Overview
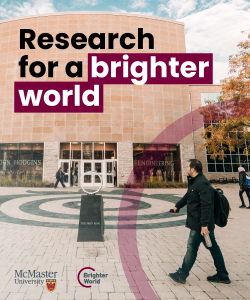
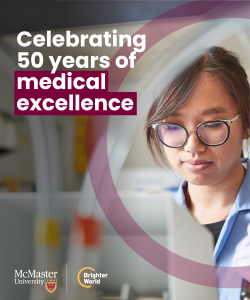
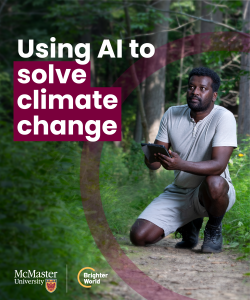
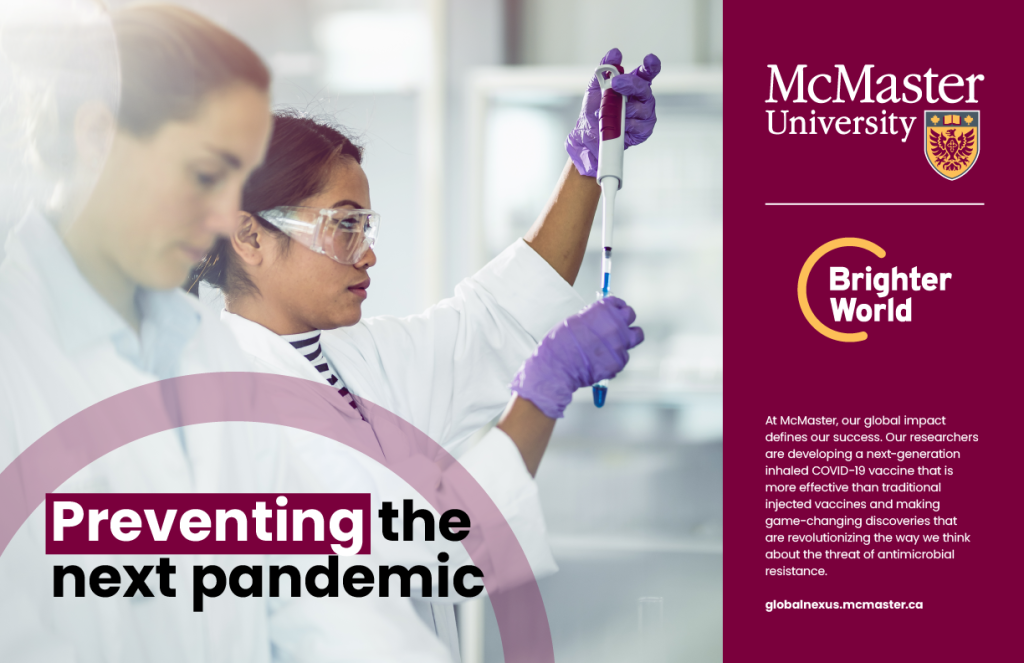
The brand pieces come together to form a vibrant identity by leveraging full-colour photography, the circle element, a dynamic typography treatment, and compelling messaging. This combination of modern design elements reflects the brand’s forward-thinking approach and commitment to positively impacting the world. All together, the brand’s visual expression will capture attention and evoke a sense of energy and innovation, effectively conveying McMaster’s mission and inspiring others to join in creating a Brighter World.
Expandable List
Full-colour photography brings McMaster’s brand to life, showcasing campus life and innovation, researcher and student accomplishments, and positive impacts on the community and beyond. Additionally, it allows for the expression of diversity, capturing the multicultural campus community and highlighting inclusivity. By incorporating full-colour photography into branded assets, McMaster can create a strong emotional connection, evoke a sense of pride and belonging, and showcase its efforts towards creating a Brighter World.
See the photography section for more information on the style and format of photos.
Stemming from the consultation that supported the brand evolution process, the circle element symbolizes:
- Collaboration: Like our brand story says: Excellence is not a solitary act. At McMaster, it’s a collective art.
- Welcoming Community: Our diverse and inclusive community is one where everyone is valued and respected.
- Positive Impact: McMaster’s dedication to advancing human and societal health and well-being for all guides everything we do, and the impact of our work is felt around the world.

