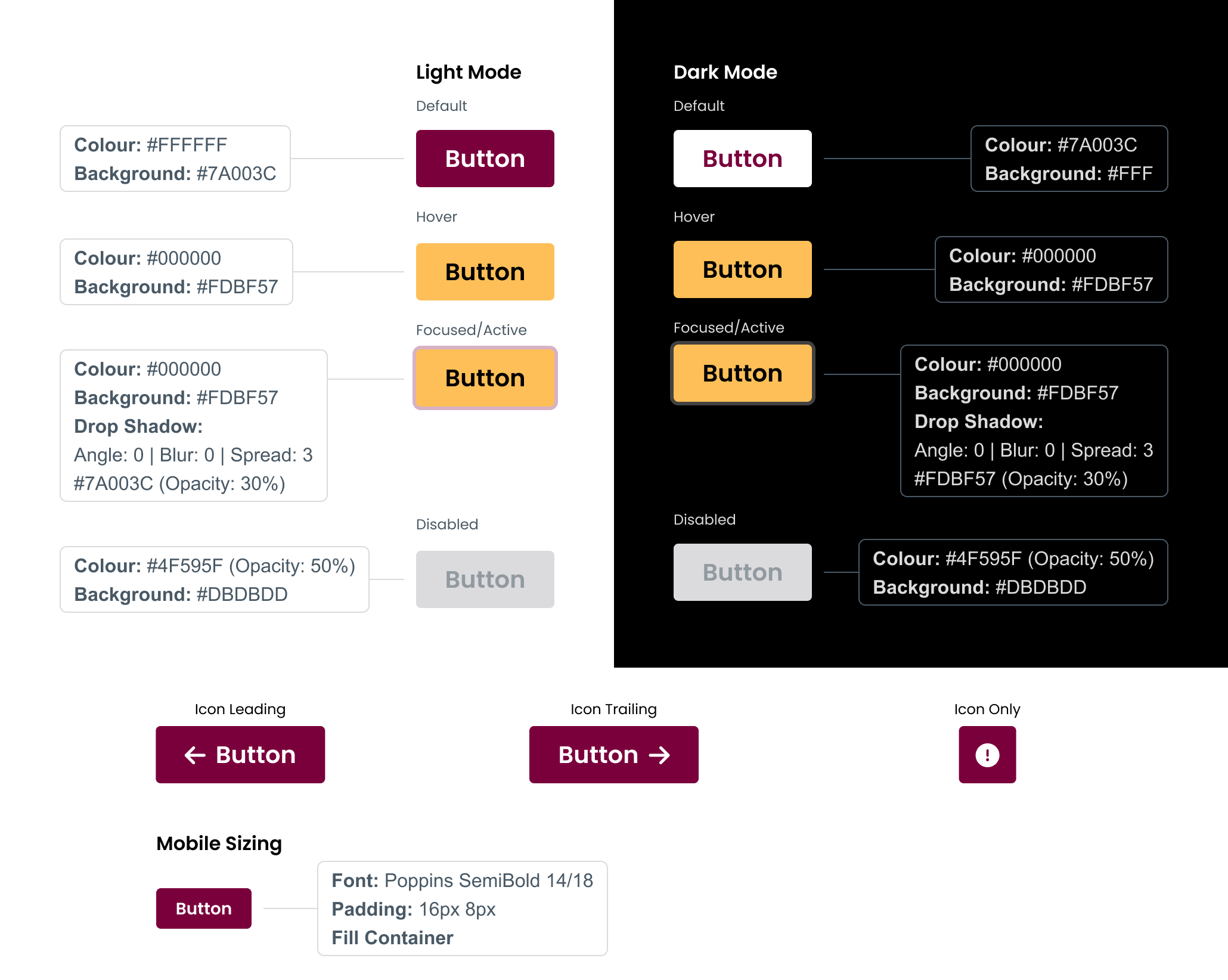
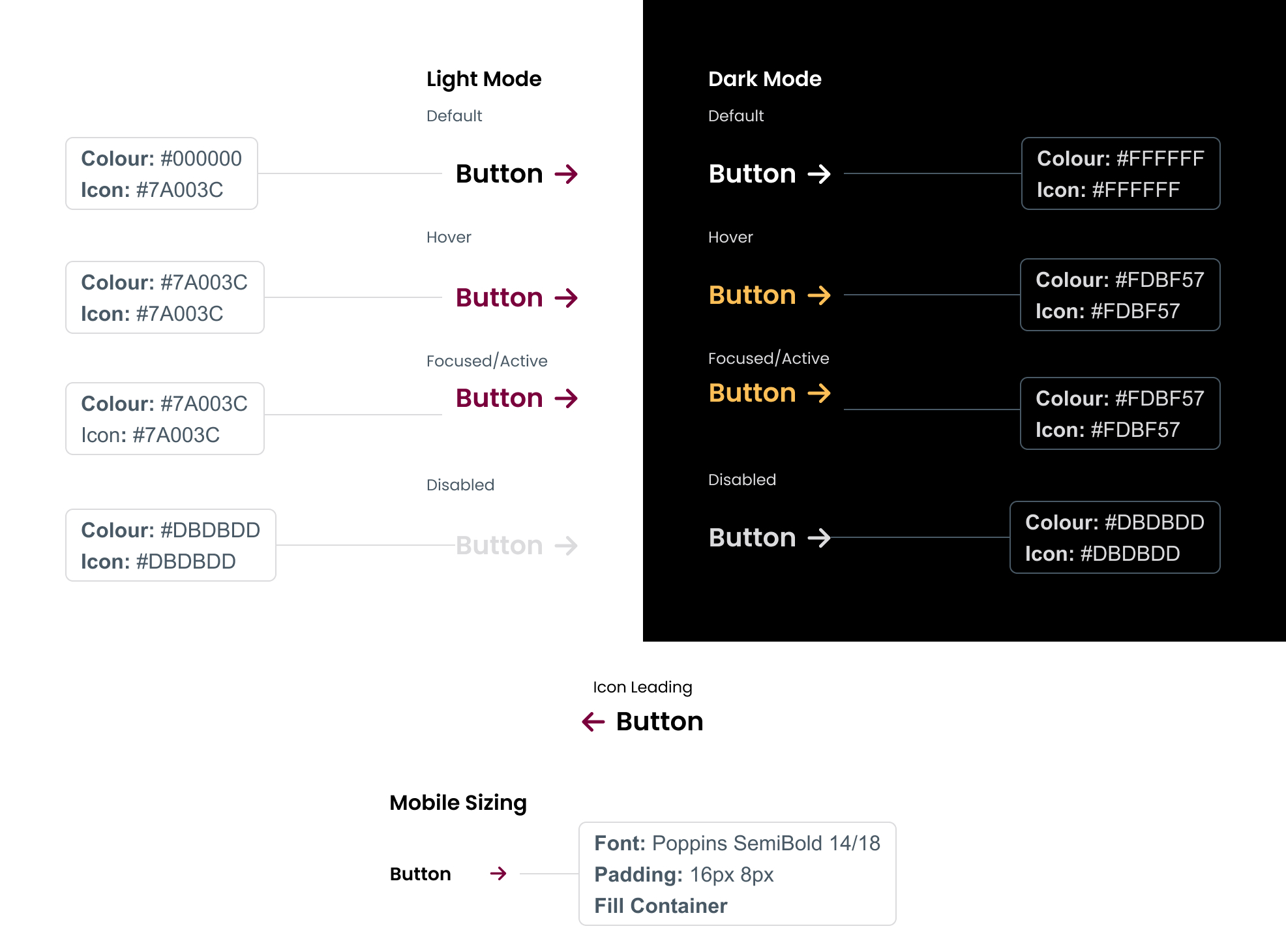
Primary buttons
Primary buttons highlight the most important actions for users to take. Consistent treatment of the buttons is important for the user experience.
Poppins SemiBold – 20/24 Padding: 24px 12px
Gap: 8px
Border radius: 4px


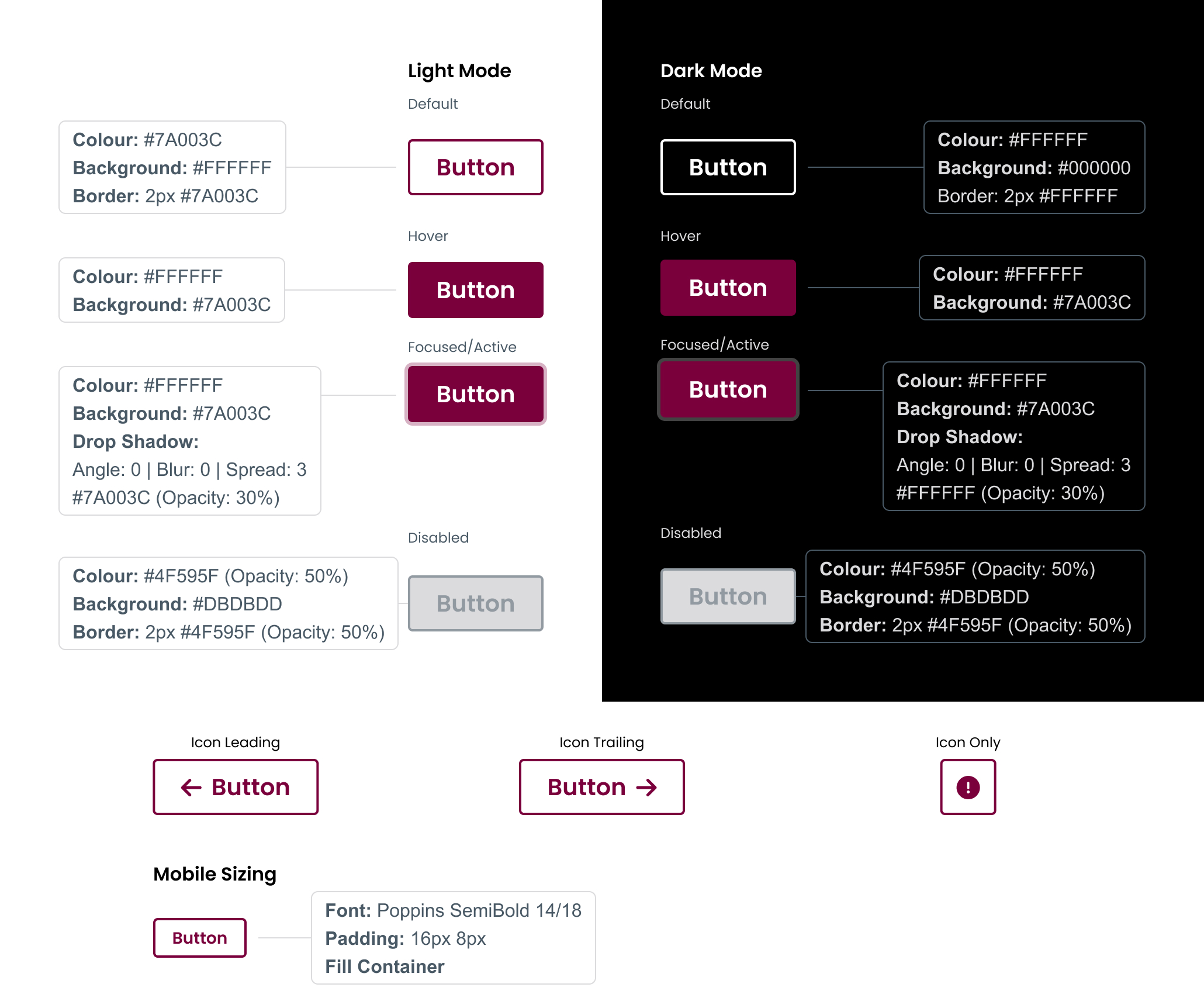
Secondary buttons
Secondary buttons are used for actions available to the user, but with less prominence than the primary buttons.
Poppins SemiBold – 20/24 Padding: 24px 12px
Gap: 8px
Border radius: 4px

Tertiary buttons
Used in cards and stories, tertiary buttons are used when a call to action is provided, but is not the main calling point of the asset. These buttons are not inside a box, and will always be accompanied by an icon.
Poppins SemiBold – 20/24
Gap: 8px

Tables are a great way to display a large amount of structured information in a clean and organized way. Choose the right style of table to best suit your content.
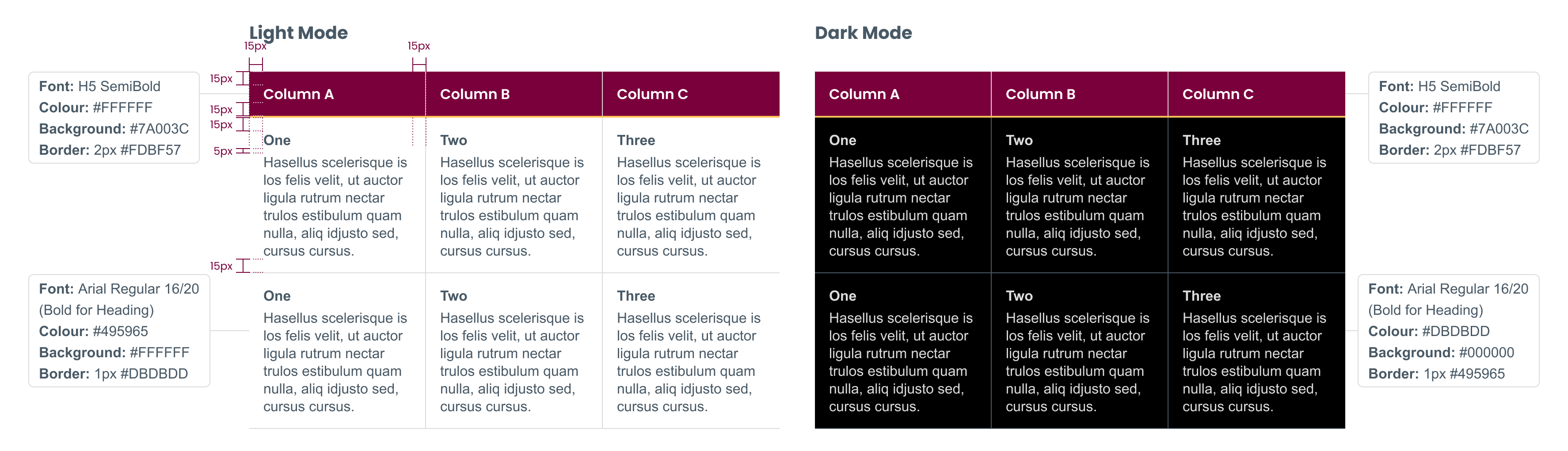
Tables with column headers
Column head
Column Title: H5 SemiBold
Padding: 15px
Colour: #FFFFFF
Background: #7A003C
Bottom border: 2px solid #FDBF57
Column body
Title: H5 Regular
Body copy: Arial 16/20
Padding: 15px
Colour: #495965

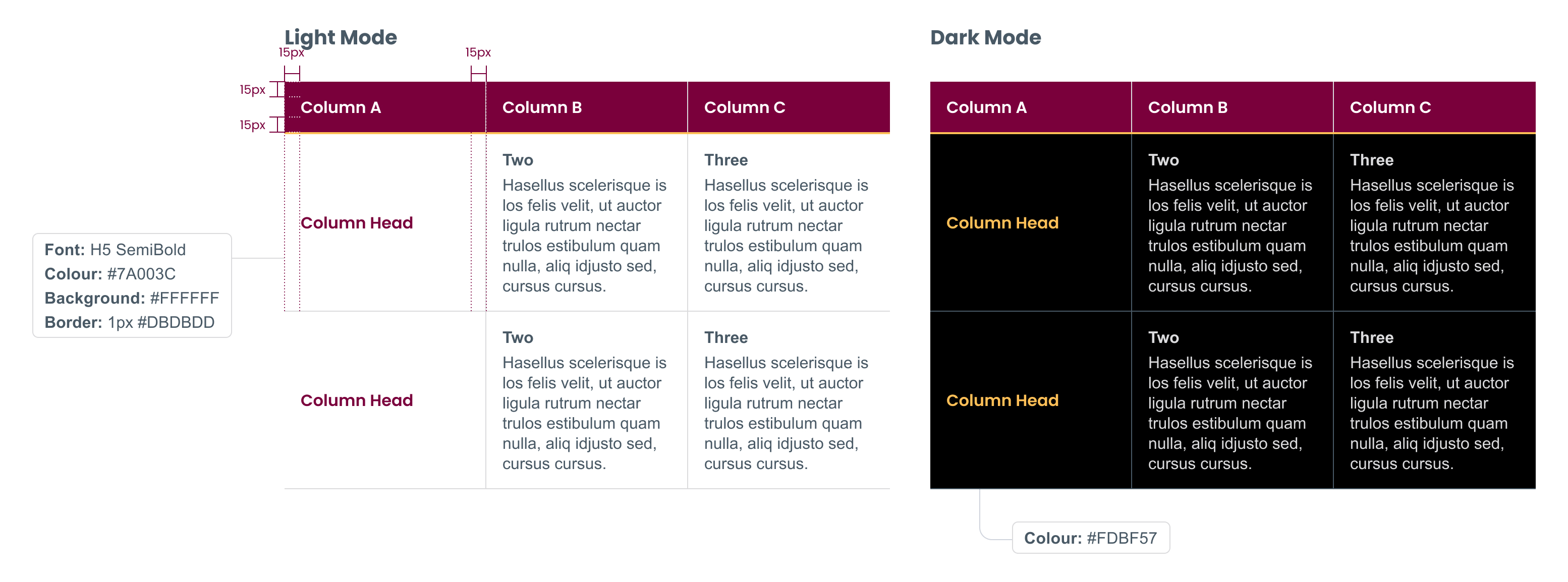
Tables with column and row headers
Column head
Column title: H5 SemiBold
Padding: 15px
Colour: #FFFFFF
Background: #7A003C
Bottom border: 1px solid #FDBF57
Column body
Title: Body Regular
Body copy: Arial 16/20
Padding: 15px
Colour: #495965

