The primary font, Poppins, is a versatile, sans serif typeface that is a leading accessible font style. This modern typeface embodies McMaster’s commitment to innovation and clarity. Whether used in digital or print formats, Poppins ensures clear and legible communication, contributing to a more inclusive brand experience for everyone engaging with McMaster University. Poppins is a Google font that can be downloaded here.

Expandable List
Poppins should be used for the following purposes:
- Headlines: Poppins is the preferred font for headlines on McMaster’s print and digital assets. It provides a strong and distinctive visual appeal, helping to capture the readers’ attention.
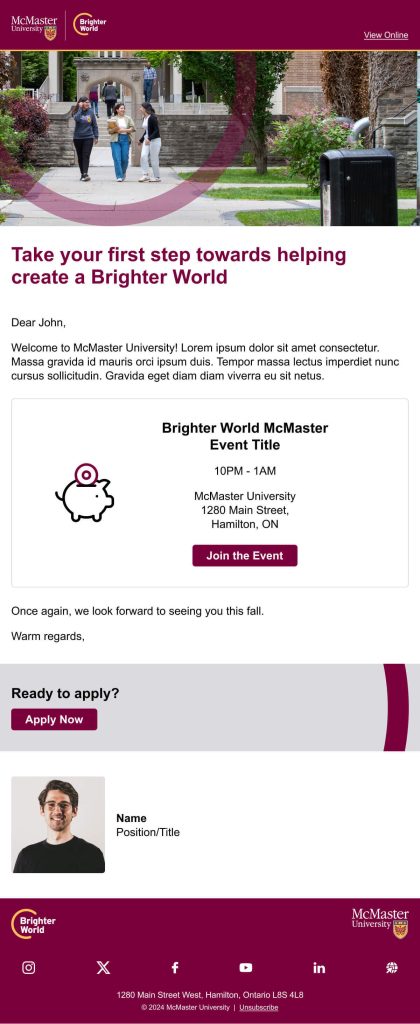
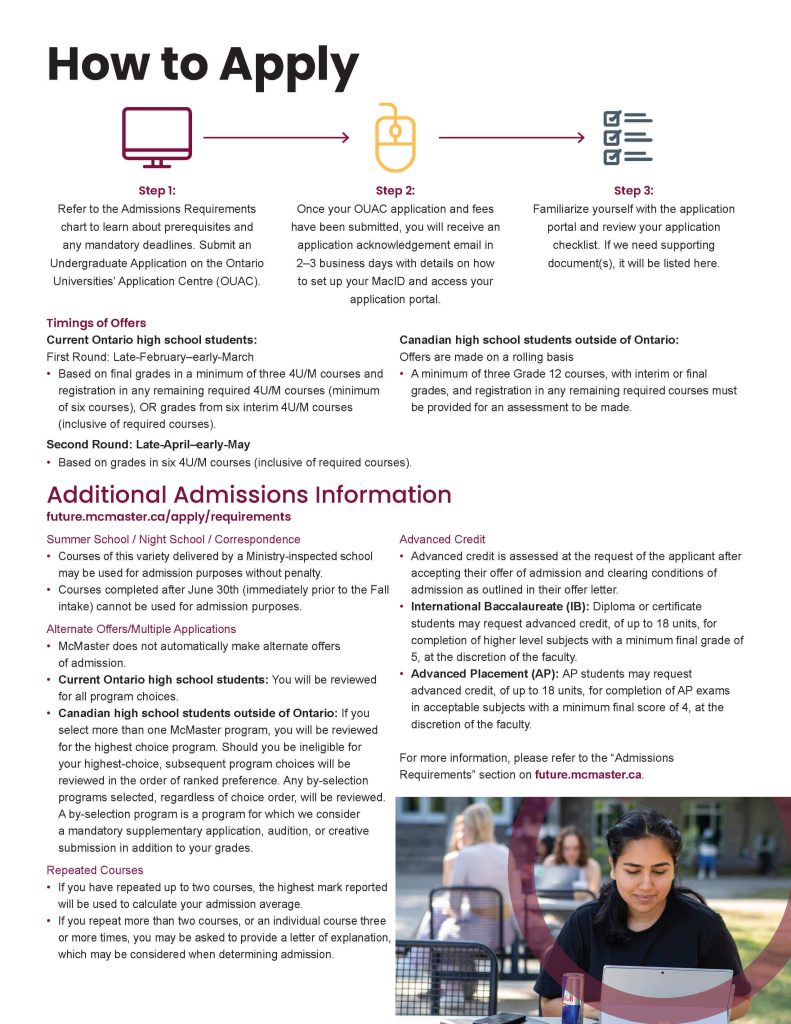
- Print materials: Poppins should be used consistently in all printed materials, including brochures, posters, banners, and other promotional items; this ensures visual consistency and reinforces brand recognition.
- Digital assets: Poppins should also be used in all digital assets, such as social media graphics and online advertisements. Consistency in typography helps to establish a cohesive visual identity across various digital channels.
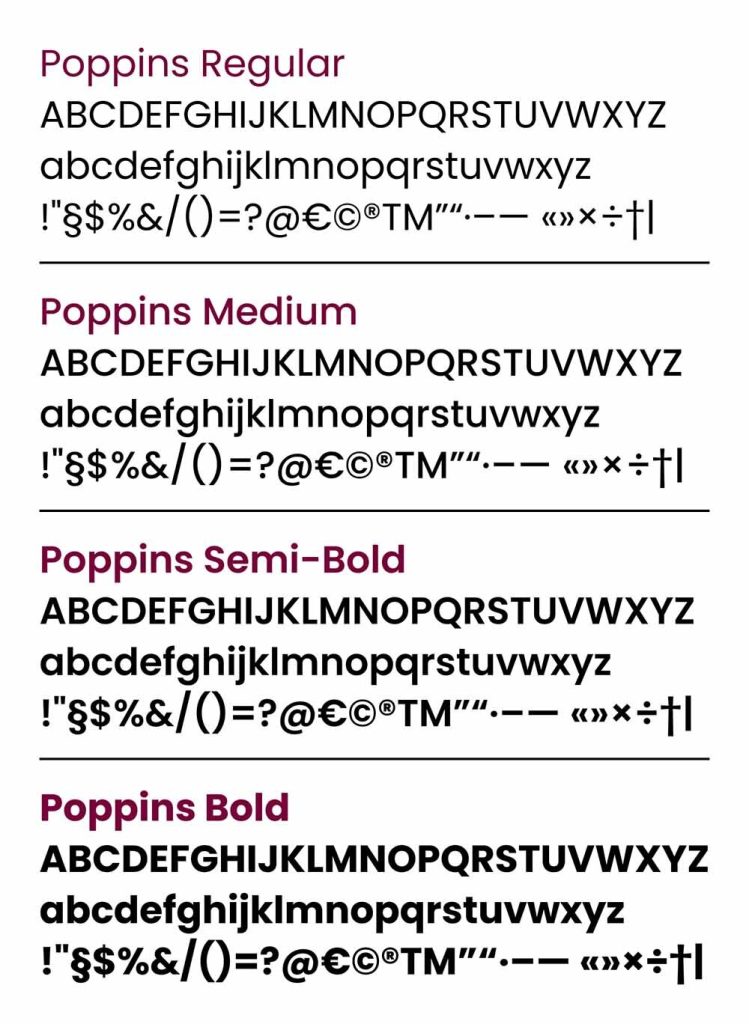
Poppins offers a variety of font weights and styles to accommodate different design needs. We recommend the following font weights when using Poppins:
- Regular: Ideal for body copy, paragraphs, and introductory copy.
- Medium: Suitable for subheadings, captions, and callouts.
- Semi-Bold: Perfect for headings, highlighting key information and emphasizing important sections.
- Bold: Reserved for particularly impactful headlines or statements.