Circle cropping
Avoid a full circle within the artwork, it should always be cropped on one or two sides.


Avoid having less than ¼ or more than ¾ of a circle within the artwork.


Avoid overly centred or symmetrical circles.


Avoid large circles as they lose the curved shape.


Circle colour and opacity
The circle should be McMaster Heritage Maroon (#7A003C). You can also use McMaster Heritage Gold (#FDBF57) if there is already a sufficient amount of maroon in the artwork.


No other colours may be used for the circle.


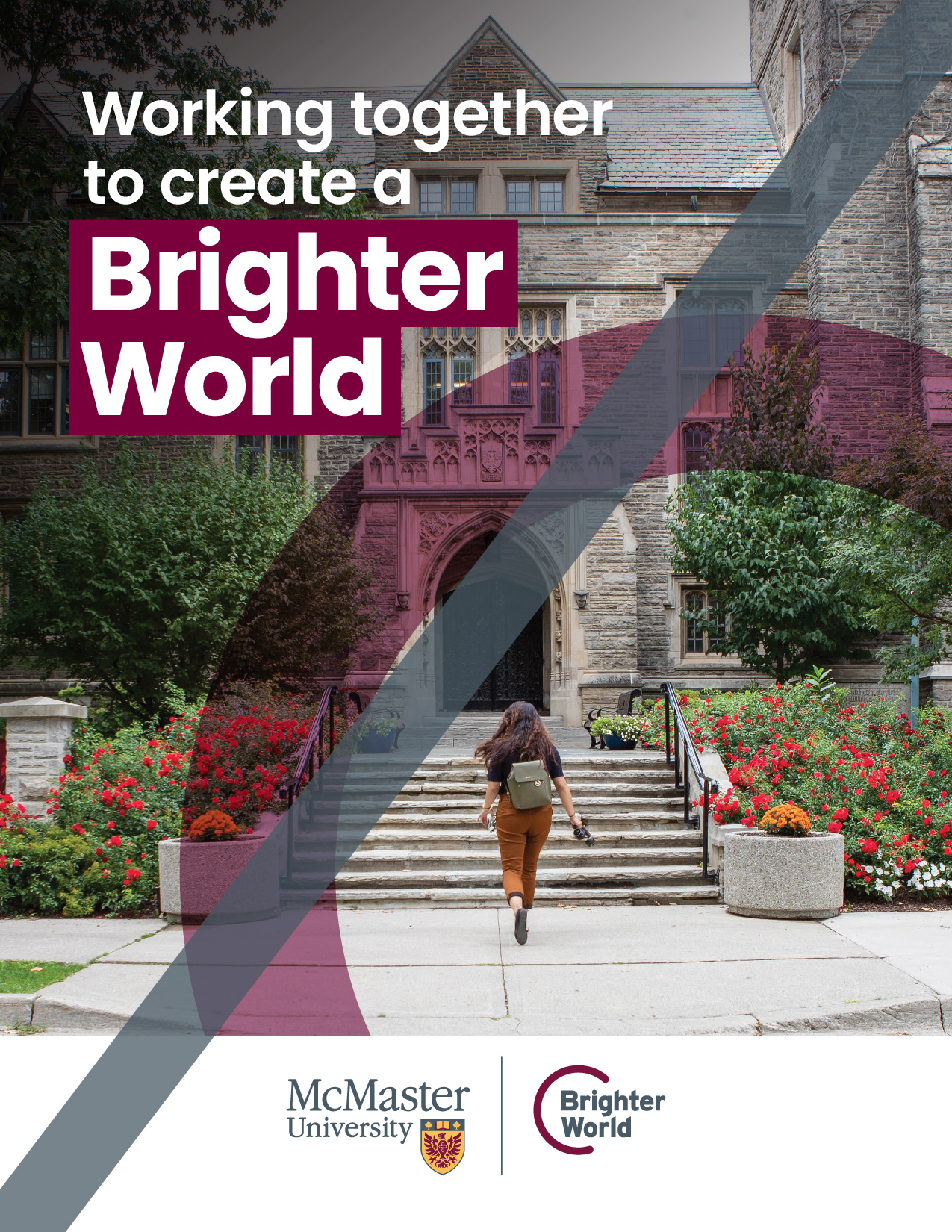
When used on a photo, the opacity of the circle should be adjusted between 30-50%, depending on the saturation of the photo. This will ensure the circle still has transparency, but is also visible.