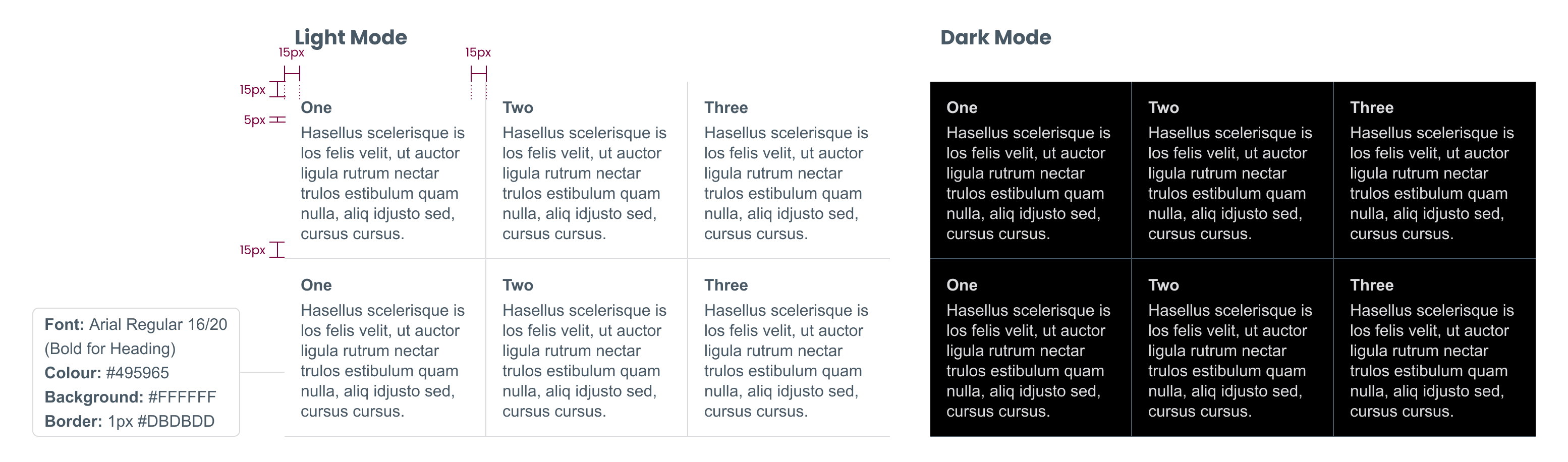
Tables with no headers
Padding: 15px
Colour: #495965
Title: H5 Regular
Body copy: Arial 16/20

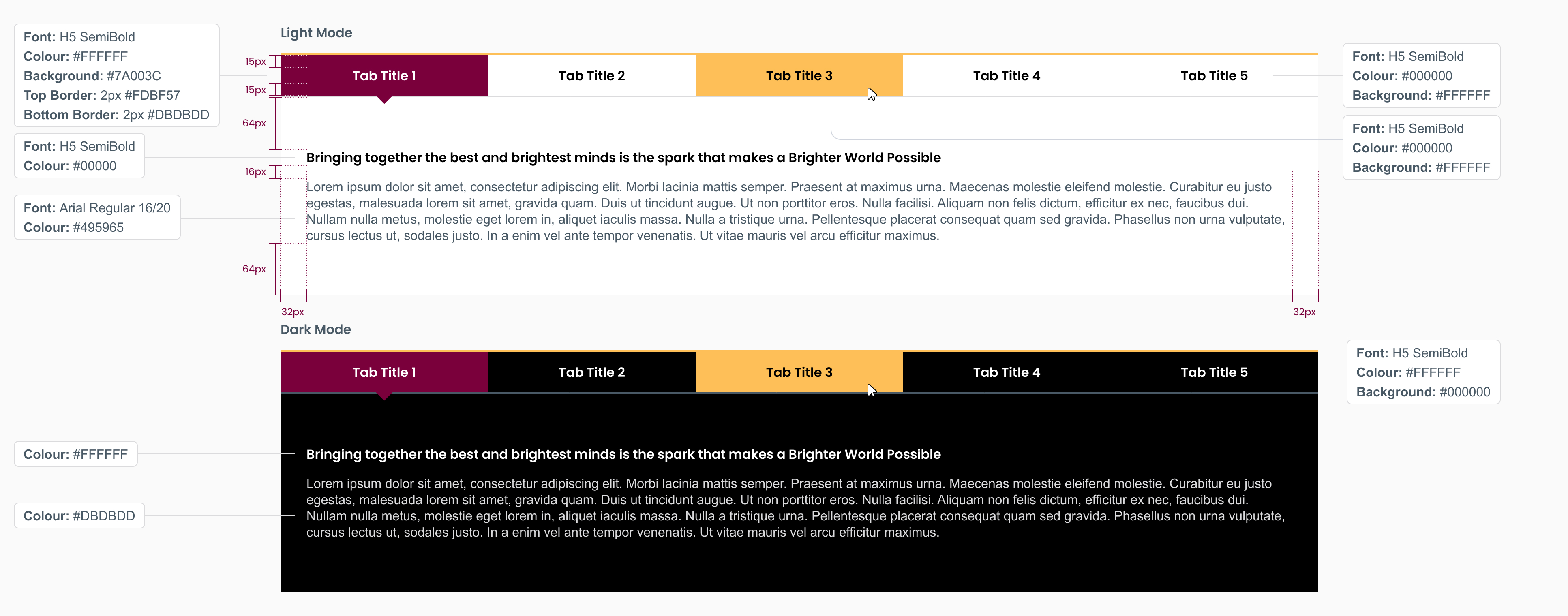
Tabs can be used to organize large amounts of related content. This helps to reduce page scroll, and breaks information into smaller pieces that are easier to consume.
Selected state
Font: H6 SemiBold
BG: #7A003C | Text: #FFF
Border top: 2px # FDBF57
Border bottom: 2px #DBDBDD
Hover state
Font: H6 Poppins SemiBold
BG: #FDBF57 | Text: #000000
Default state
Font: H6 Poppins SemiBold
BG: #FFF | Text: # 000000
Tab body
Title: H5 SemiBold #000000 (#FFF on dark mode)
Body: Arial 16/24 #495965 (#FFF on dark mode)
Padding: 32px
Gap: 16px

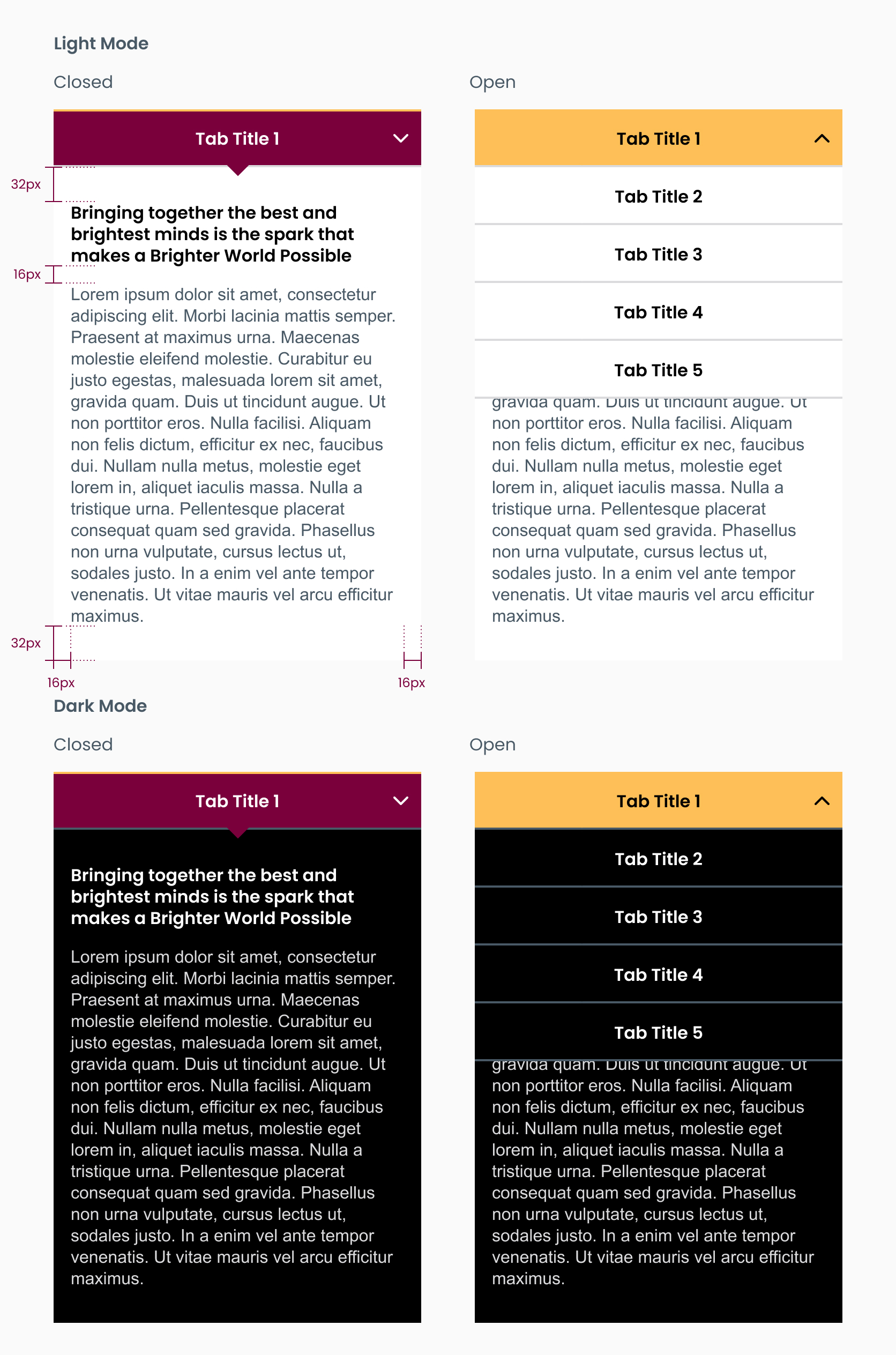
Tabs turn into an adaptive accordion on mobile.

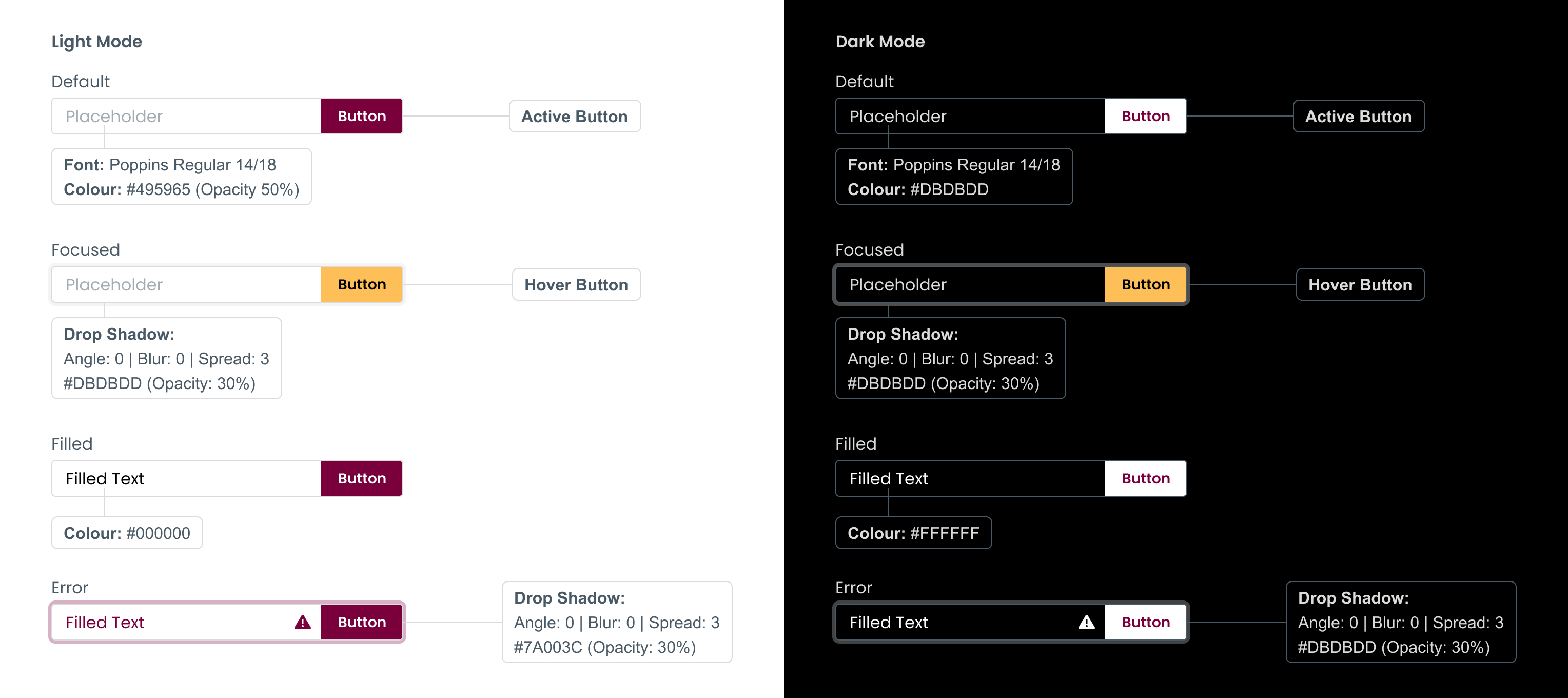
Clearly labelled form fields make it faster and easier for users to complete forms. Follow the guidelines when creating form fields, and keep the text labels within each field.
Label
Font: Poppins Regular 16px
Colour: #495965
(Opacity 50%)
Default
Padding: 14px 8px
Outline: 1px #DBDBDD
Border radius: 4px
Text
Font: Poppins Regular 16px
Colour: #000000
Active
Drop shadow: #DBDBDD
Angle: 0 | Opacity: 30% |
Distance: 0 | Size: 0
Spread: 30px
Text
Font: Poppins Regular 16px
Colour: #7A003C
Error message
Outline: 1px #7A003C
Drop shadow: #7A003C
Angle: 0 | Opacity: 25% |
Distance: 0 | Size: 0
Spread: 30px
Icon
Height: 16px
Colour: #7A003C



