Call to action
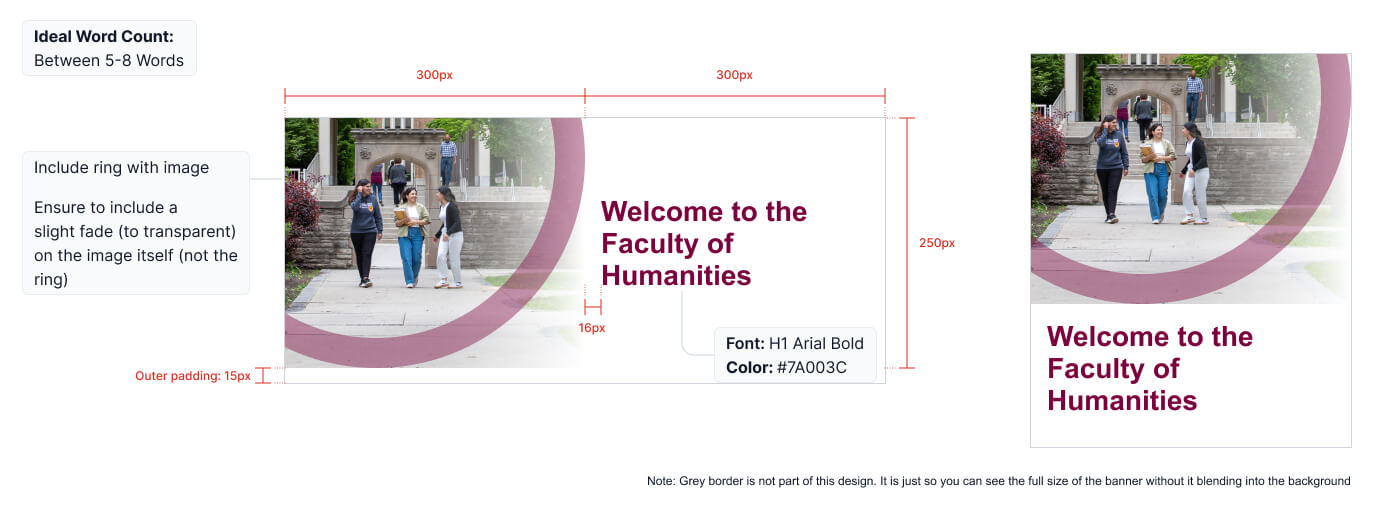
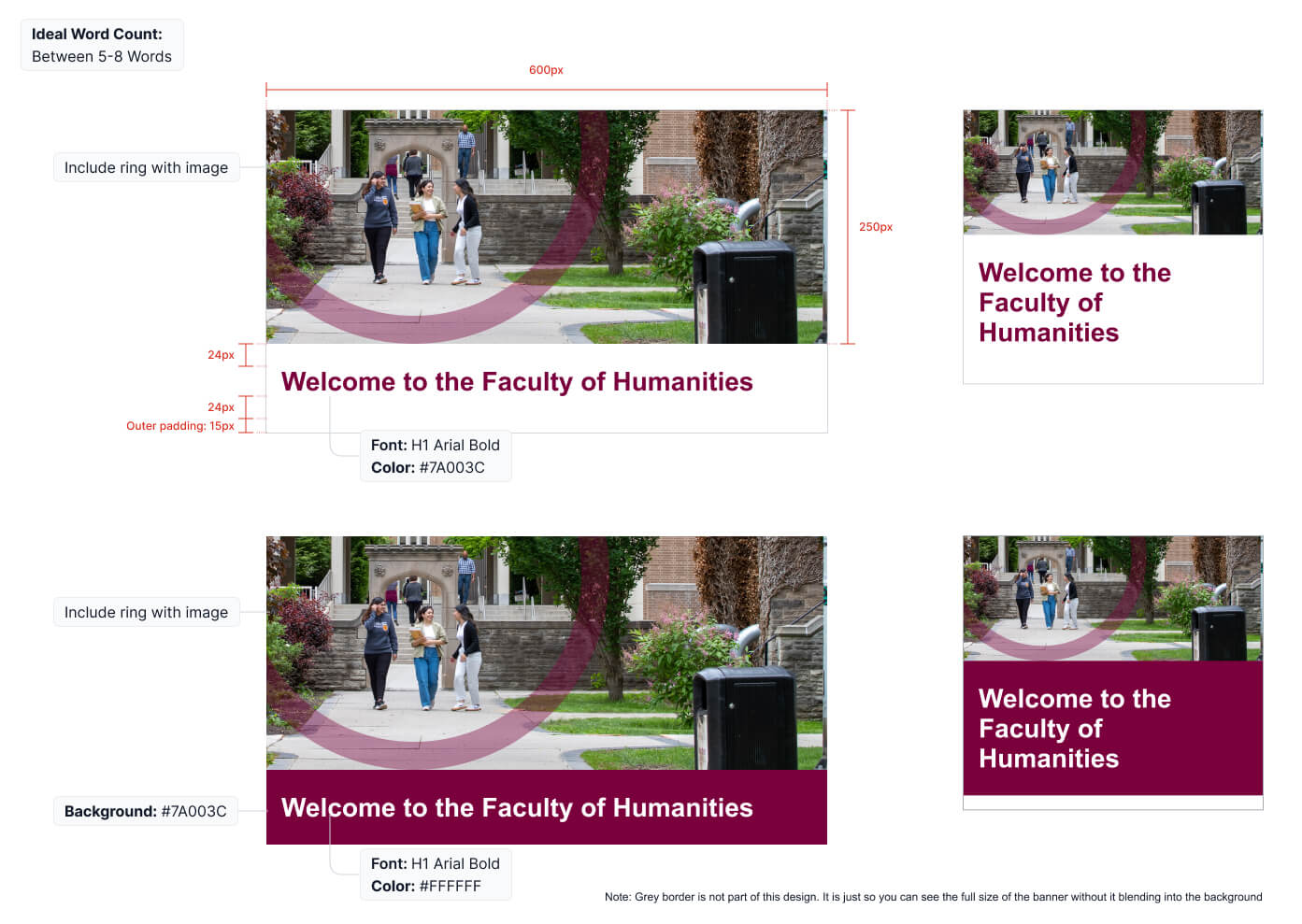
Call to action, or CTA, banners are a critical aspect of an email, as they provide the reader with