When used on a solid colour or background, the circle should be 100% opaque (i.e. no transparency).


Circle sizing and thickness
The circle should not be so thick that it overpowers the image.


The circle should not be so thin that it appears as a stroke.


The thickness of the circle should be similar to the height of a capital letter when using headline copy.


The circle thickness should not appear greater than the size of people in the photo.


Positioning the circle in your layout
The circle should be positioned to draw the eye to the focal point of the image.



The circle may be placed behind the copy, or logos, to help create contrast and to highlight the message or logo.


An opaque circle can be used on a solid background (either white or maroon). When placed on a solid background, the circle must be thoughtfully positioned to balance a layout or to add visual interest.

The circle can be placed on either a photo or a solid background, but it should never extend across both within the same design.



General circle guidelines
Individual images or assets may only include one circle.


Page layouts can include multiple circles, when used in different sections of the page.

The circle may not be used as a container.


The circle may not be used as a divider.

When multiple photos are beside each other, either do not include circle elements at all, or only include on select photos that are not adjacent to each other.


Positioning the circle over people in photos
The circle should never overlap the skin of a person in the foreground of the photo.


The circle may overlap a person’s body, but it is important to be considerate and mindful of where on the body the circle is positioned.

If the photo has people in the background, and there is some depth of field (i.e. blurring), the circle may overlap the people, including their skin, if necessary.

Where possible, ensure there is some space between the subject and the circle so it does not appear crowded.


Positioning the circle behind people in photos (Please engage a designer to support this application)
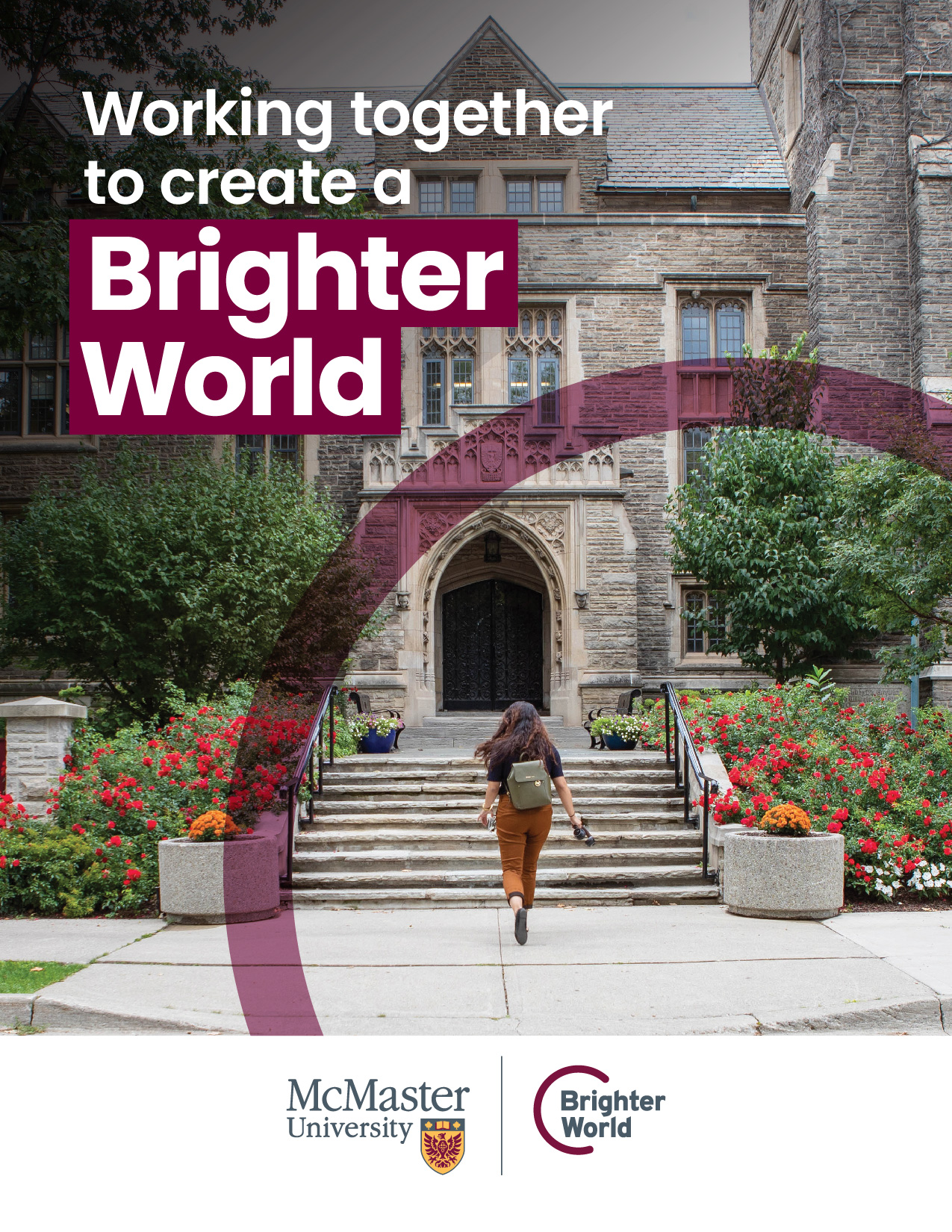
In select scenarios, the circle may be placed behind the subject, but in front of the background.