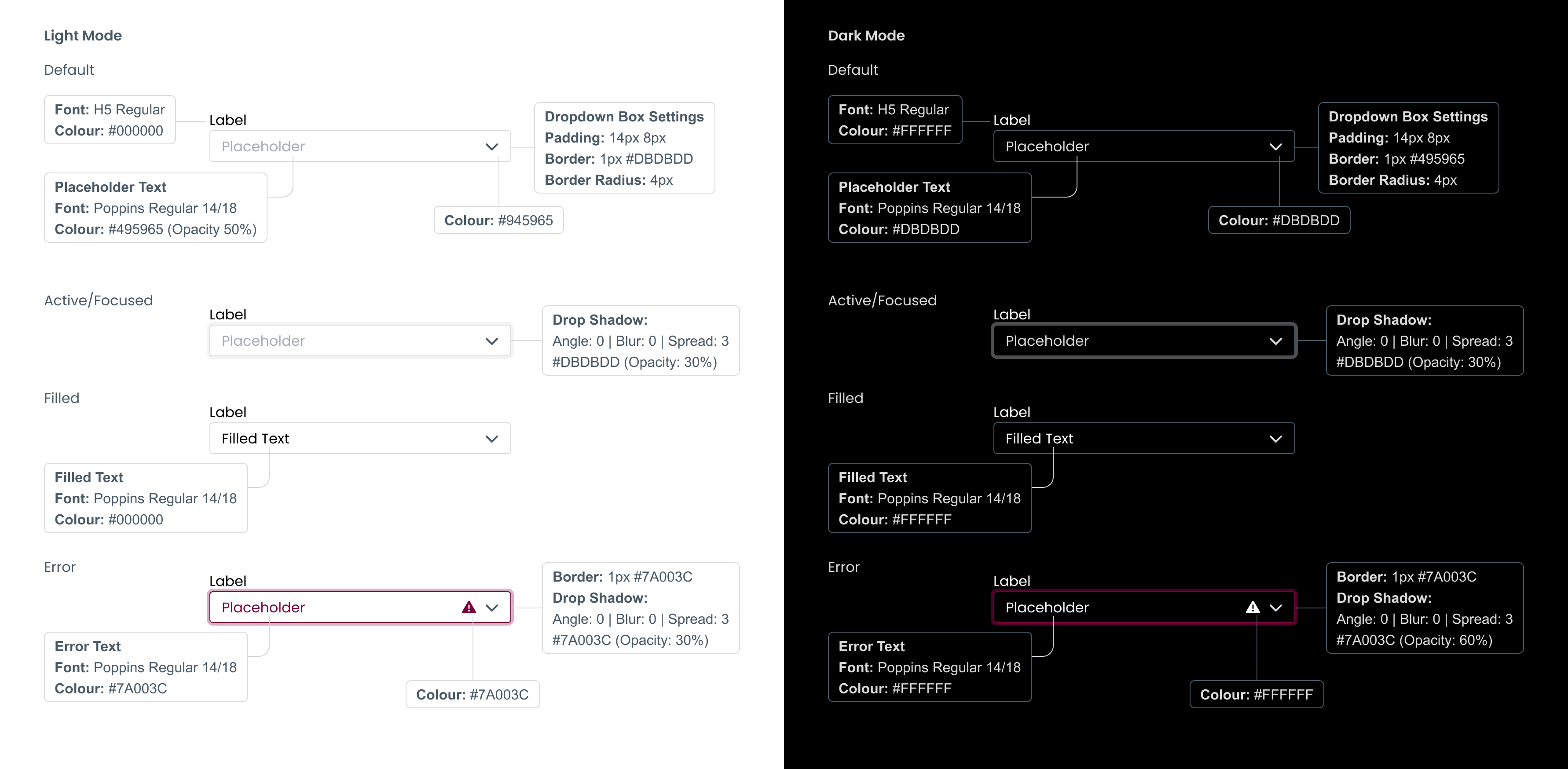
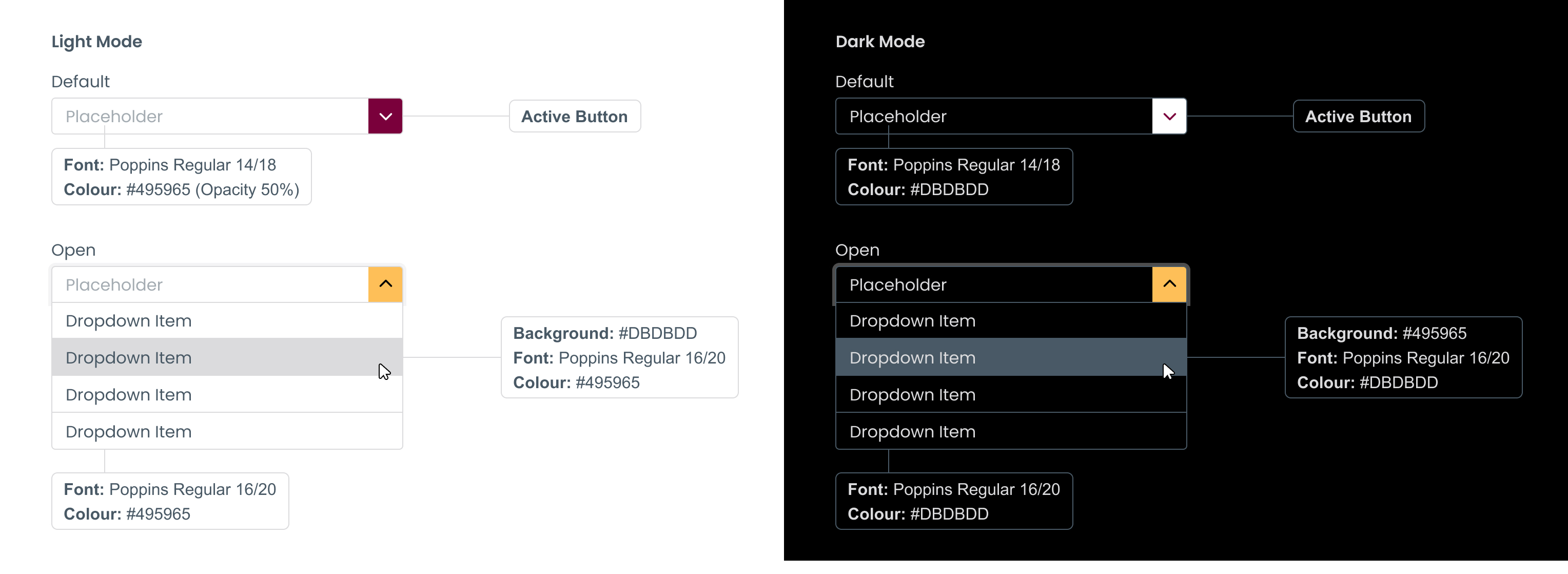
Clearly labelled form fields make it faster and easier for users to complete forms. Follow the guidelines when creating form fields, and keep the text labels.
Dropdown item
Colour: 495965
Padding: 14px 8px
Hover: #DBDBDD


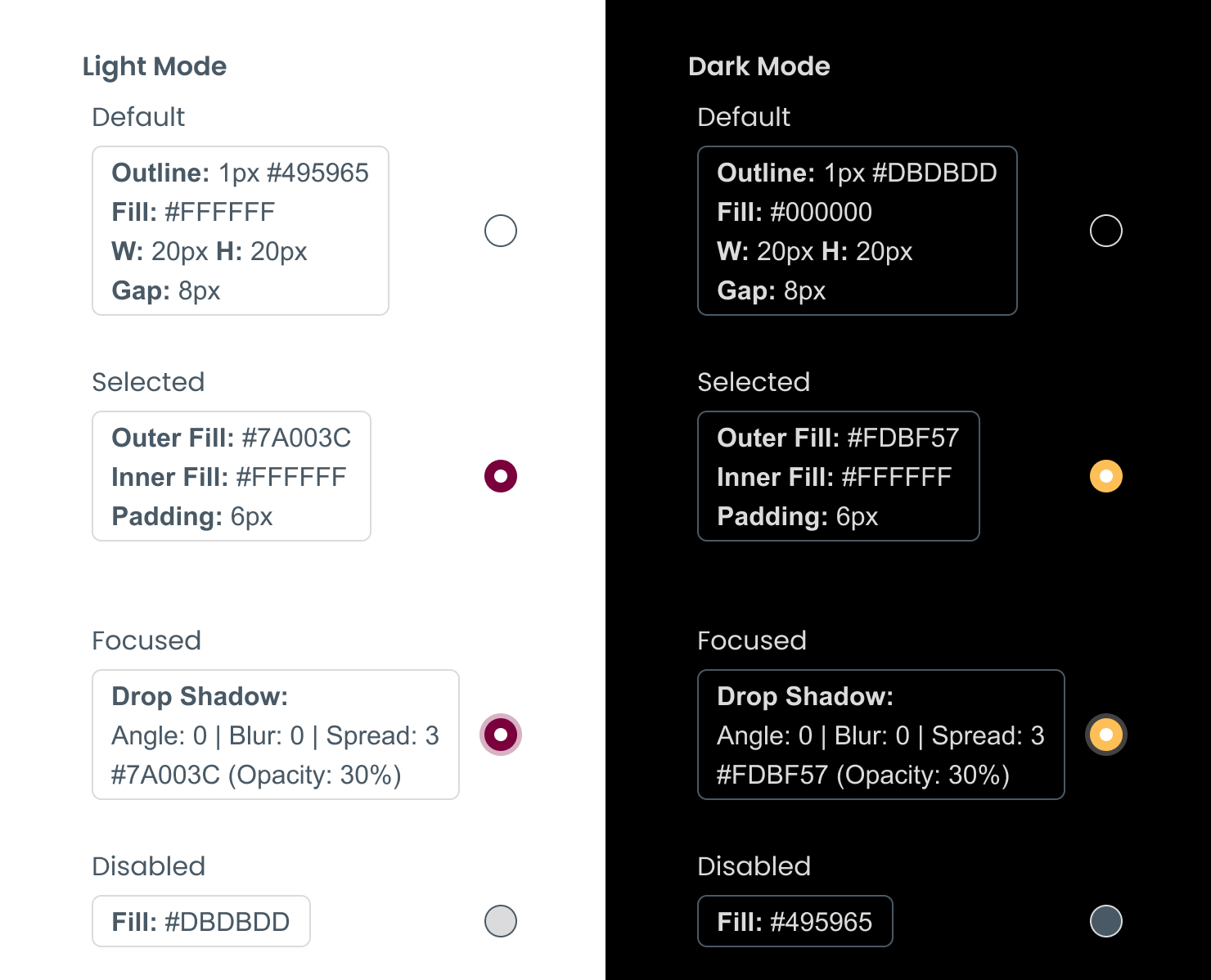
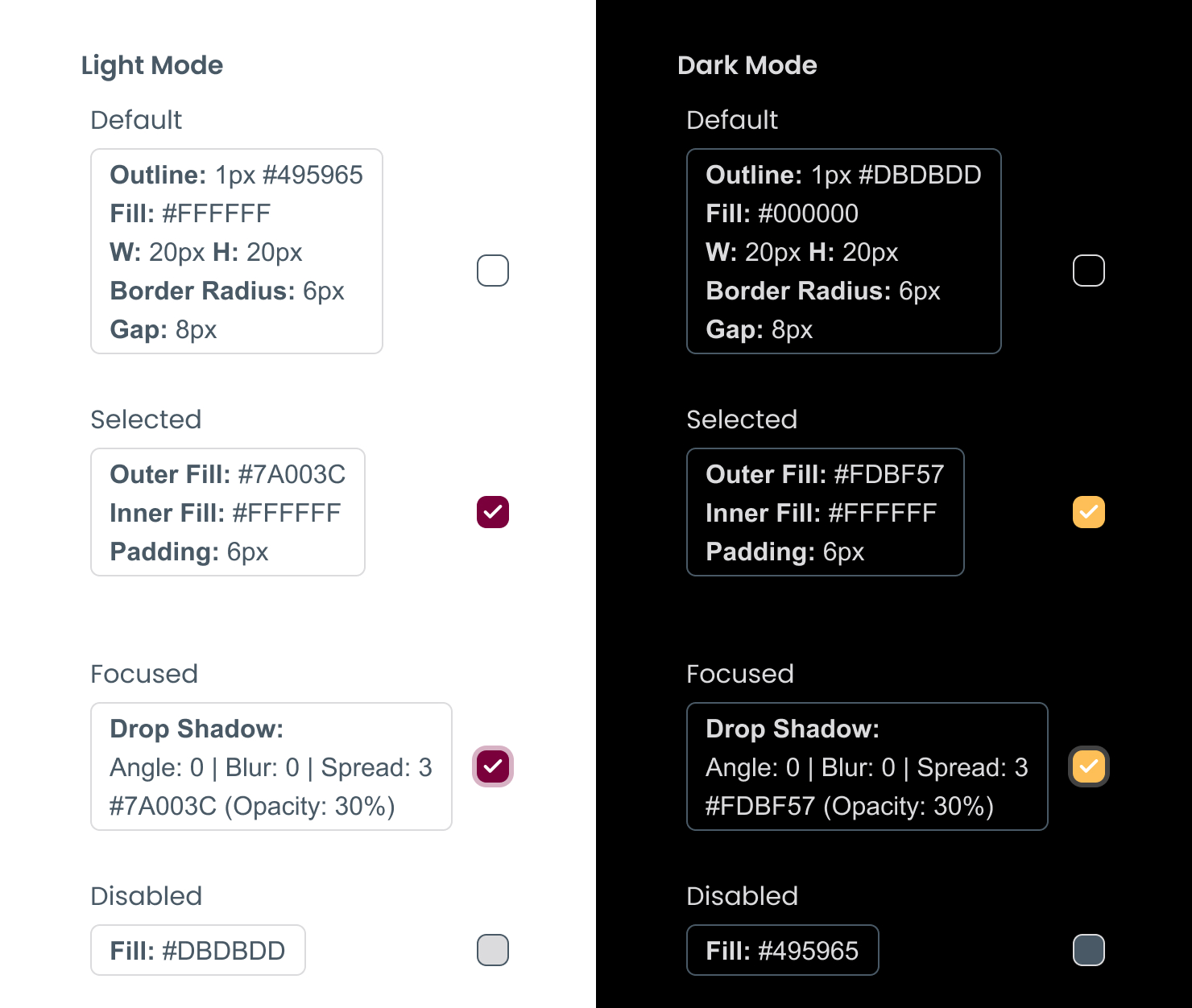
Below are examples of radio buttons and checkboxes to be used, in their default, selected and focused states. These can be used in forms or selection boxes.


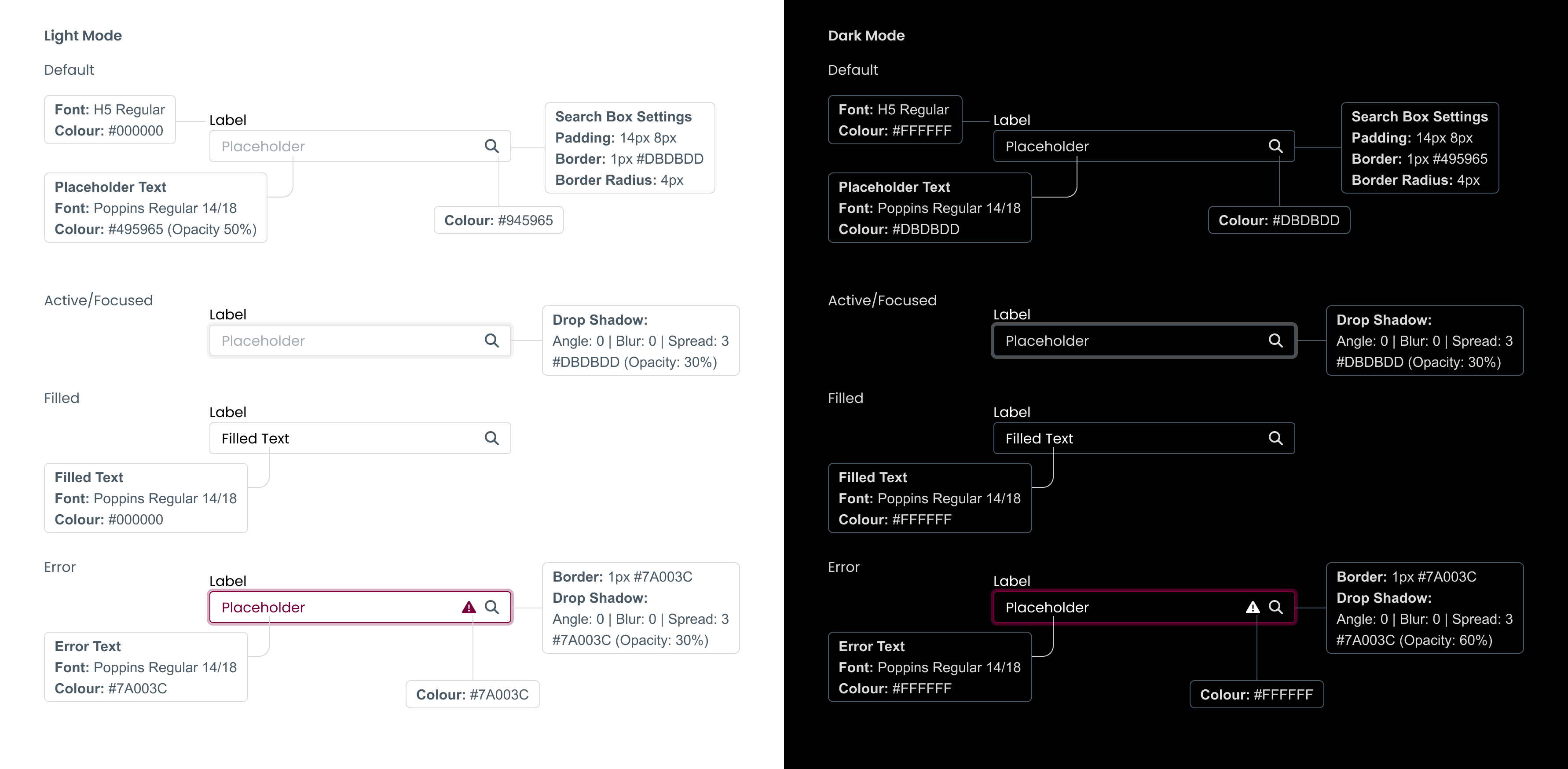
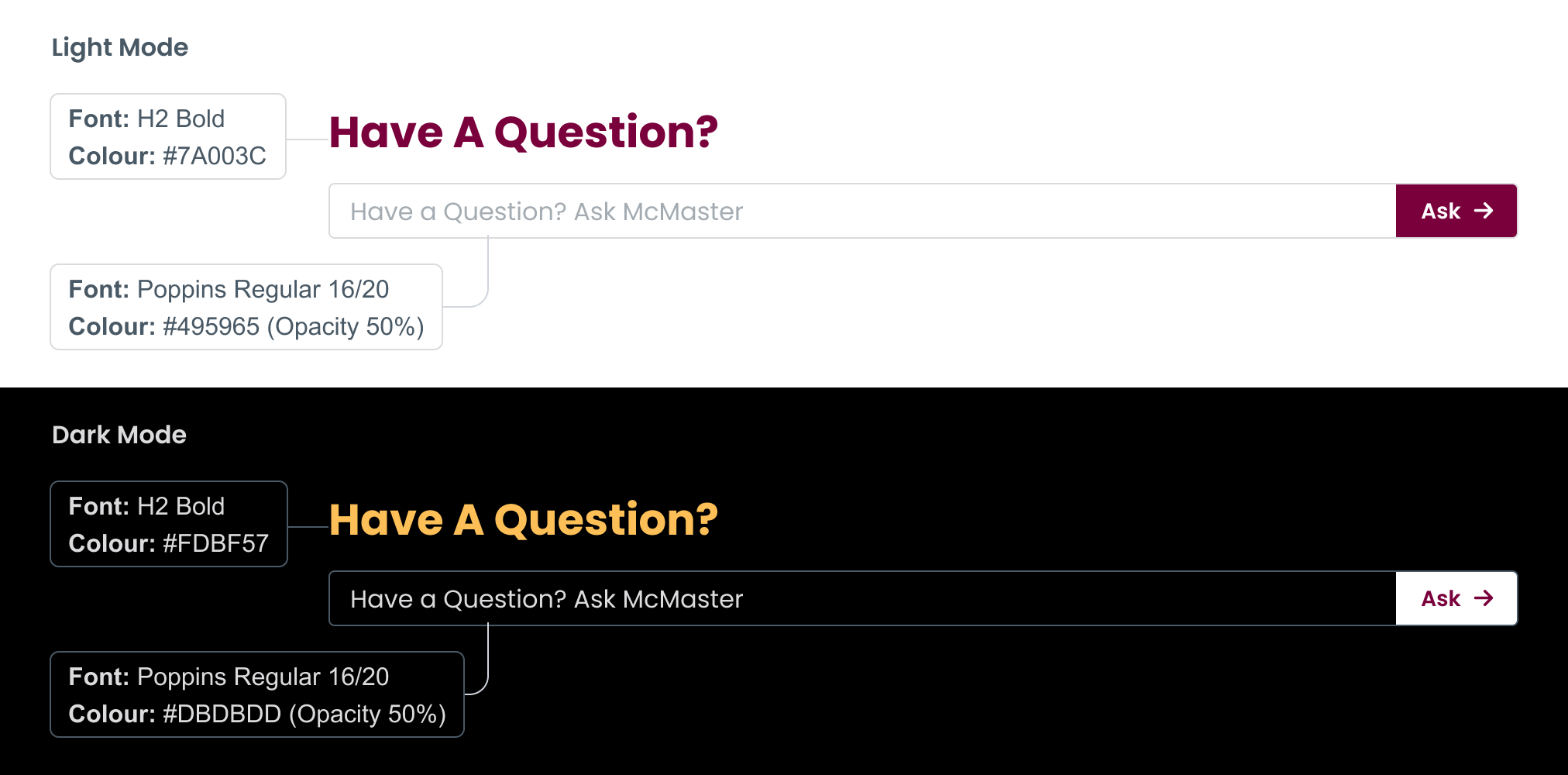
Follow these guidelines to create search bars in both light and dark modes.
The ask button takes the same styling and hover states as standard primary buttons.