an action to take to continue on their journey. Ensuring that CTAs are easy to identify and use is critical. Following the examples below to maintain a consistent look for CTAs across email and web will help to provide a seamless experience for the end user.
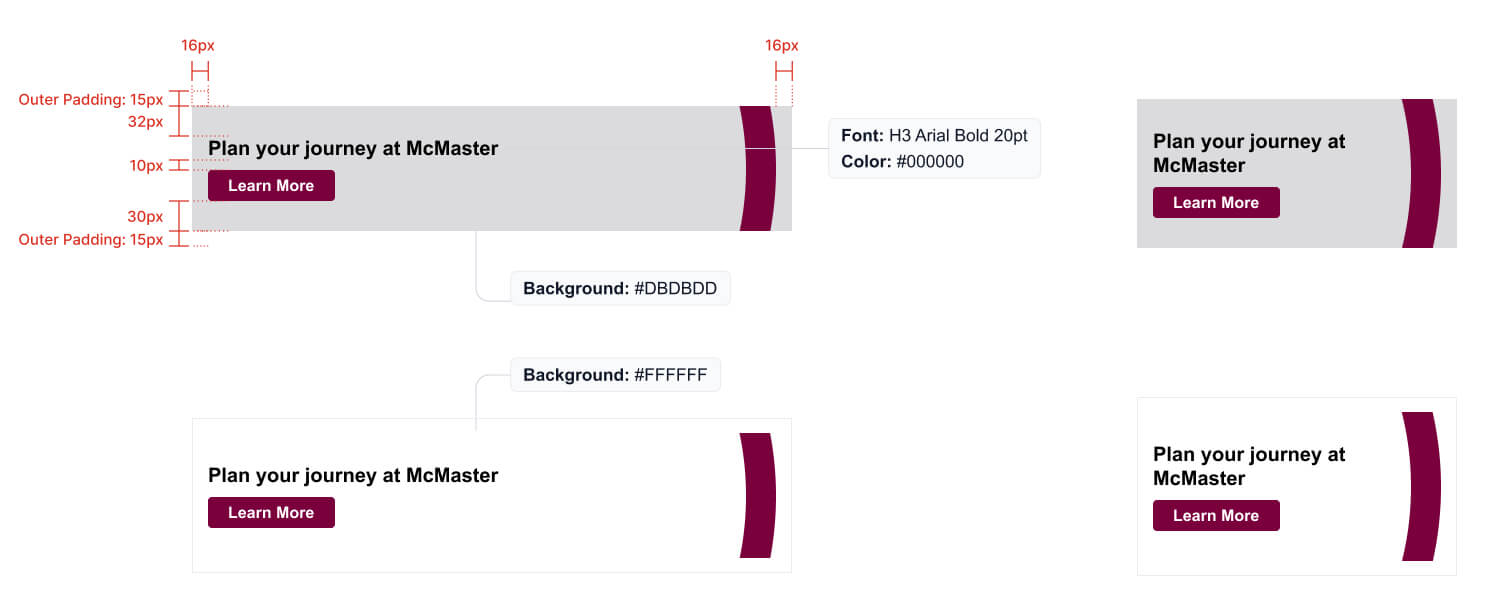
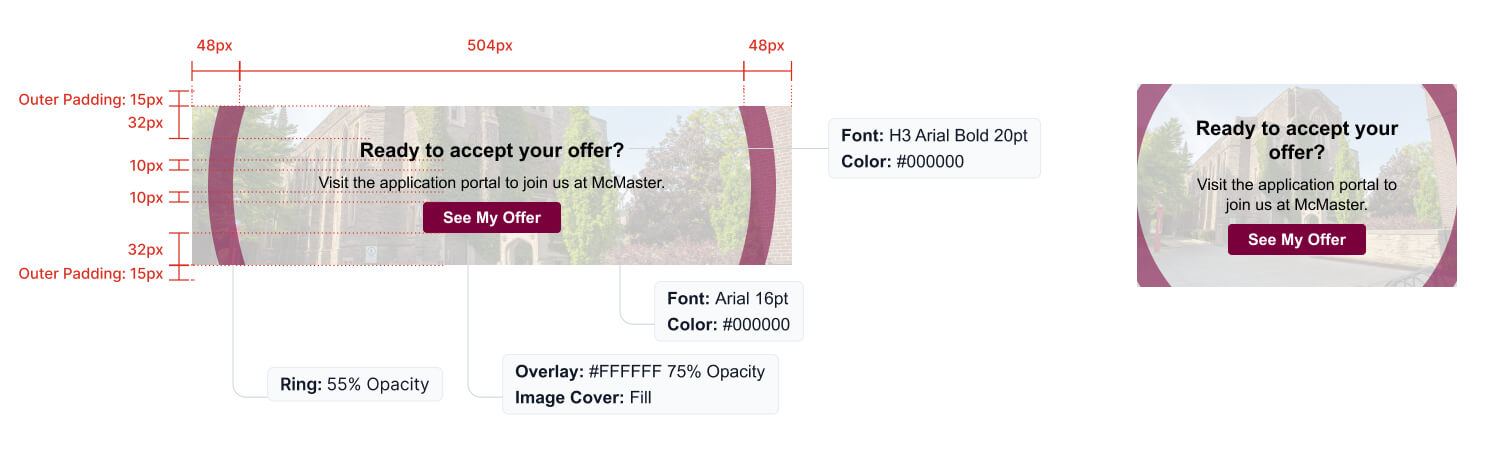
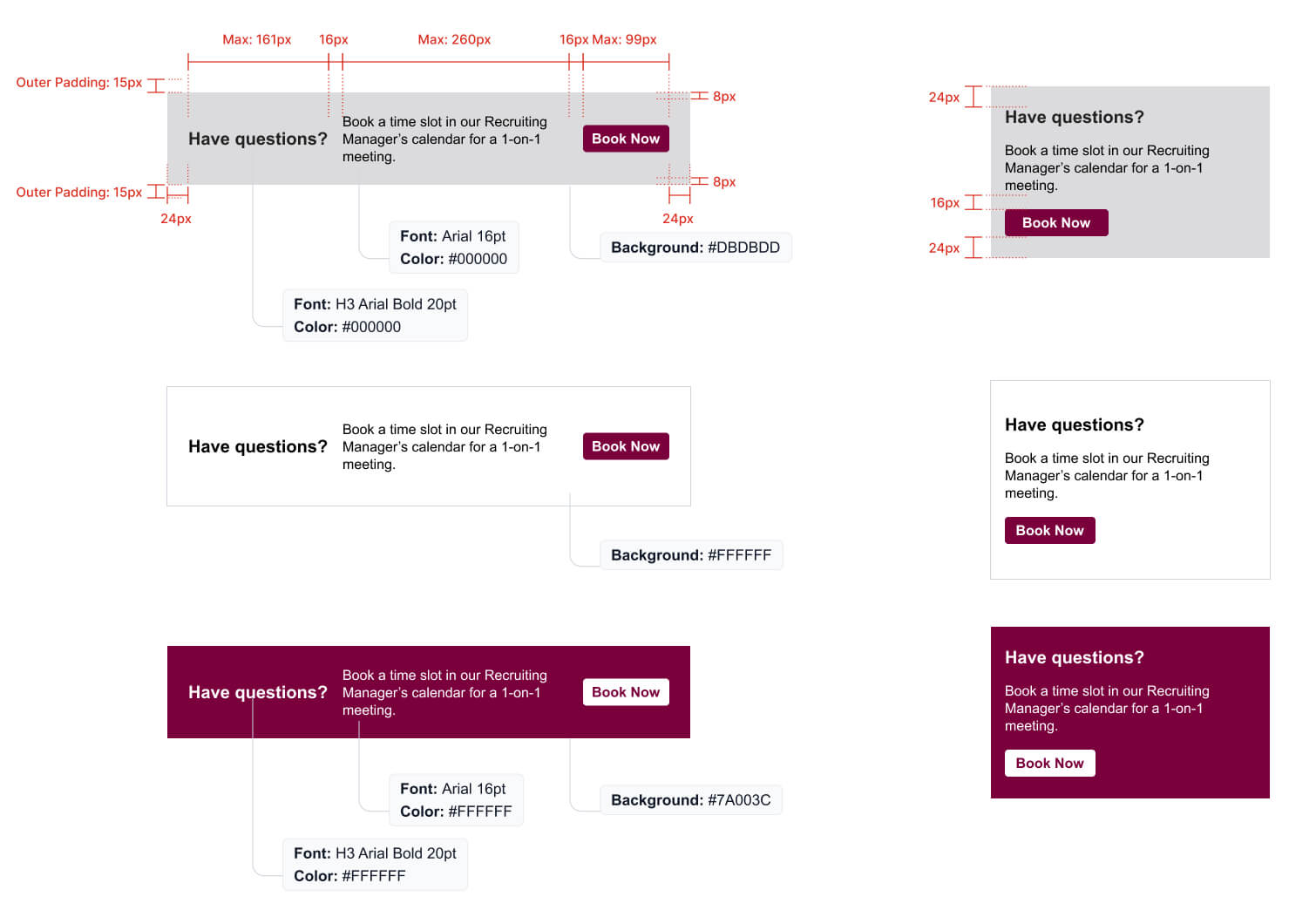
H3 font style is used for CTA banners and there are three background colours available for CTA banners (#000000, #7A003C and #DBDBDD)
If you use an image for the background of a CTA, it should be at 75% opacity.