Do not “weave” the circle between foreground and background, it should be fully behind the subject.


Using the circle element in small assets
The circle element should be used wherever possible, even on small assets. In scenarios where the asset is too small to fit an image and the circle element, the image can be removed, but the circle element should be kept.




Multiple images in one application
In applications where multiple assets may be stacked together, such as an email or webpage, avoid having two adjacent assets with the circle element, as it will become busy. Alternate between a range of assets, such as images with the circle element, solid colour blocks, full image blocks, and copy blocks.

The copy should be placed directly over the full-colour photography. The copy should be left-aligned whenever possible. It should be positioned to fit in with the image versus being pushed to the top or bottom of the layout (although this will depend on the image). It is essential to choose the placement carefully, ensuring sufficient contrast for legibility and accessibility. In some cases, adding a semi-transparent black or white layer behind the copy may be necessary to increase the contrast; this must be done carefully to avoid the appearance of an overlay on the photo.
Image + semi-transparent overlay = sufficient contrast.
Overlay layer must be behind the logo, copy and typography treatment, and circle element (only in front of the photo).



Alternatively, if there is no area of the image that provides sufficient contrast for the copy to be legible, and an alternate image cannot be used instead, an area of solid colour (either McMaster Heritage Maroon or white) may be applied over the images, either full width, or full height, and extending to the edge of the image. Logos and copy can then be placed in the solid colour area to ensure acceptable contrast.