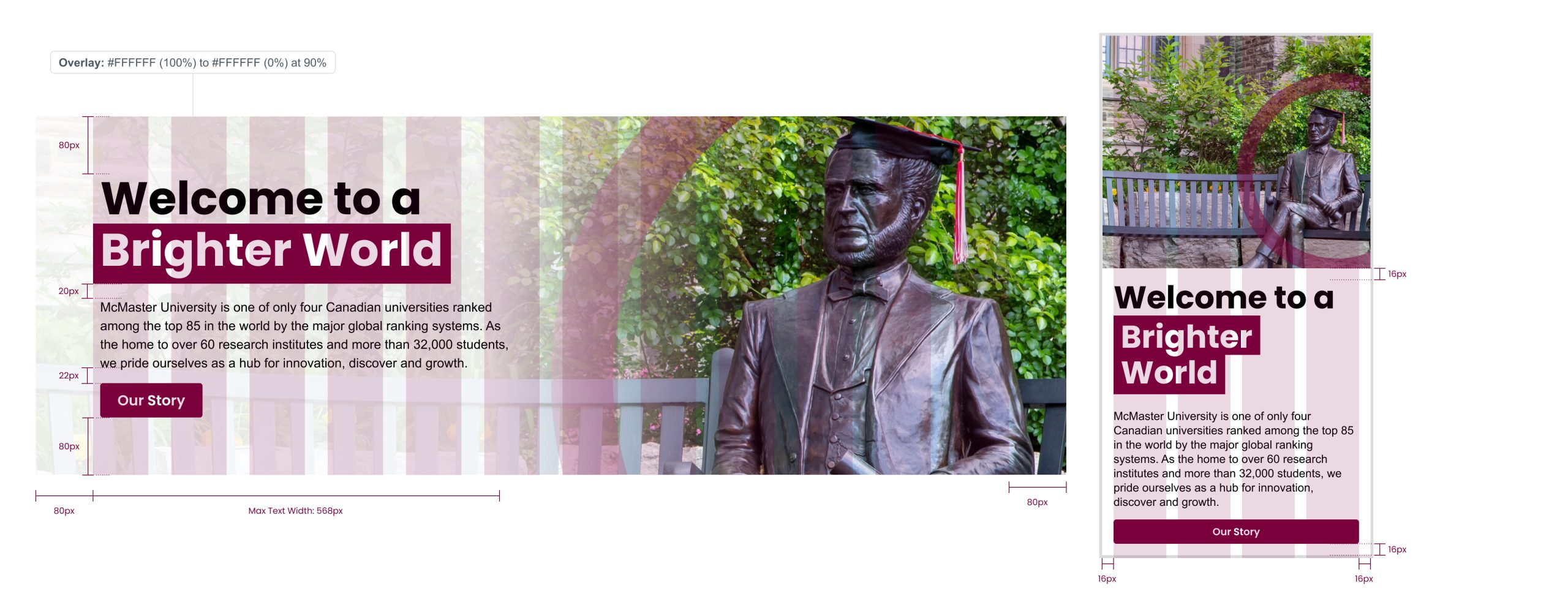
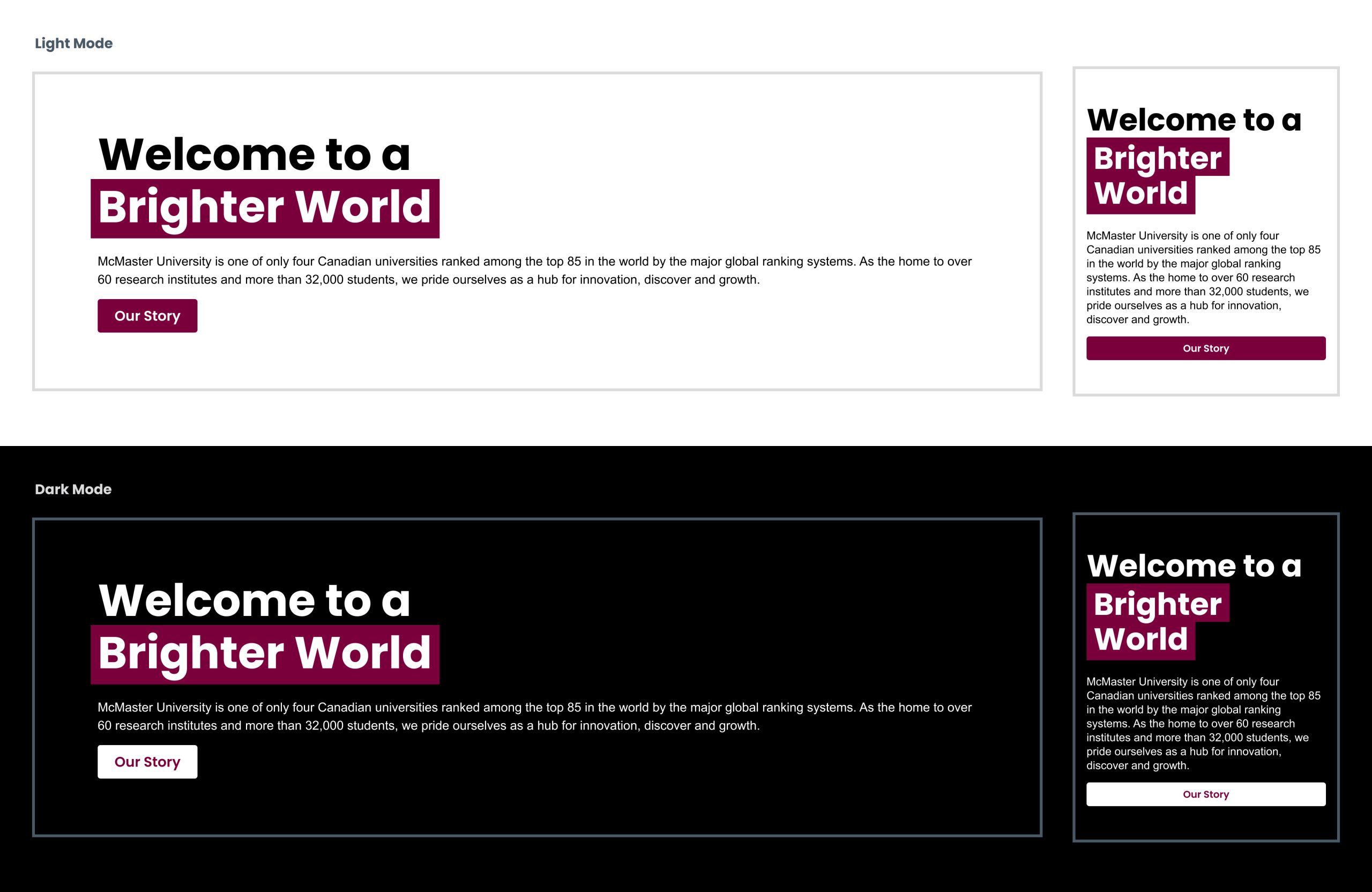
Image hero banners
Hero banners are a great way to add visual interest to a page and give a sense of the content the viewer is about to see.
Hero banners follow the responsive grid system. To ensure users can view as much of the hero banner photo as possible, hero copy should only take up 50% (6 columns) of the entire banner on larger screen sizes. Sub-copy and button(s) on hero banners are optional.
It is important to consider the image used carefully, as there needs to be sufficient contrast between the copy and the image to ensure the copy remains legible and is accessible. General visual guidelines should be followed when selecting images for web banners.
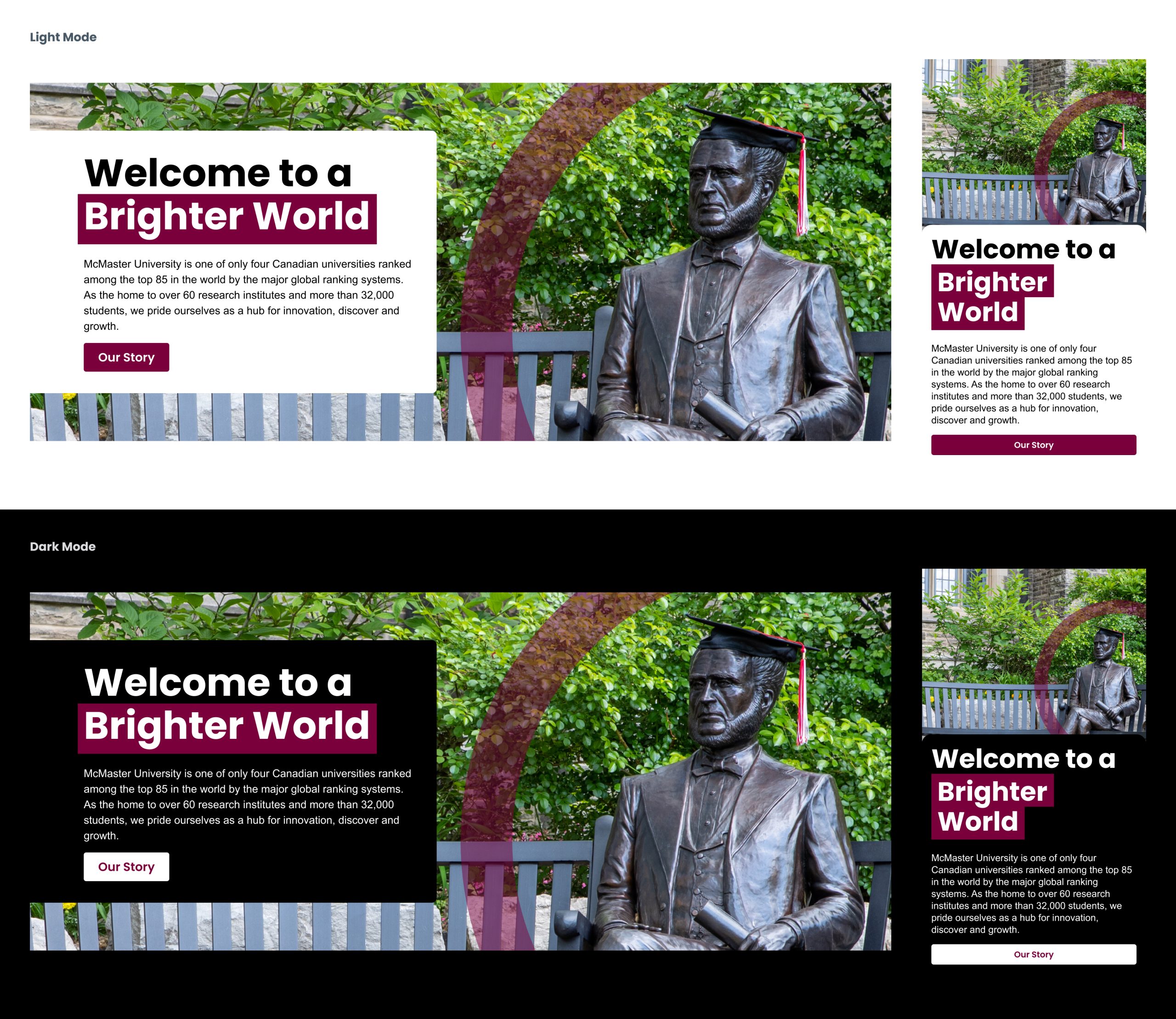
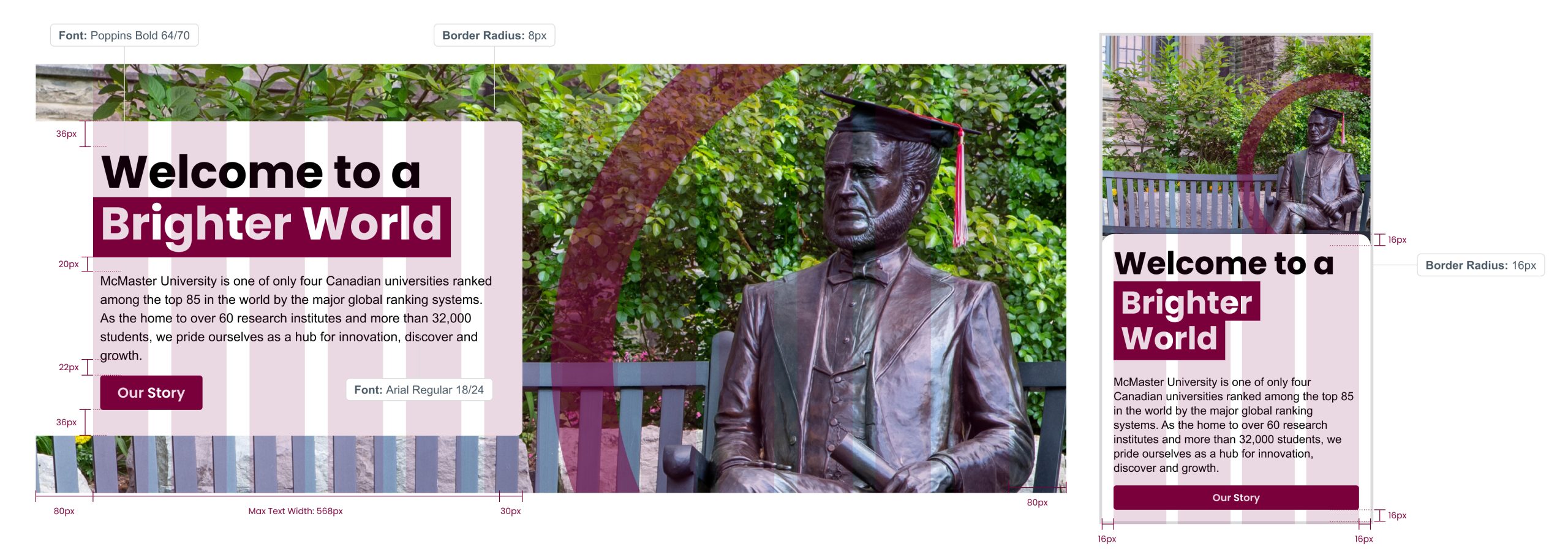
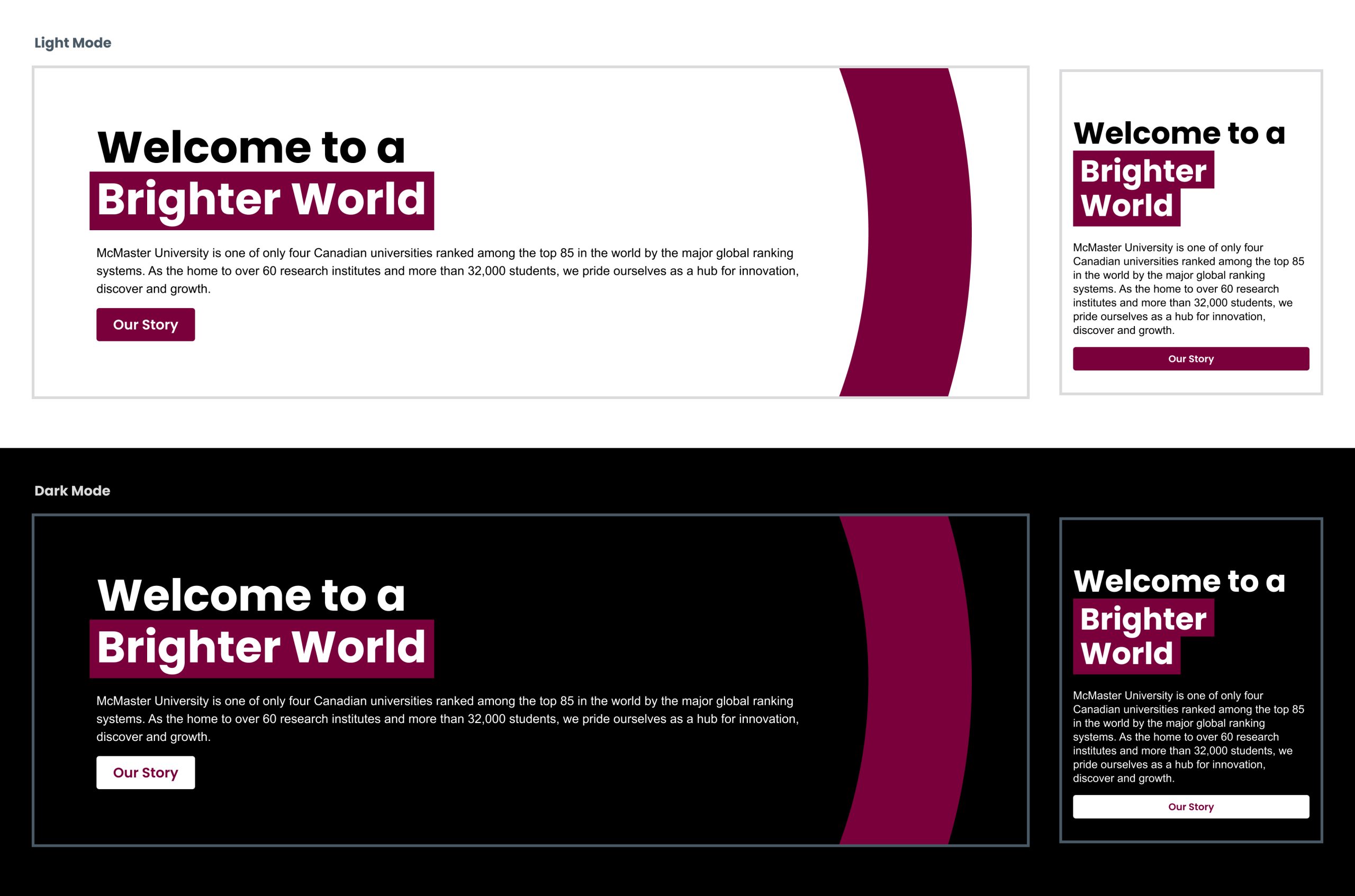
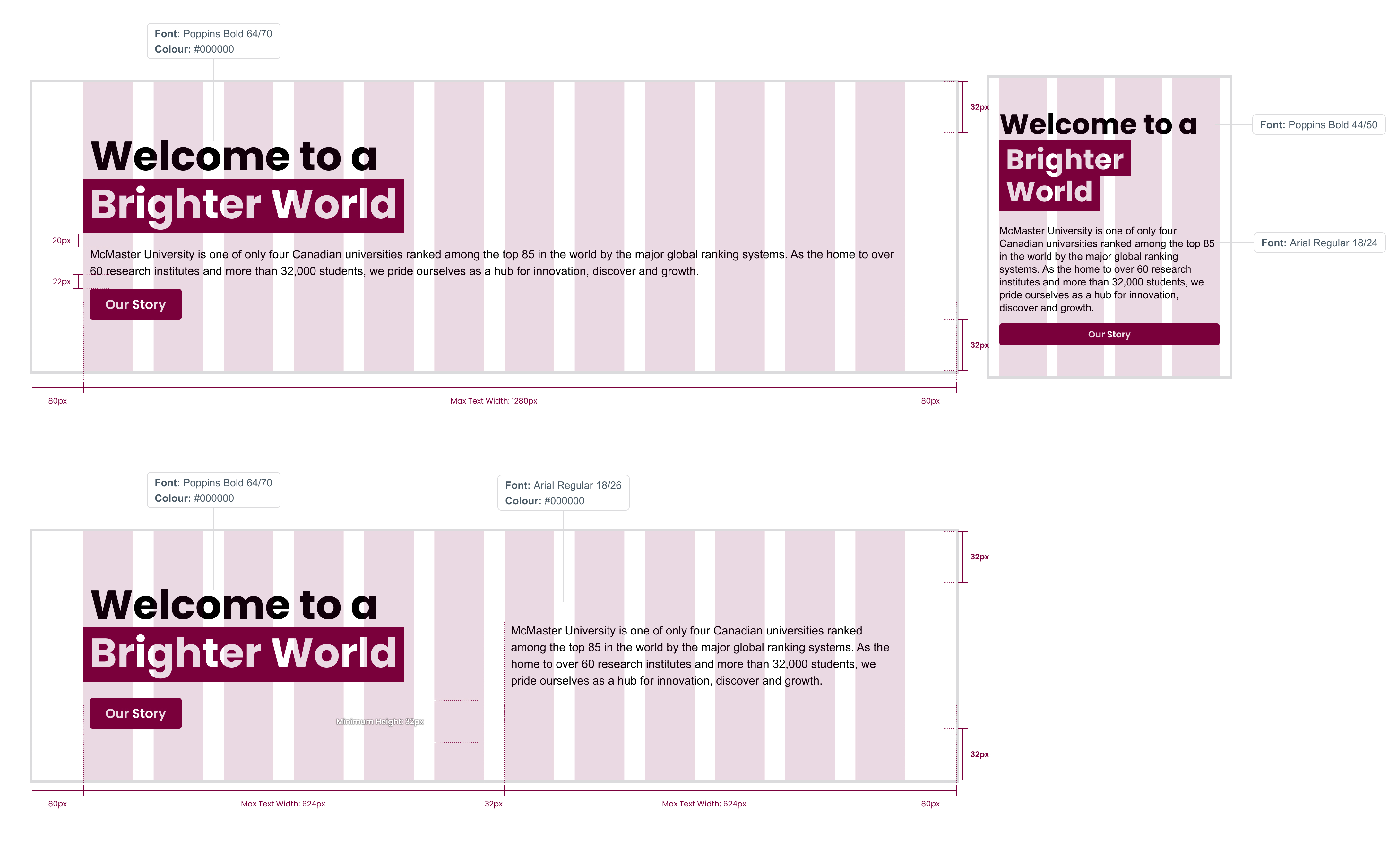
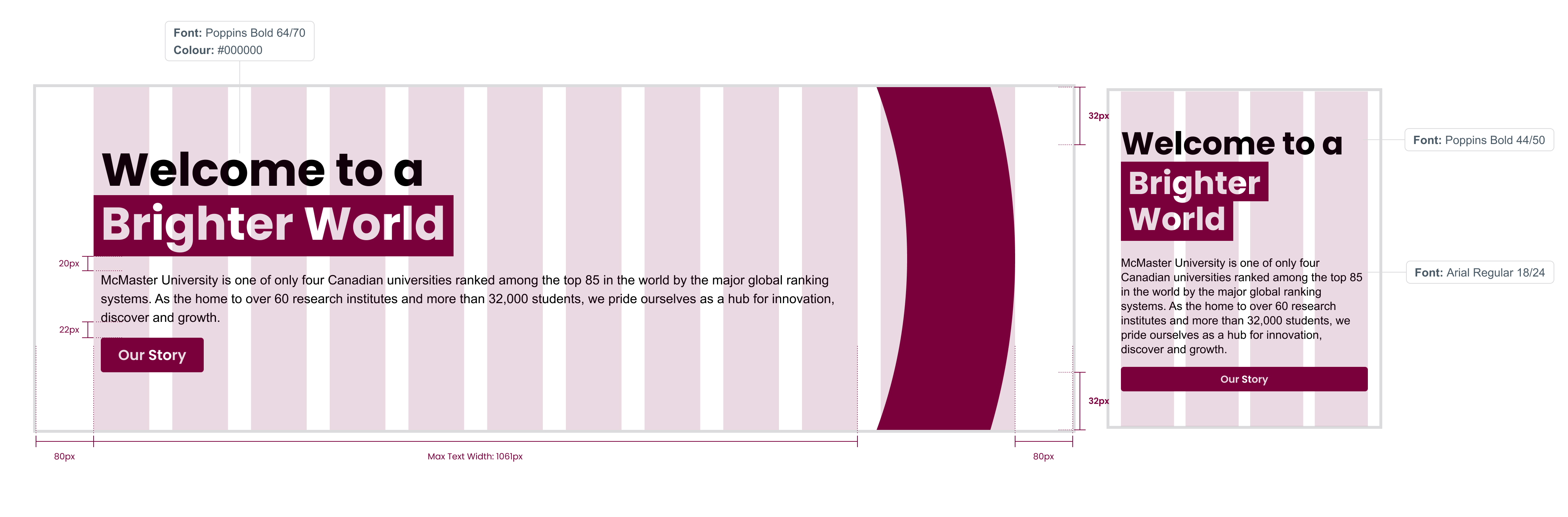
There are a few ways hero banners can be created. The preferred strategy is to have a designer create the image for the banner, and include the circle element, if applicable, and crop or alter the image to create a solid area for the contrasting copy to sit. When creating the image, consider the grid below to ensure it will work for all screen sizes.