![]()

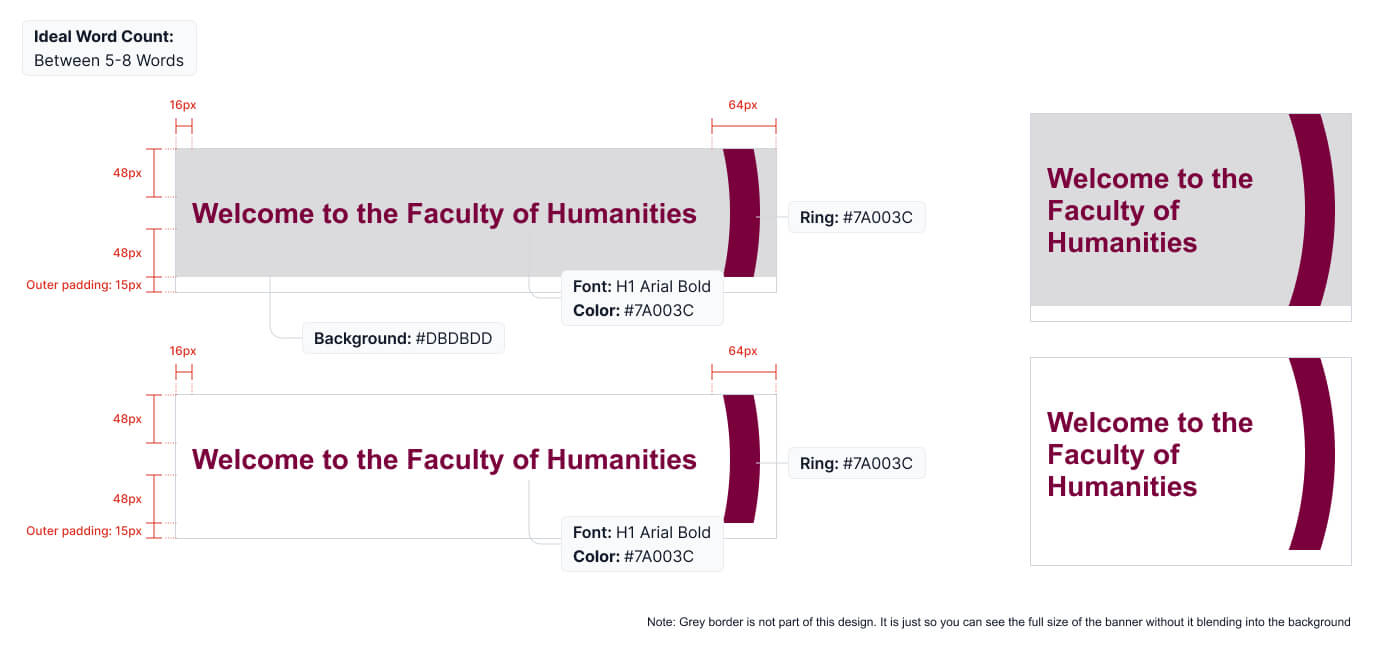
Banners
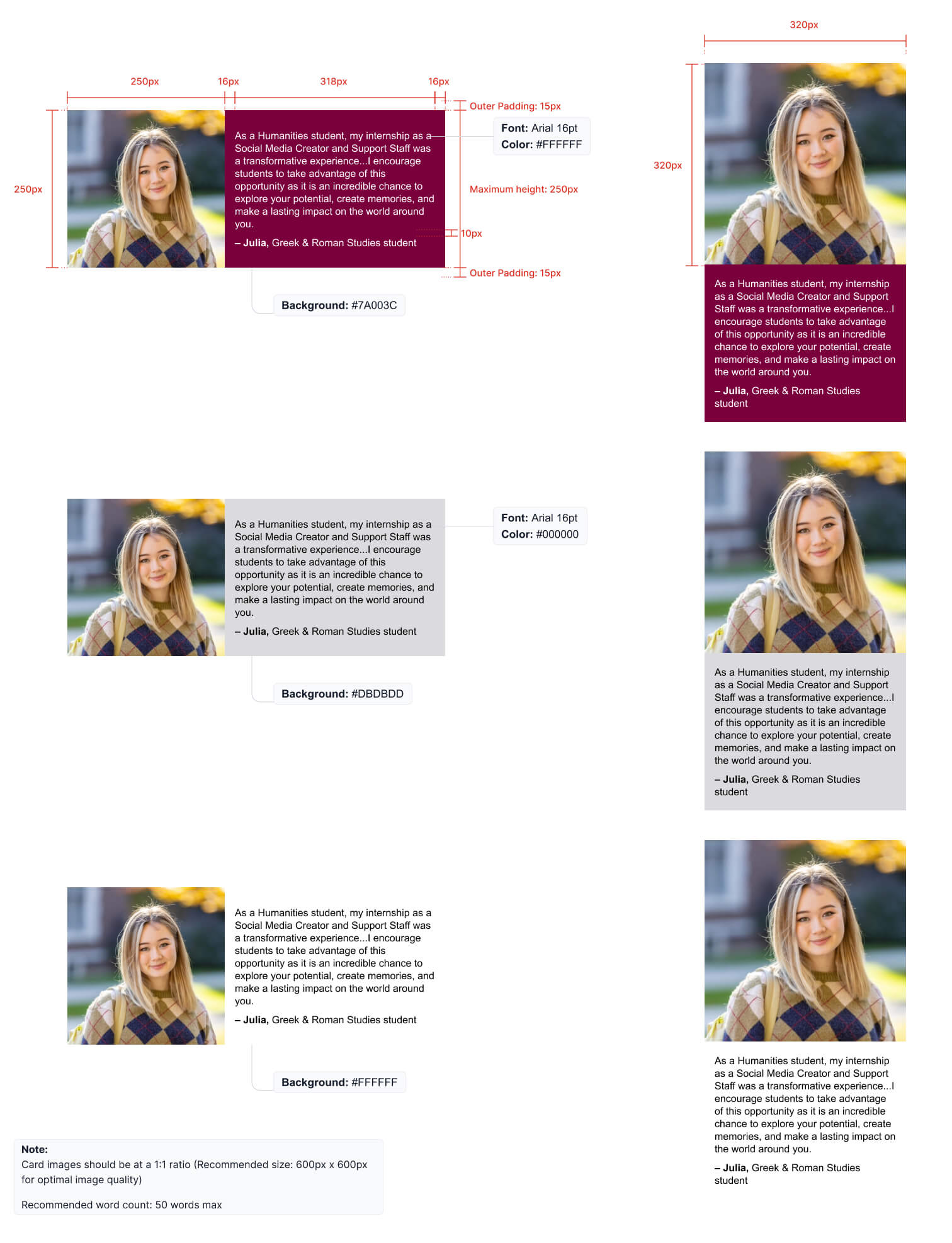
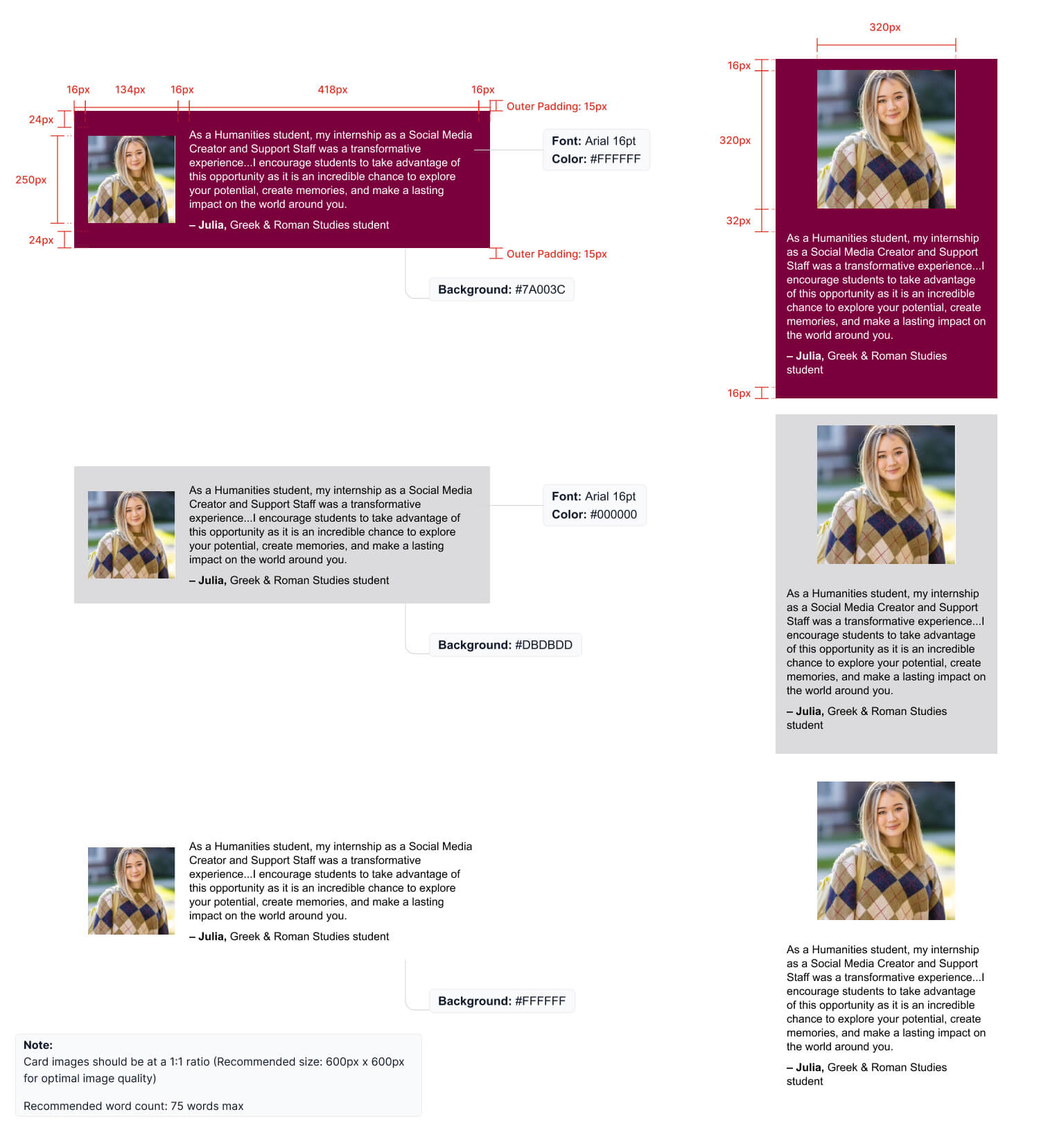
Including quotes from students and faculty helps to promote the authenticity of the McMaster brand. When adding quote banners, follow the examples shown below.
- Card images should be at a 1:1 ration (recommended size of 600px x 600 px for optimal image quality)
- Recommended word count for the small size quote banner is 50
- Recommended word count for the large size quote banner is 75