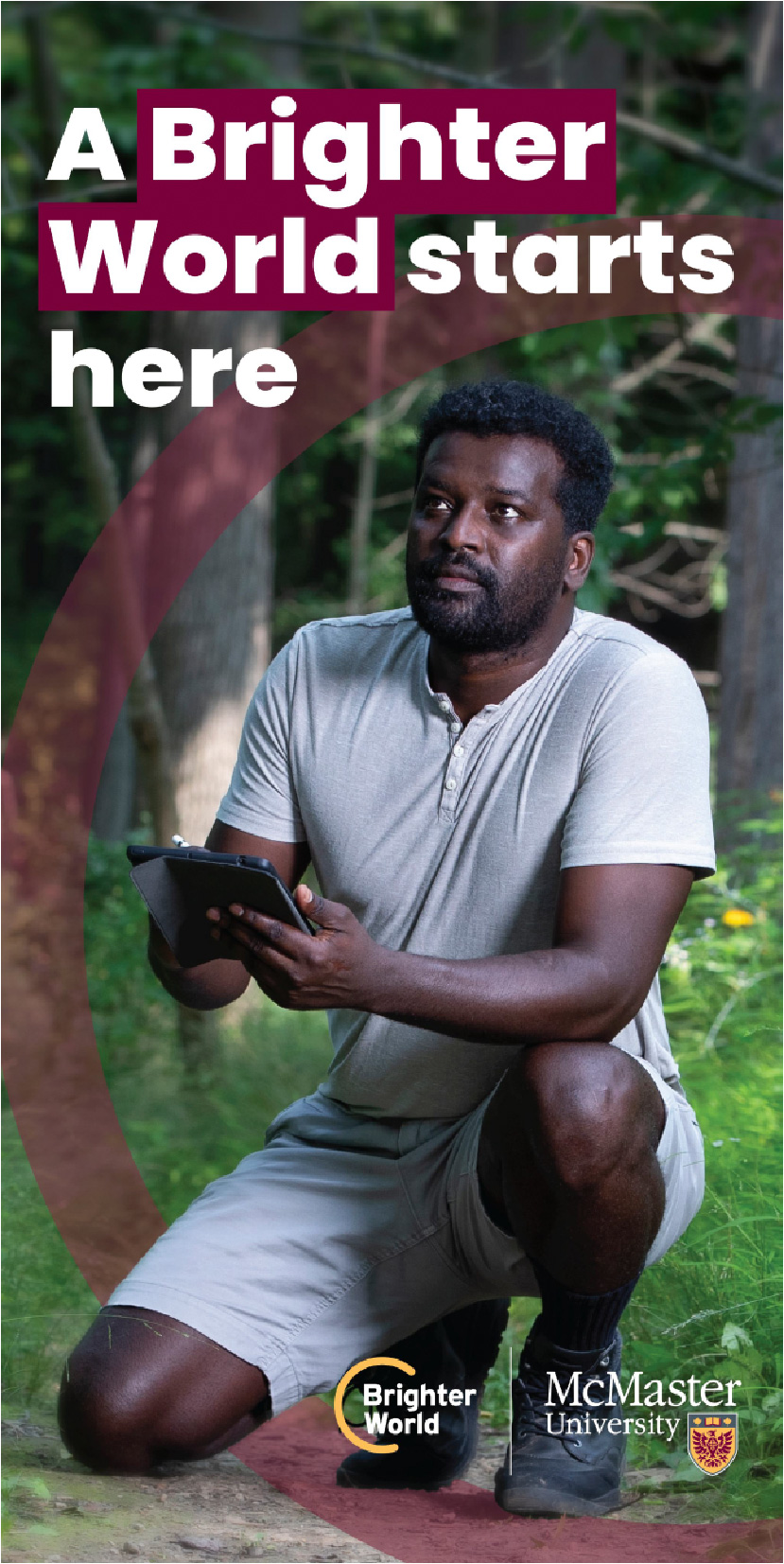
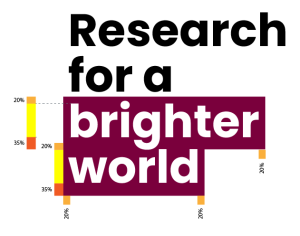
For prominent headline copy, a McMaster Heritage Maroon box should be selectively placed behind keywords that indicate a positive benefit or outcome. The maroon box serves multiple purposes:
- Emphasizes key messaging
- Provides an opportunity to further enforce the brand through the primary maroon colour
- Helps to create sufficient contrast for copy against full-colour photography
The maroon box typography treatment is to be used strategically (it should NOT be added to all headline copy). It may only work well on some assets. When messaging includes a positive benefit or outcome, the two to four words* describing the benefit or outcome can be highlighted with the maroon box. The highlight should only extend across part of the headline, never across an entire headline..
The copy in front of the maroon boxes should always be white to ensure sufficient contrast and emphasis. (Even if the copy in the rest of the message is a different colour, the copy in front of the maroon box must be changed to white).
In the case of a maroon background, the box should be changed to white, with maroon copy in front. This is the only scenario that will differ from the standard usage.
To size the maroon box appropriately, follow this guideline:
- Identify the height of a capital letter
- Multiply that number by .2 (20%)
- This will be how far the maroon box should extend above the capital letter, and to the left and right of the word(s)
- Multiply that number by .35 (35%)
- This will be how far the maroon box should extend below the baseline of the letters

As a general reference, the box should extend beyond the highlighted words on the top and sides by the approximate thickness of an upright piece of a capital letter, and should extend beyond the bottom of the words by about double the thickness (this will ensure it highlights most of descending letters without infringing too much on additional lines of copy below)
* Exceptions may apply depending on specific wording.