Examples of banners using an image created by a designer, with the appropriate circle element and solid area for copy:

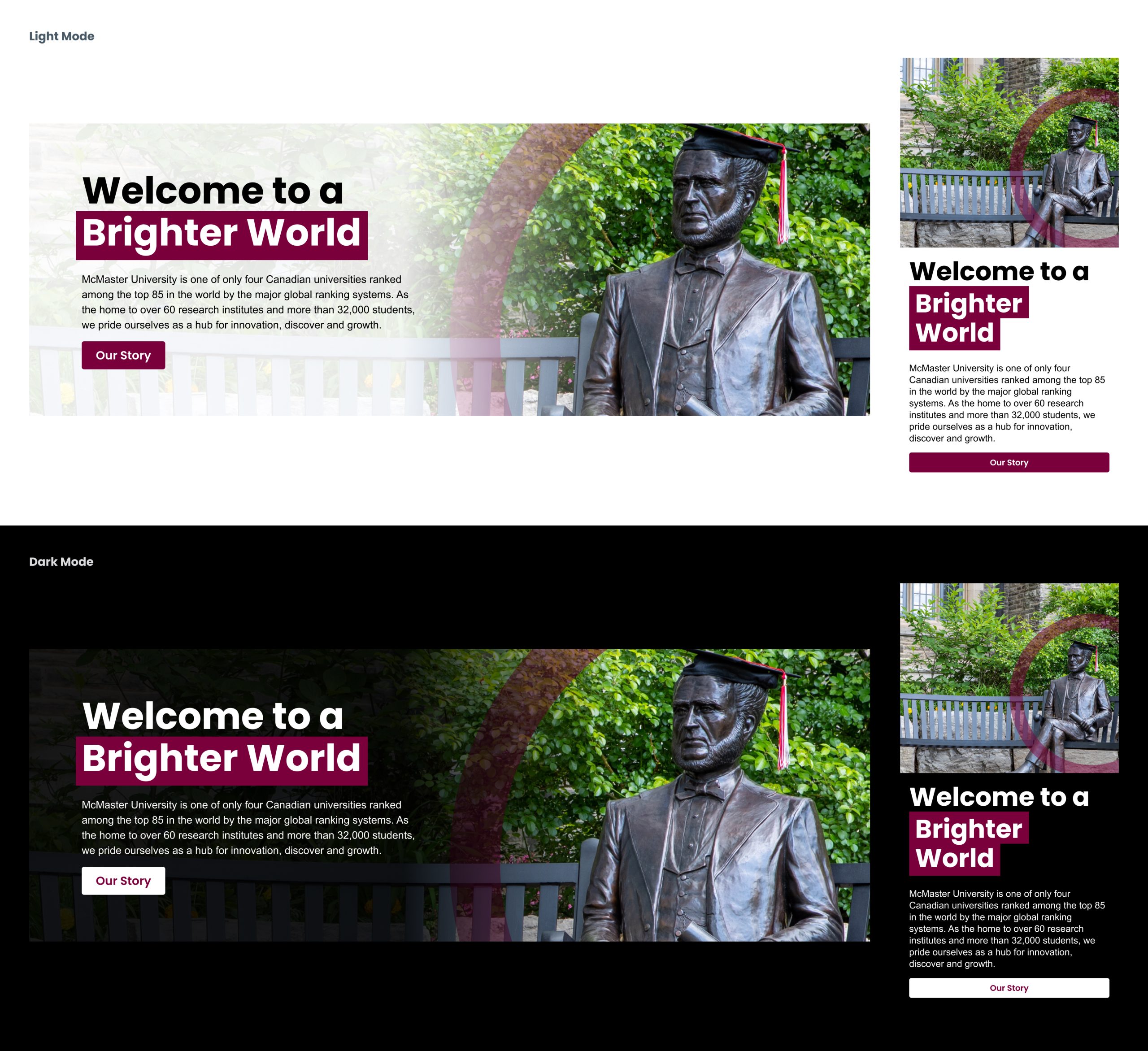
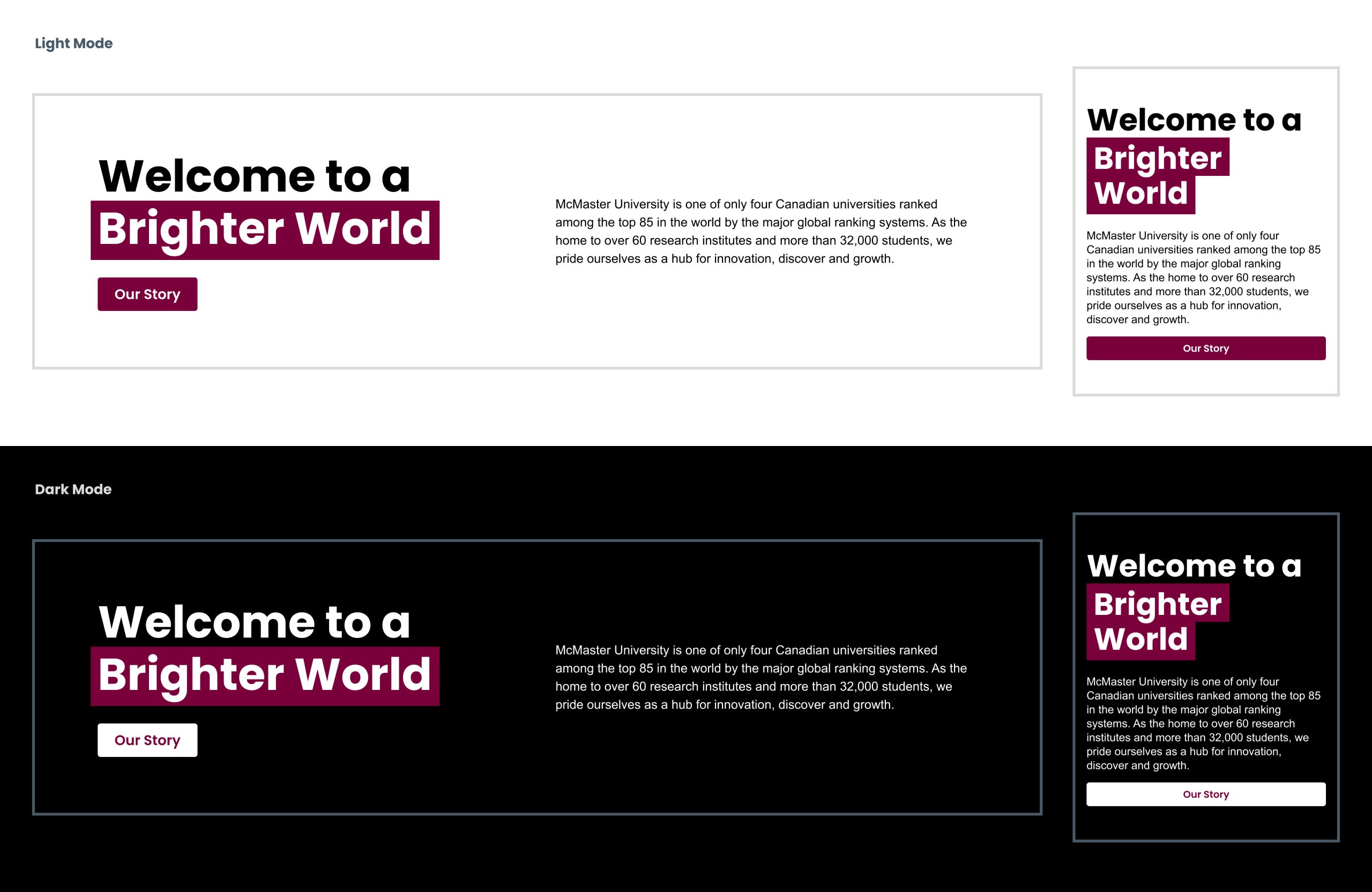
A secondary option for the banner is to have a solid colour box applied over the image to create the necessary contrasting space for the copy to sit. This box should be fully opaque (to avoid the look of an overlay that alters the appearance of people’s skin tone).