Example layout with different Poppins font treatments:



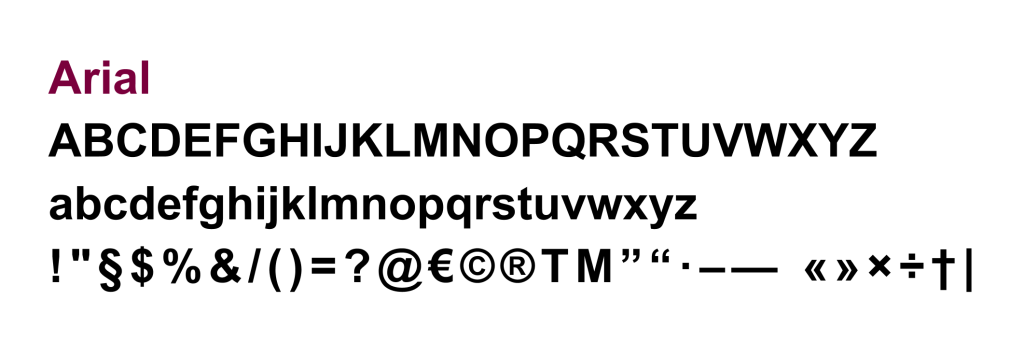
Arial serves as the secondary font for the brand and should be primarily used for web body copy, email and documents created in software such as Microsoft Word, PowerPoint, and similar applications. Arial is a system font that should be available on anyone’s computer.