The last option is to use an overlay to darken or lighten an area of the photo where the copy will sit to ensure sufficient contrast. This is the least desirable option as it strays the farthest from the visual guidelines, however it is critical that accessibility is considered and copy is legible.

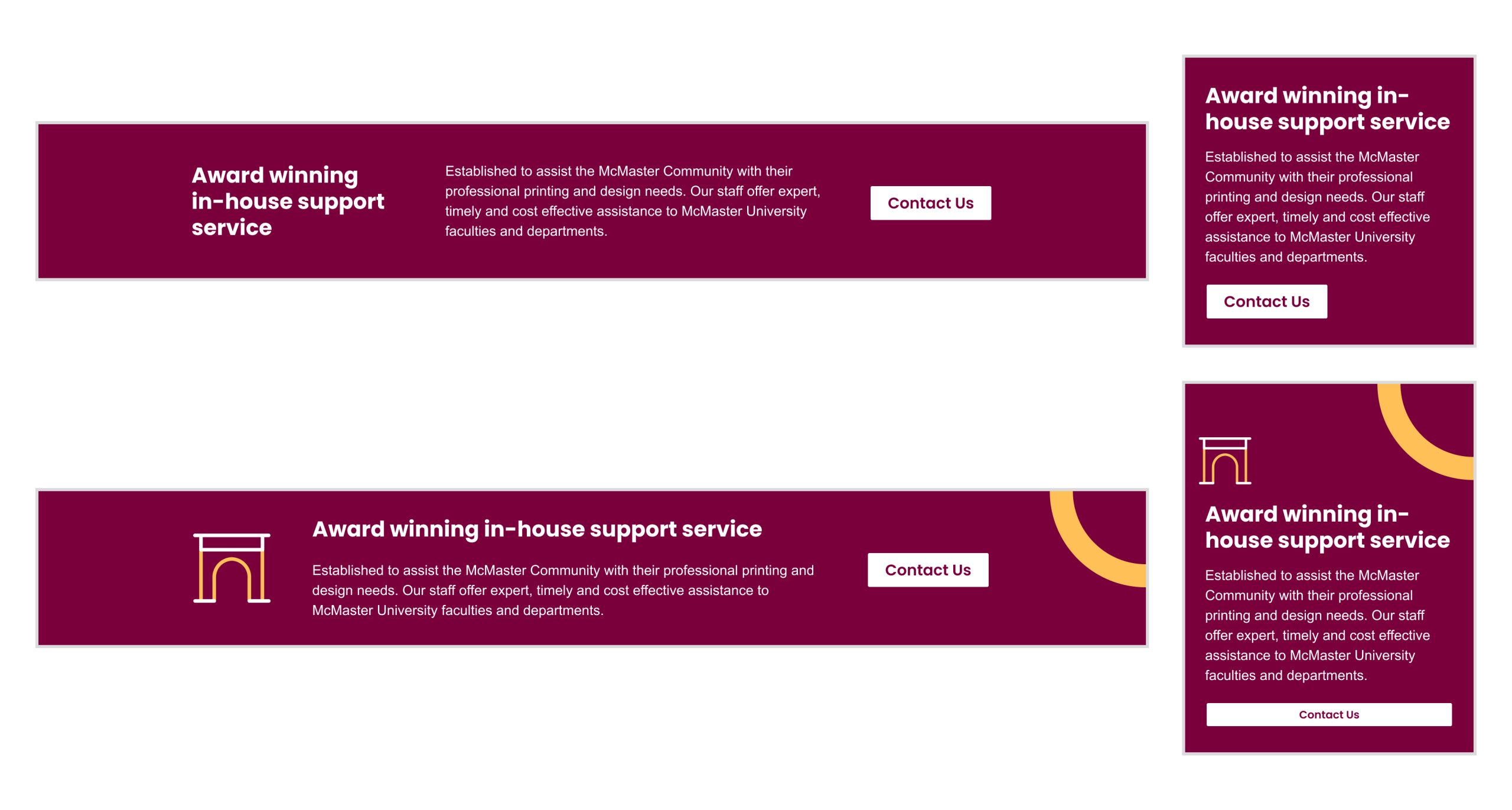
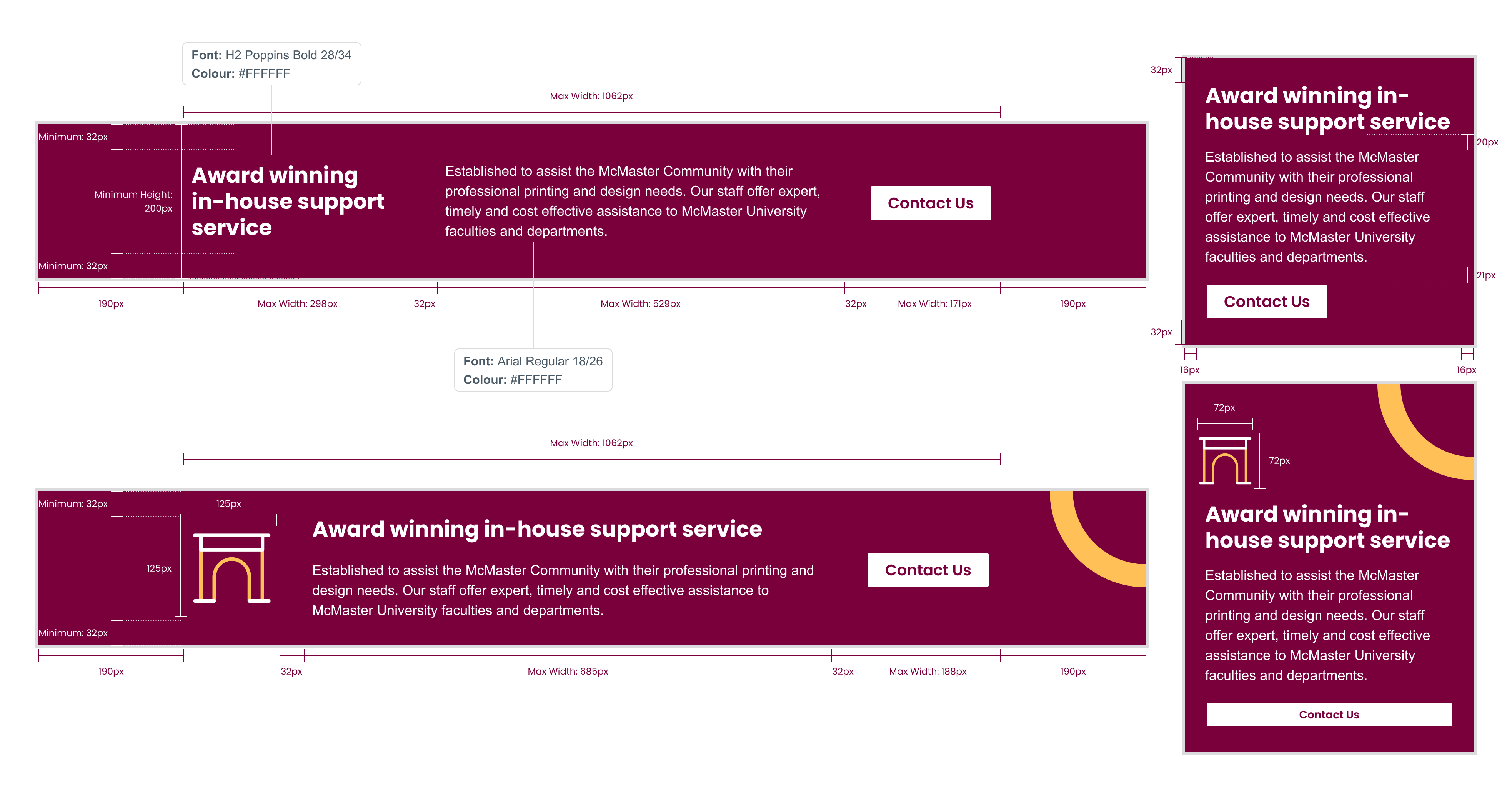
Hero banner copy
Follow these guidelines for copy that sits on hero banners.



Text only hero banners
In the absence of a suitable photo to include on the hero banner, follow these guidelines for text only options.



Follow these guidelines for copy that sits on text only hero banners.


Icon hero banners
If no suitable image is available, but there is still a desire to include a visual element in the banner, an icon can be used/added to a text only banner.
![]()
![]()
![]()
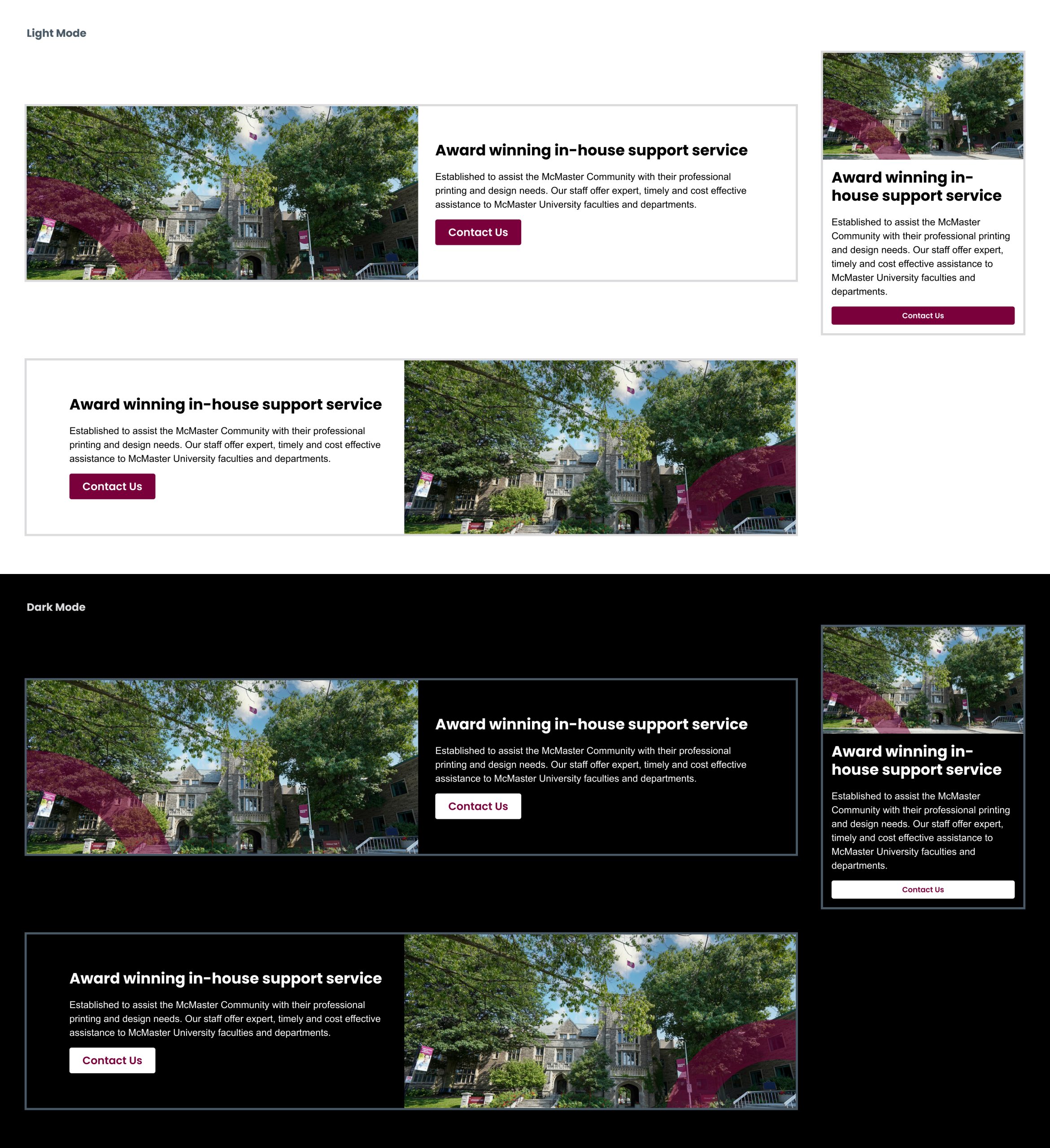
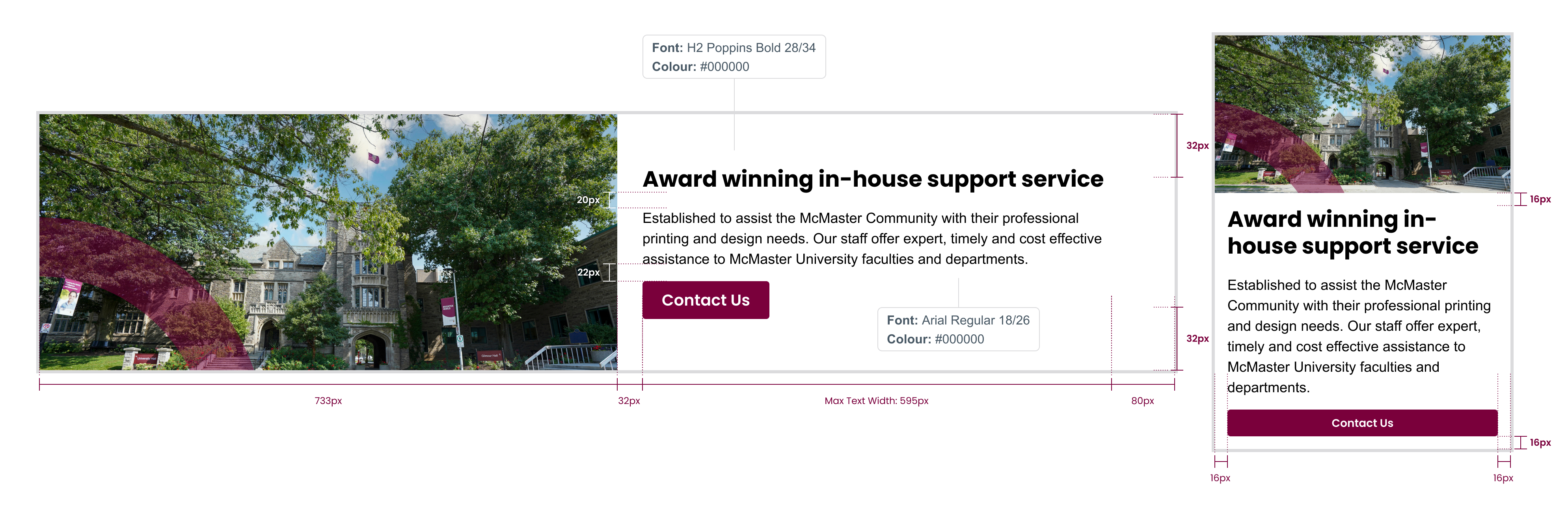
Call to action (CTA) banners follow similar principles to hero banners.
CTA banners are an important element of a web page as they provide the reader with their next step. The copy and buttons on CTA banners should be as clear and legible as possible. This is the preferred layout for CTA banners.


Text only, or icon and text CTA banners
In the absence of a suitable photo to include on the CTA banner, either text only, or icon and text options can be used.


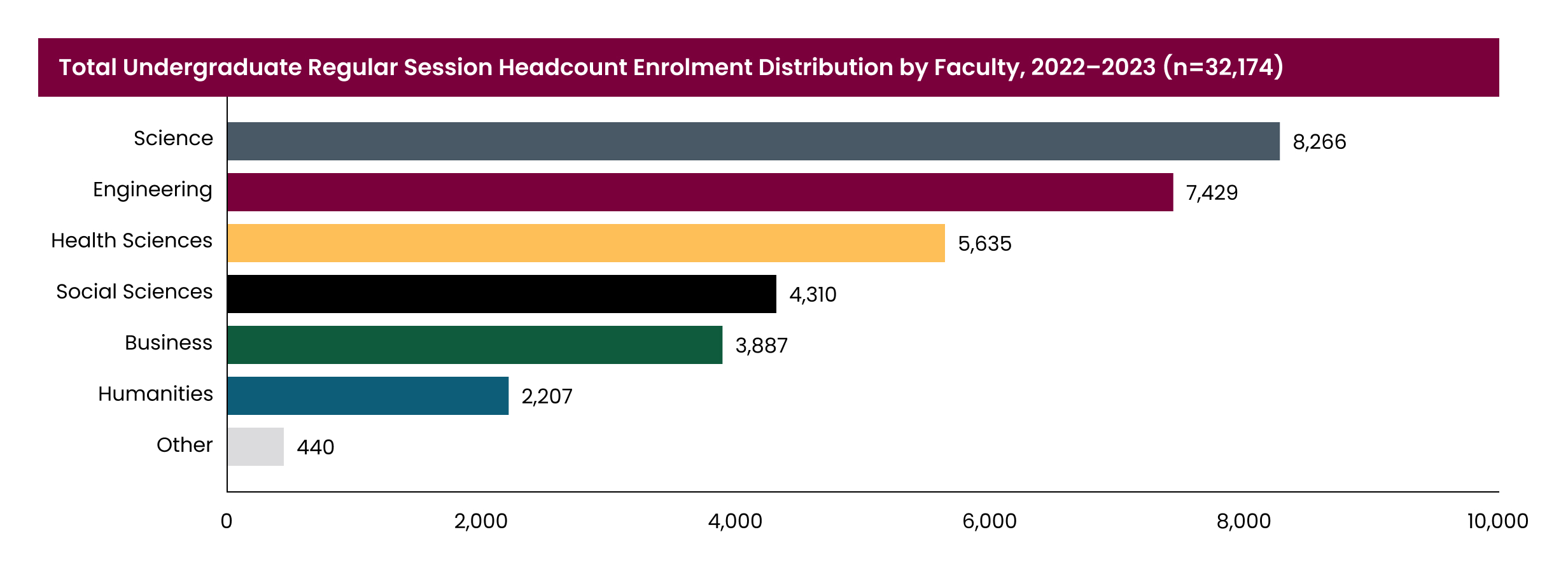
Charts and infographics
To break up large amounts of copy and convey information in an easily consumable way, consider including charts and infographics throughout your web pages. Follow the brand guidelines for icons and accent colours where applicable.

![]()
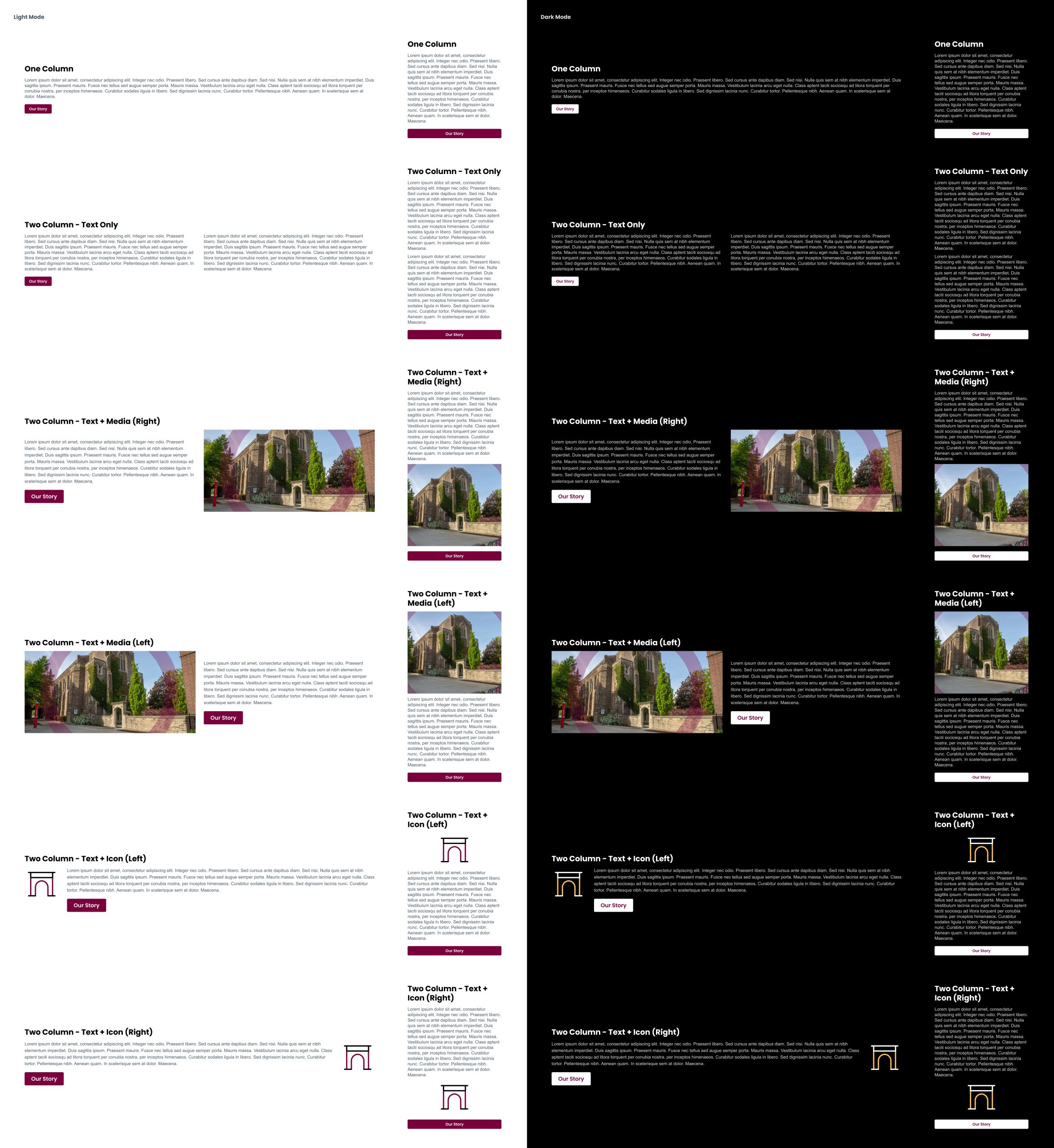
Content areas
Content areas are an easy and flexible way to support up to two columns of text, responsive video, or responsive image content. Content areas follow the grid system, ensuring enough padding between columns for easy legibility.

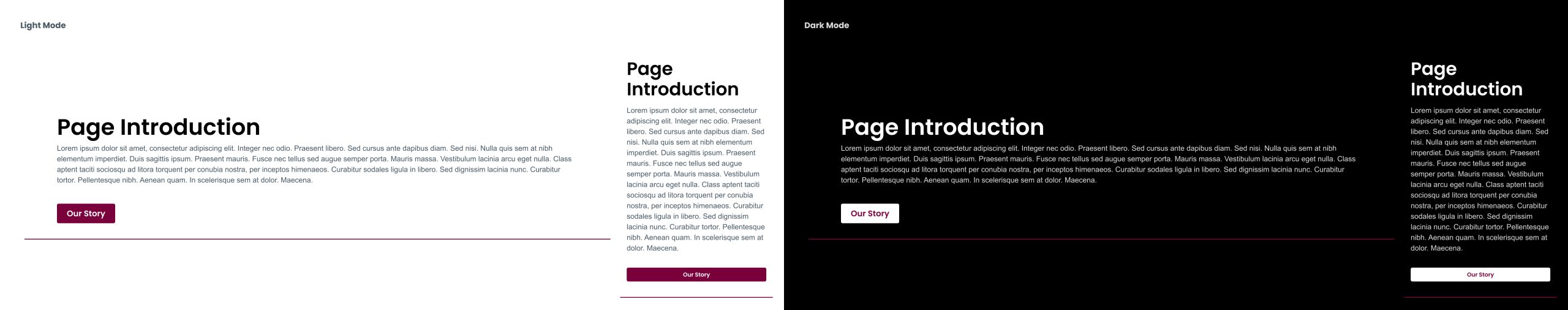
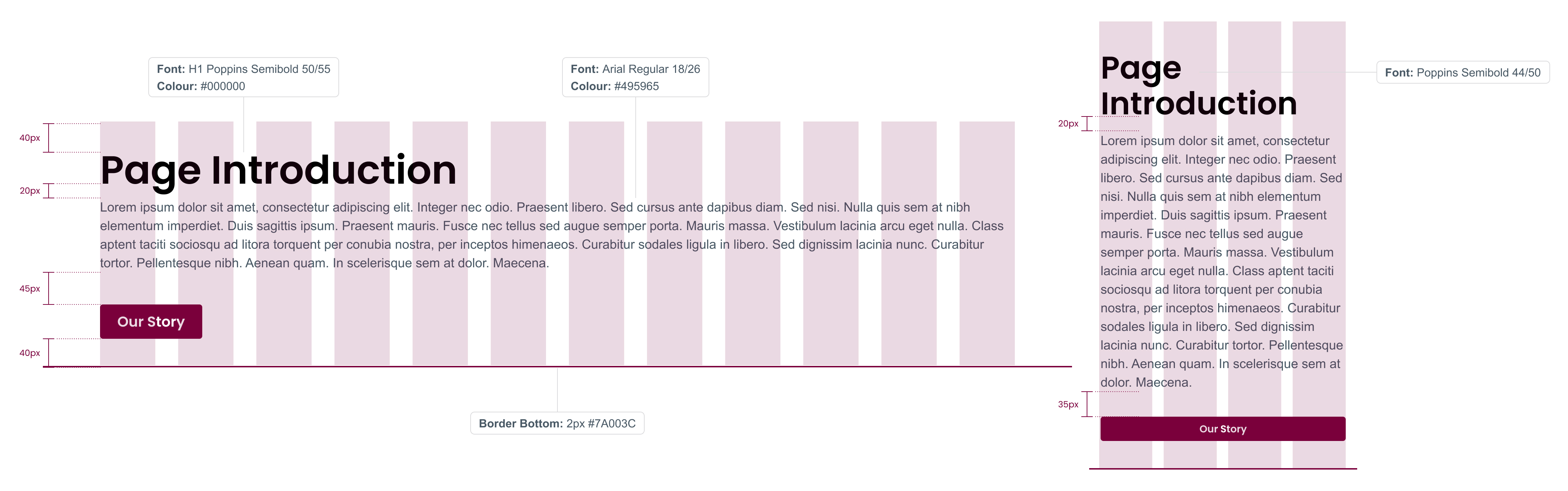
Page introductions
A page introduction is a sentence or two of text to introduce the page and its contents.
Title: H1 SemiBold #000000 (#FFF on dark mode)
Body: Arial Regular 16/24 #495965
(#FFF on dark mode)
Border bottom: 2px #7A003C
(#FDBF57 on Dark mode)


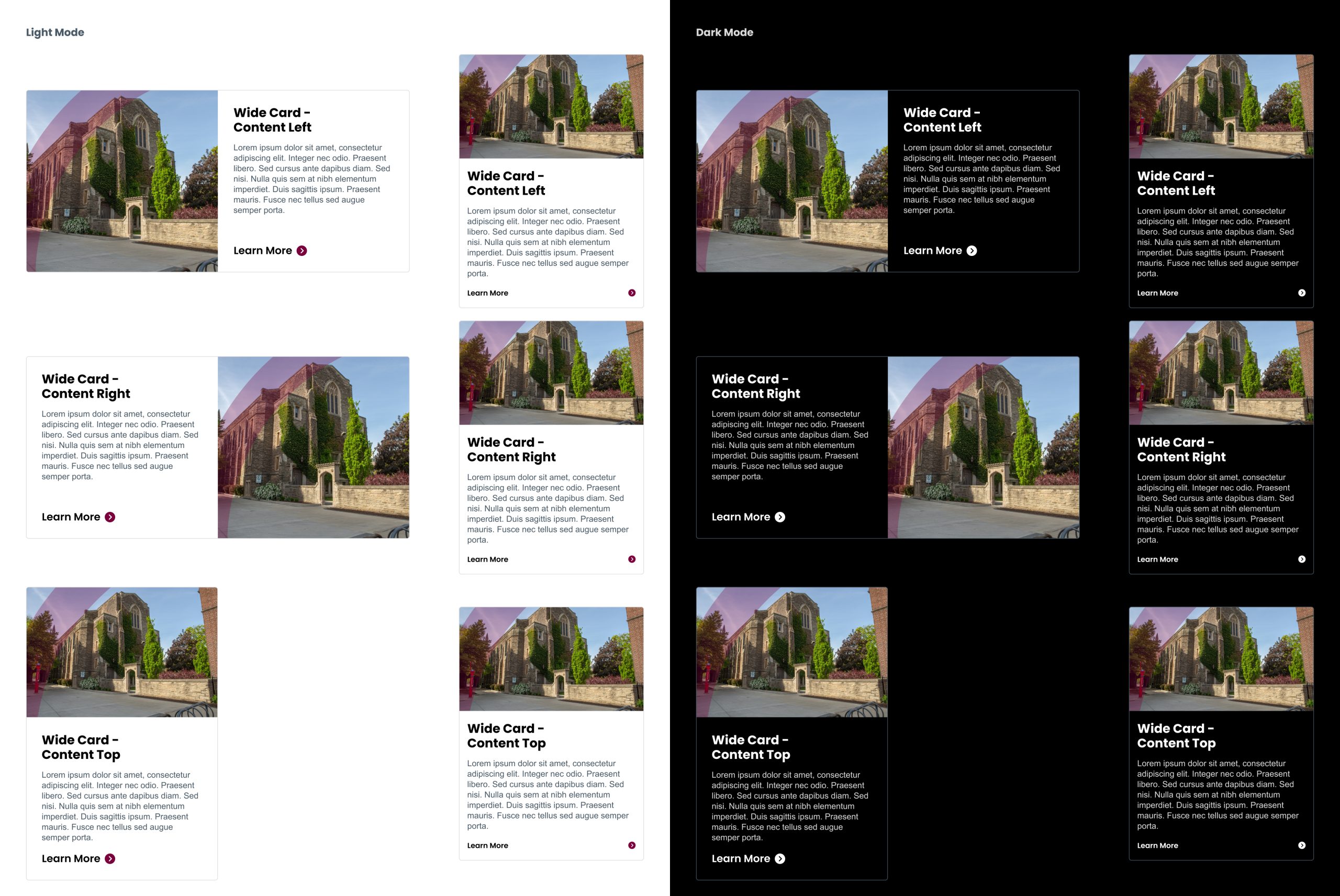
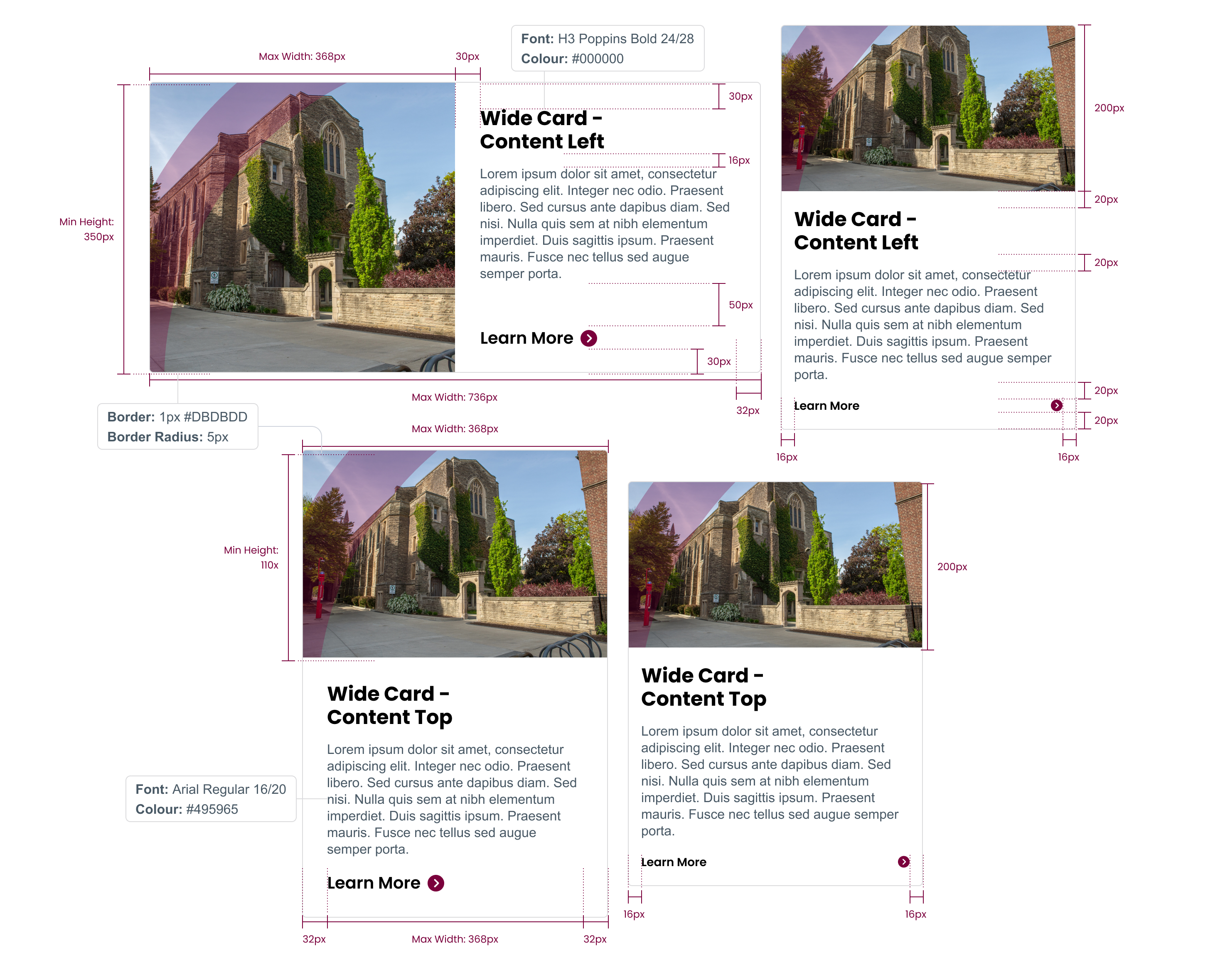
Cards are components used throughout a web page that combine copy and images into a single block. Cards can either stand alone or be grouped with other cards.


If suitable photos or images are not available, cards can use icons or be text only.
![]()
![]()
Favicons are small icons that represent a website, usually displayed in the browser’s address bar, tabs, and bookmarks. Using favicons is a best practice in web design, and they are crucial for branding, usability and user experience.

![]()
Here’s why you should use them when building your McMaster webpage:
- Branding: Favicons enhance your site’s professional appearance and reinforce brand identity.
- Usability: These icons make it easier for users to locate and navigate to your site among multiple open tabs.
- Visibility: Favicons help your site stand out in bookmarks, increasing the likelihood of return visits.
McMaster favicons can be found under Brand Resources > Files, Templates & Virtual Backgrounds / Website assets / Favicon.
Webpage thumbnails are small, standardized images that provide a visual preview of a webpage’s content when shared online or displayed in search results. The official McMaster logo, or Brighter World logo lockup, is used as the webpage thumbnail to ensure a consistent and professional representation of the institution across all platforms.




Using these official logos as a webpage thumbnail ensures:
- Consistency: Maintaining a uniform look across all web pages strengthens McMaster’s brand identity.
- Recognition: The logo is instantly recognizable, reinforcing McMaster’s reputation as a leading institution.
- Professionalism: A standardized approach communicates reliability and cohesion in McMaster’s digital presence.
Where to find approved thumbnails
The approved webpage thumbnails, featuring McMaster University’s logo, under Brand Resources > Files, Templates & Virtual Backgrounds / Website Assets / Website Preview Thumbnail Images.
For further assistance or to get more tips on creating or updating your website profile image, please contact brandmrk@mcmaster.ca.
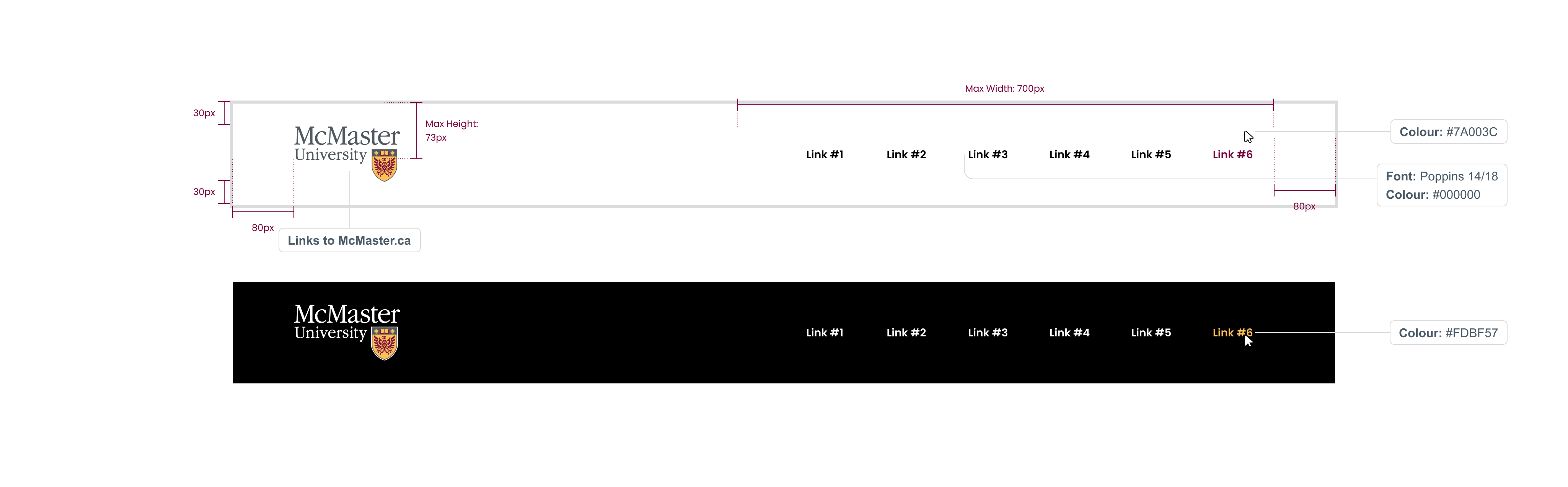
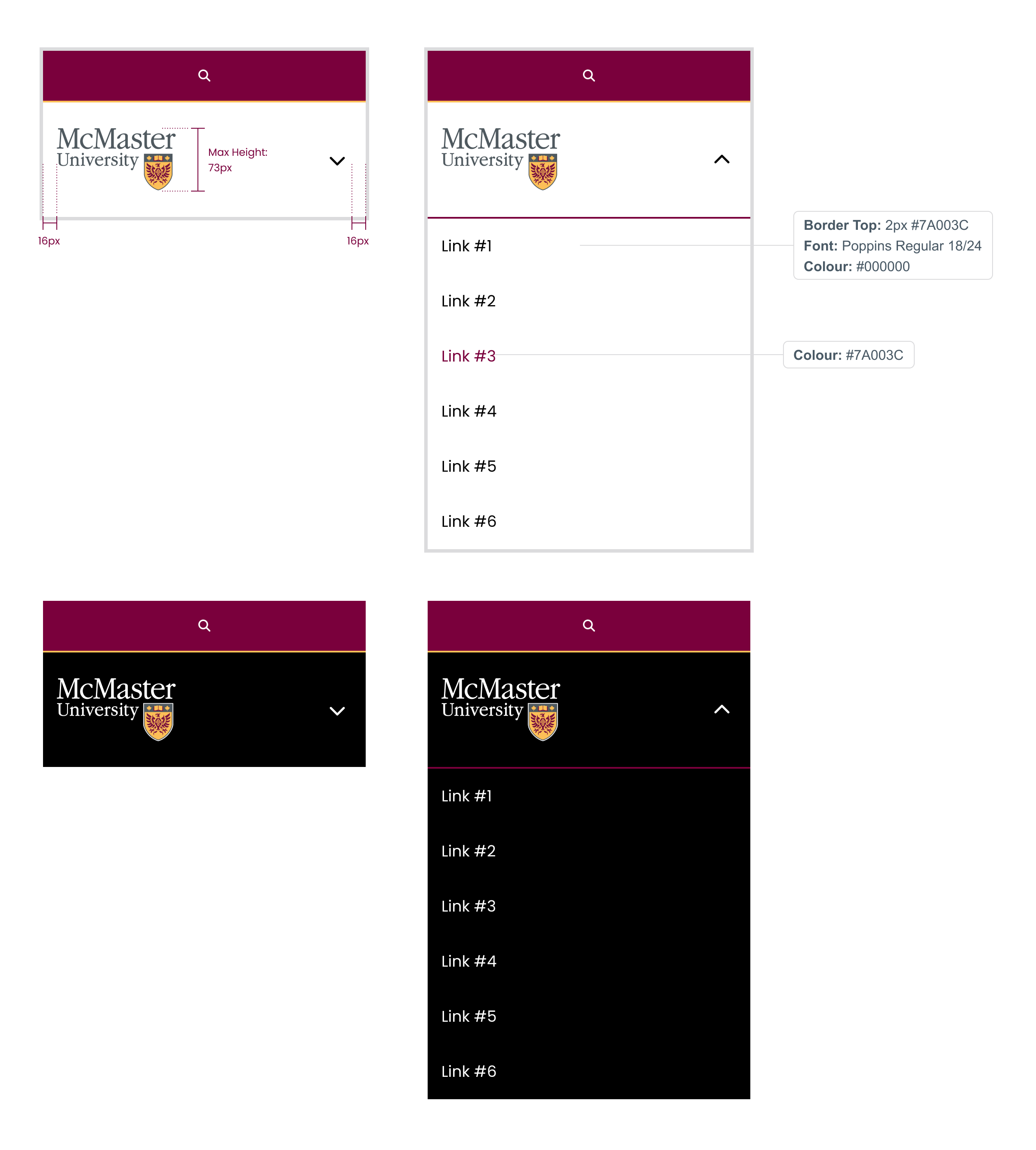
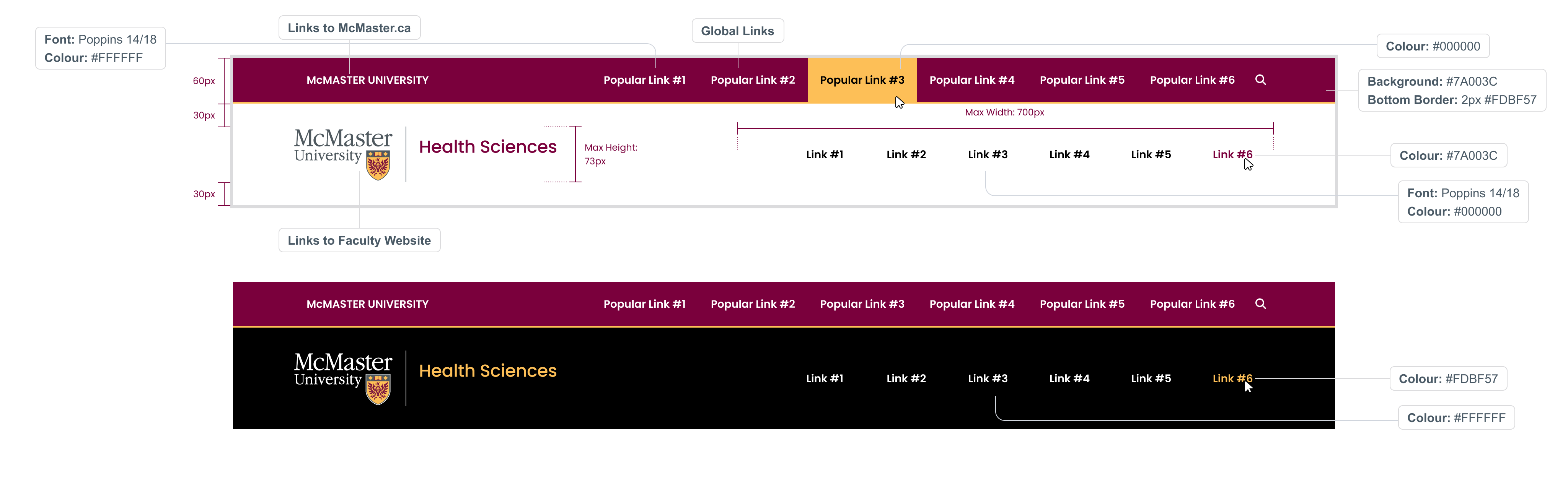
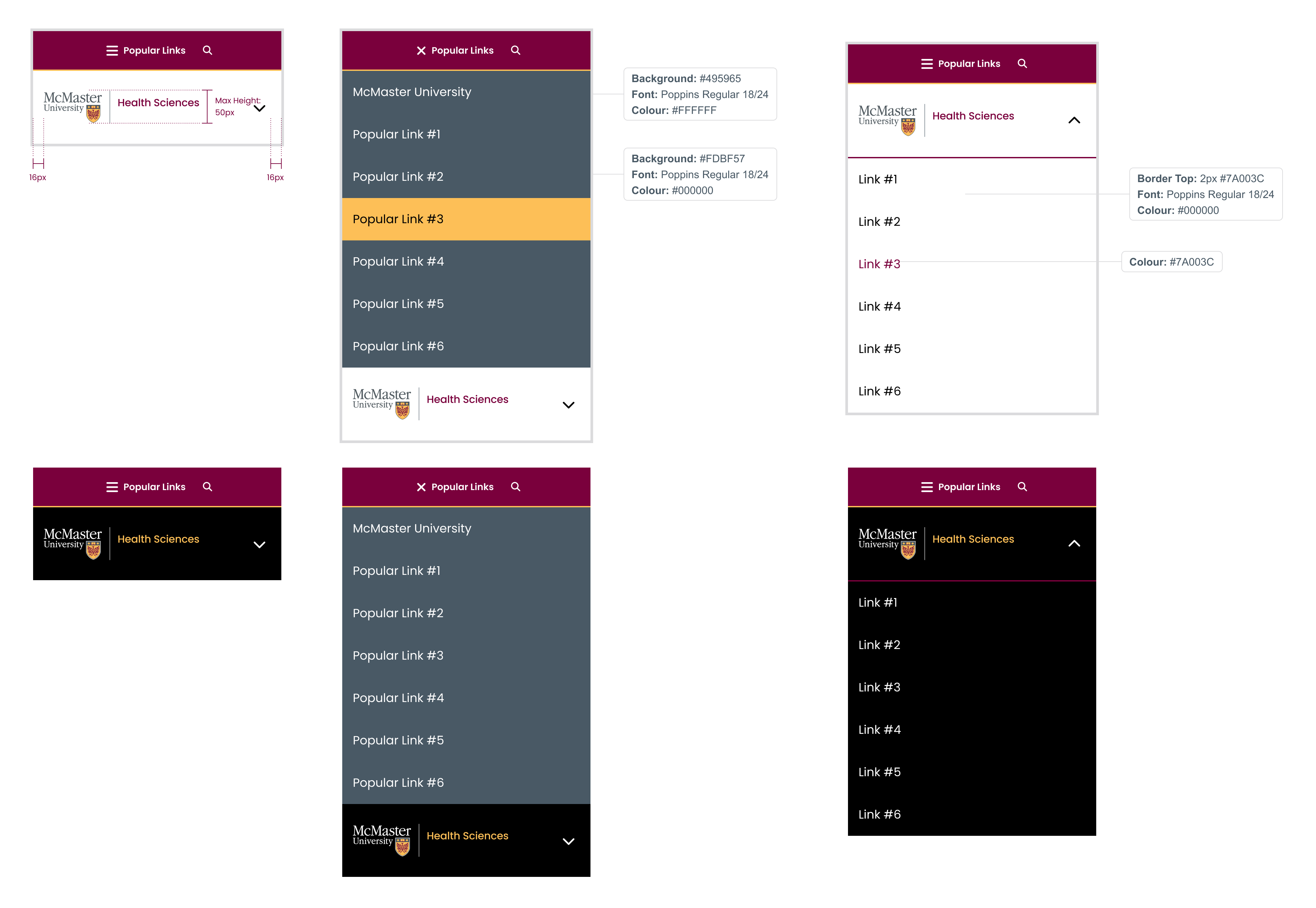
Navigation
Whether designing navigation pathways, crafting content blocks, formulating headers or building hero banners, our digital presence upholds McMaster’s reputable brand image on the web.
Expandable List
Navigation is a key feature of McMaster websites. It must be clear and accessible to help guide visitors on your website.
This is the recommended main header for McMaster websites, so it’s important to adhere to the guidelines below for placement of elements, font and logo size, brand colours, and other design features.