Arial should be used in the following contexts:
- Web body copy: When presenting longer blocks of text on McMaster University websites, Arial is the recommended font. It provides excellent readability and ensures a comfortable reading experience.
- Emails: Arial is the recommended font when creating emails. As a system font, its use ensures the original design will match the end-user’s experience.
- Word processing presentation software: When creating documents using software such as Microsoft Word, PowerPoint, or any other similar tools, Arial is the preferred font. Similar to emails, the Arial font ensures the original design is the same as the end-user experience; this ensures consistency and makes it easier for staff and faculty members to adopt the brand guidelines in their daily work.
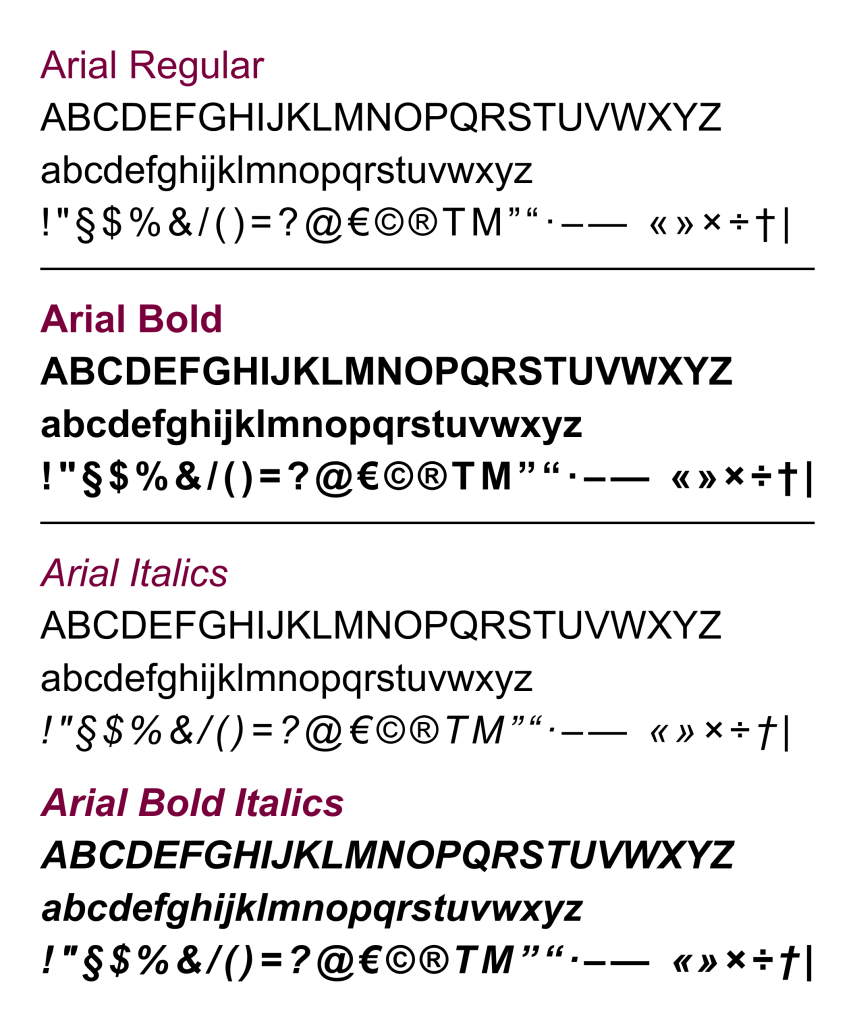
Arial offers different font weights and styles to suit various design requirements. When using Arial, the following font weights are recommended:
- Regular: Best suited for body text, paragraphs, and general content.
- Bold: Suitable for headings or emphasized text within documents or presentations.
- Italic: Reserved for instances where emphasis or differentiation within the text is necessary.
By adhering to these typography guidelines, we can maintain a cohesive visual identity that reflects the university’s professionalism, innovation, and commitment to excellence.

Example layout with different Arial font treatments: